ホームページ >ウェブフロントエンド >jsチュートリアル >選択コンボ ボックスの option_form 特殊効果のサンプル コードをキャプチャします。
選択コンボ ボックスの option_form 特殊効果のサンプル コードをキャプチャします。
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 19:00:171119ブラウズ
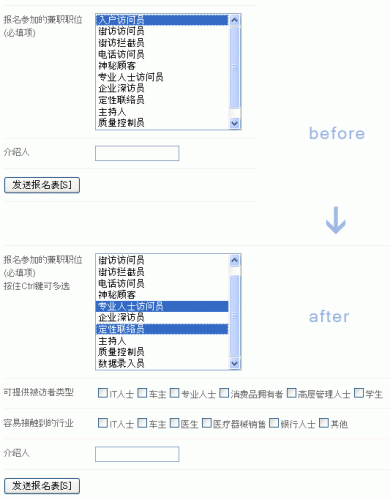
「プロの面接官」と「質の高い面接官」をそれぞれ選択し、「面接可能な対象者の種類」と「アクセスしやすい業界」のフォームを表示していただく登録フォームです。選択を解除すると、これら 2 つのボックスも非表示になります。
html 部分
コードをコピー コードは次のとおりです。
JavaScript 部分
オプションではイベントを定義できないため(試していません)、選択時にイベントを定義する必要があります。 ここでは onchange イベントが使用されます。onchange イベントは、onclick よりもはるかに合理的で効果的です。
このスクリプトをデバッグするとき、最初は selectedIndex を使用しました。多くの実験を行った結果、selectedIndex は複数選択の場合に最初に選択されたオプションのみをキャプチャでき、複数選択を処理できないことがわかりました。参考書を確認してから、遠回りしていたことに気づきました。
コードをコピーします コードは次のとおりです。var oListBox = document.getElementById ("kc_selectjob ");
oListBox.onchange = function showEasyVisitBox(){
var oEasyvisitBox = document.getElementById("easyvisitBox");
var oSupportvisitBox = document.getElementById("supportvisitBox"); ;
if (oListBox.options[5].selected)
{
oEasyvisitBox.style.display = "ブロック";
}
else {
oEasyvisitBox.style.display = "なし" ;
}
if (oListBox.options[7].selected)
{
oSupportvisitBox.style.display = "ブロック"
}
else; {
oSupportvisitBox.style.display = "なし"
}
}
;
var oEasyvisitBox = document.getElementById("easyvisitBox");
var oSupportvisitBox = document.getElementById("supportvisitBox"); ;
if (oListBox.options[5].selected)
{
oEasyvisitBox.style.display = "ブロック";
}
else {
oEasyvisitBox.style.display = "なし" ;
}
if (oListBox.options[7].selected)
{
oSupportvisitBox.style.display = "ブロック"
}
else; {
oSupportvisitBox.style.display = "なし"
}
}
;
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。