效果图如下:
解决思路:
1.单击[选择]时,根据当前选择(下拉框)的分类ID,使用ajax请求,取得数据源(服务端使用dataSet.getXml()输出,因为数据量不是很大,所以就偷懒了)
2.客户端使用xml数据岛分页显示(使用数据岛分页比较简单,不用写太多的代码)
3.搜索时,根据当前选择(下拉框)的分类ID,和搜索关键字,重新使用ajax请求(好像也可以使用xml的结果过滤,但为了方便,重新请求算了),跳到第2步显示
4.取数据时,单击某行时,使用onclick事件,把当前行的tr做为参数,使用dom操作就可以得到tr里的td的值
附:由于没考虑到其它细节的问题,所以代码有点乱,希望各位能多多指导,各位的批评就是我进步的最好的捷径.谢谢
贴出全部代码,希望能和大家相互交流一下
index.html 显示页面:
 |
data.js 所有操作js代码
var xmlHttp;
var xmlContent; //ajax请求后返回保存的数据
var key = "";
var id = "";
//---------------------样式设置------------------//
var divid = "selectData" //说明第4步
var txtValueID = "selectValue"; //说时第2步
var fieldNames = new Array(3); //单击某行取值是,每列值前添加一个该值列名
var isShowFieldNames = true; //取值时,是否要显示列名 true为显示,false不显示
fieldNames[0]="编号:";
fieldNames[1]="用户名:";
fieldNames[2]="密码:";
var pageSize = 10; //每页显示行数
var onmouseoverBG = "#DDFFEC"; //鼠标移上去该行的背景颜色
var onmouseoutBG = "#ffffff"; //鼠标离开后该行的背景颜色
//表头列名根据需要修改
var tableHead = "";
tableHead += "
tableHead += "
tableHead += "
tableHead += "";
//数据绑定字段名,修改DATAFLD里的的字段名
var dataFiled = "
dataFiled += "
dataFiled += "
var RequestFile = "getXml1.aspx"; //请求页面
//-------------------外部调用--------------------------//
//显示选择
//productID是下拉框ID,请根据需要修改
function show()
{
$(divid).style.display = ''
$(divid).style.position="absolute"
$(divid).style.backgroundColor="#FFFFFF"
key = "";
id = productID.options[productID.selectedIndex].value;
RequestXML();
}
//分类改变时隐藏
function changeID()
{
hide();
}
//---------------------内部方法,一般不用修改---------------------------//
//选择某行的值,显示到文本框
function getCurrentRowData(tr)
{
var tds = tr.getElementsByTagName("td") //得到所有列
var result="";
for(var i = 0; i {
if(isShowFieldNames){result += fieldNames[i]};
if(i != tds.length -1 )//是否是最后一列
{
result += tr.getElementsByTagName("div")[i].firstChild.nodeValue + ","; //得到第i列的值 + ","
}
else
{
result += tr.getElementsByTagName("div")[i].firstChild.nodeValue; //得到第i列的值
}
}
$(txtValueID).value = result;
hide();
}
//显示内容
function ShowData()
{
var data = $(divid);
var content = "
content += "";
content += "
content += "
//----------------翻页操作-----------------------//
content += "
| " content += "  "; "; content += "  "; "; content += "  "; "; content += "  "; "; content += " | "
1" content += " |
//----------------数据源-----------------------//
content += "
content += "
content += "
data.innerHTML = content;
GetPages();
}
//総ページ数を取得します
function GetPages()
{
var rowCount = $( " data_souce").getElementsByTagName("Table"); //すべてのテーブル ノードを取得し、レコードの総数を取得します
$("pages").innerHTML = Math.ceil(rowCount.length / pageSize); >$( "compart").innerHTML = "/";
if(rowCount.length == 0)
{
$("resultxml").innerHTML = "関連データが見つかりません"; 🎜> }
}
//ホームページ上の現在のページを取得します
function firstPage()
{
$("page").innerHTML = 1; //Up ページ
functionPreviousPage()
{
if($("page").innerHTML != "1")
{
$(" page").innerHTML = parseInt($("page").innerHTML) - 1;
