[Ctrl A すべて選択 注: 外部 Js を導入する必要がある場合は、
 OneNote如何设置图片为背景May 14, 2023 am 11:16 AM
OneNote如何设置图片为背景May 14, 2023 am 11:16 AMOnenote是Microsoft提供的最好的笔记工具之一。结合Outlook和MSTeams,Onenote可以成为提高工作和个人创意工作效率的强大组合。我们必须以不同的格式做笔记,这可能不仅仅是把事情写下来。有时我们需要从不同来源复制图像并在日常工作中进行一些编辑。如果知道如何应用更改,则粘贴在Onenote上的图像可以发挥很大作用。您在使用Onenote时是否遇到过粘贴在Onenote上的图像无法让您轻松工作的问题?本文将着眼于在Onenote上有效地使用图像。我们可
 如何隐藏文本直到在 Powerpoint 中单击Apr 14, 2023 pm 04:40 PM
如何隐藏文本直到在 Powerpoint 中单击Apr 14, 2023 pm 04:40 PM如何在 PowerPoint 中的任何点击之前隐藏文本如果您希望在单击 PowerPoint 幻灯片上的任意位置时显示文本,那么设置起来既快速又容易。要在 PowerPoint 中单击任何按钮之前隐藏文本:打开您的 PowerPoint 文档,然后单击“插入 ”菜单。单击新幻灯片。选择空白或其他预设之一。仍然在插入菜单中,单击文本框。在幻灯片上拖出一个文本框。单击文本框并输入您
![事件 ID 4660:已删除对象 [修复]](https://img.php.cn/upload/article/000/887/227/168834320512143.png) 事件 ID 4660:已删除对象 [修复]Jul 03, 2023 am 08:13 AM
事件 ID 4660:已删除对象 [修复]Jul 03, 2023 am 08:13 AM我们的一些读者遇到了事件ID4660。他们通常不确定该怎么做,所以我们在本指南中解释。删除对象时通常会记录事件ID4660,因此我们还将探索一些实用的方法在您的计算机上修复它。什么是事件ID4660?事件ID4660与活动目录中的对象相关,将由以下任一因素触发:对象删除–每当从ActiveDirectory中删除对象时,都会记录事件ID为4660的安全事件。手动更改–当用户或管理员手动更改对象的权限时,可能会生成事件ID4660。更改权限设置、修改访问级别或添加或删除人员或组时,可能会发生这种情
 如何在 Word 中制作日历Apr 25, 2023 pm 02:34 PM
如何在 Word 中制作日历Apr 25, 2023 pm 02:34 PM如何使用表格在Word中制作日历如果您想创建一个完全符合您的规范的日历,您可以使用Word中的表格从头开始做所有事情。这使您可以为日历设计所需的确切布局。在Word中使用表格创建日历:打开一个新的Word文档。按Enter几次,将光标向下移动到页面。单击插入 菜单。在功能区中,单击表格图标。单击并按住左上角的方块并拖出一个7×6的表格。在第一行填写星期几。使用另一个日历作为参考填写月份中的日期。突出显示当前月份之外的任何日期。在主菜单中,单击文本颜色图标并选择灰色。对当前月份以
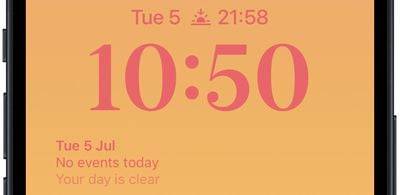
 在iPhone锁屏上获取即将到来的日历事件Dec 01, 2023 pm 02:21 PM
在iPhone锁屏上获取即将到来的日历事件Dec 01, 2023 pm 02:21 PM在运行iOS16或更高版本的iPhone上,您可以直接在锁定屏幕上显示即将到来的日历事件。继续阅读以了解它是如何完成的。由于表盘复杂功能,许多AppleWatch用户习惯于能够看一眼手腕来查看下一个即将到来的日历事件。随着iOS16和锁定屏幕小部件的出现,您可以直接在iPhone上查看相同的日历事件信息,甚至无需解锁设备。日历锁定屏幕小组件有两种风格,允许您跟踪下一个即将发生的事件的时间,或使用更大的小组件来显示事件名称及其时间。若要开始添加小组件,请使用面容ID或触控ID解锁iPhone,长按
 在JavaScript中,"oninput"事件的用途是什么?Aug 26, 2023 pm 03:17 PM
在JavaScript中,"oninput"事件的用途是什么?Aug 26, 2023 pm 03:17 PM当在输入框中添加值时,就会发生oninput事件。您可以尝试运行以下代码来了解如何在JavaScript中实现oninput事件-示例<!DOCTYPEhtml><html> <body> <p>Writebelow:</p> <inputtype="text"
 如何在PHP项目中实现日历功能和事件提醒?Nov 02, 2023 pm 12:48 PM
如何在PHP项目中实现日历功能和事件提醒?Nov 02, 2023 pm 12:48 PM如何在PHP项目中实现日历功能和事件提醒?在开发Web应用程序时,日历功能和事件提醒是常见的需求之一。无论是个人日程管理、团队协作,还是在线活动安排,日历功能都可以提供便捷的时间管理和事务安排。在PHP项目中实现日历功能和事件提醒可以通过以下步骤来完成。数据库设计首先,需要设计数据库表来存储日历事件的相关信息。一个简单的设计可以包含以下字段:id:事件的唯一
 html文本框类型有哪些Oct 12, 2023 pm 05:38 PM
html文本框类型有哪些Oct 12, 2023 pm 05:38 PMhtml文本框类型有单行文本框、密码文本框、数字文本框、日期文本框、时间文本框、文件上传文本框、多行文本框等等。详细介绍:1、单行文本框是最常见的文本框类型,用于接受单行文本输入,用户可以在文本框中输入任意文本,例如用户名、密码、电子邮件地址等;2、密码文本框用于接受密码输入,用户在输入密码时,文本框中的内容会被隐藏,以保护用户的隐私;3、数字文本框等等。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。