}
}
//次のページに移動するときに現在のページを取得します
function nextPage()
{
if( $("ページ").innerHTML != $("ページ").innerHTML)
{
$("ページ").innerHTML = parseInt($("ページ").innerHTML) 1;
}
}
//現在のページの最終ページを取得
function lastPage()
{
$("page").innerHTML = $("pages").innerHTML;
}
// ページめくり操作
関数 GotoPage(page)
{
switch(page)
{
case "最初":
{
datas .firstPage();
firstPage();
break;
}
ケース "前":
{
datas.previousPage ();
previousPage();
break;
case "next":
datas.nextPage();ブレーク;
}
ケース " 最後":
{
datas.lastPage();
}
}
//
関数を検索します Search()
{
key = $("key").value
if(key == "")
{
alert("検索キーワードを入力してください");
return;
}
RequestXML()
}
//ID に基づいてオブジェクトを取得します
関数 $(id )
{
return document.getElementById(id );
}
//選択を非表示
function Hide()
{
$(divid).style.display = "none";
}
//XMLHttpRequest を作成します
function CreateXMLHttpRequest()
{
if(window.ActiveXObject)
{
xmlHttp = new ActiveXObject("Microsoft. XMLHTTP");
}
else if( window.XMLHttpRequest)
{
xmlHttp = new XMLHttpRequest();
}
}
//Request
関数RequestXML()
{
var url = RequestFile "?id=" id "&key=" key;
CreateXMLHttpRequest("get",url); xmlHttp.onreadystatechange = GetXMLResult;
xmlHttp.send(null );
//受信
function GetXMLResult()
{
if(xmlHttp.readyState == 4)
{
if(xmlHttp.status == 200 )
{
xmlContent = xmlHttp.responseText;
ShowData()
}
}
else
{
$(divid).innerHTML = "データの取得";
}
}
getXml.aspx サーバー データ ソース
private void Page_Load(object sender, System.EventArgs e)
{
Response.Write(GetData ());
Response.End();
プライベート文字列 GetData()
{
文字列 ID = Request.QueryString[ "id"];
string key = Request.QueryString["key"];
string sql = "select * from T_user where F_id = " id;
if (key.Length > 0){ sql = " および F_id like '%" key " %'、または F_passWord like '%" key "%'、または F_userName like '%" key "%'";}
StringBuilder sb = new StringBuilder(); sb.Append("");
SqlConnection conn = new SqlConnection("server=.;uid=sa;pwd=sa;database=WebTest"); >conn.Open();
SqlDataAdapter(sql,conn);
da.Fill(ds); ;
sb.Append(ds.GetXml ());
return
}
 XML外部实体注入漏洞的示例分析May 11, 2023 pm 04:55 PM
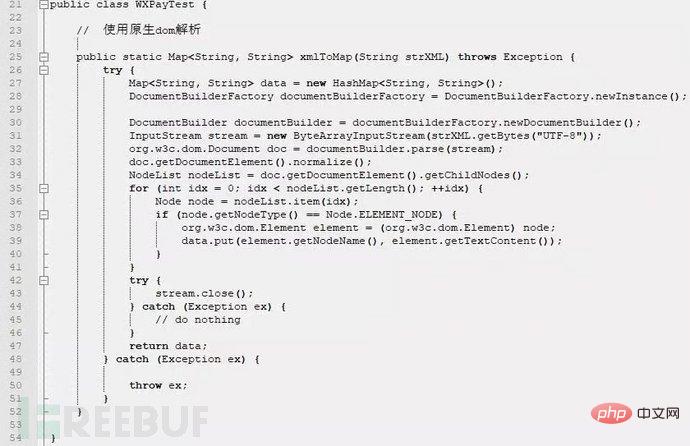
XML外部实体注入漏洞的示例分析May 11, 2023 pm 04:55 PM一、XML外部实体注入XML外部实体注入漏洞也就是我们常说的XXE漏洞。XML作为一种使用较为广泛的数据传输格式,很多应用程序都包含有处理xml数据的代码,默认情况下,许多过时的或配置不当的XML处理器都会对外部实体进行引用。如果攻击者可以上传XML文档或者在XML文档中添加恶意内容,通过易受攻击的代码、依赖项或集成,就能够攻击包含缺陷的XML处理器。XXE漏洞的出现和开发语言无关,只要是应用程序中对xml数据做了解析,而这些数据又受用户控制,那么应用程序都可能受到XXE攻击。本篇文章以java
 如何用PHP和XML实现网站的分页和导航Jul 28, 2023 pm 12:31 PM
如何用PHP和XML实现网站的分页和导航Jul 28, 2023 pm 12:31 PM如何用PHP和XML实现网站的分页和导航导言:在开发一个网站时,分页和导航功能是很常见的需求。本文将介绍如何使用PHP和XML来实现网站的分页和导航功能。我们会先讨论分页的实现,然后再介绍导航的实现。一、分页的实现准备工作在开始实现分页之前,需要准备一个XML文件,用来存储网站的内容。XML文件的结构如下:<articles><art
 php如何将xml转为json格式?3种方法分享Mar 22, 2023 am 10:38 AM
php如何将xml转为json格式?3种方法分享Mar 22, 2023 am 10:38 AM当我们处理数据时经常会遇到将XML格式转换为JSON格式的需求。PHP有许多内置函数可以帮助我们执行这个操作。在本文中,我们将讨论将XML格式转换为JSON格式的不同方法。
 Python中怎么对XML文件的编码进行转换May 21, 2023 pm 12:22 PM
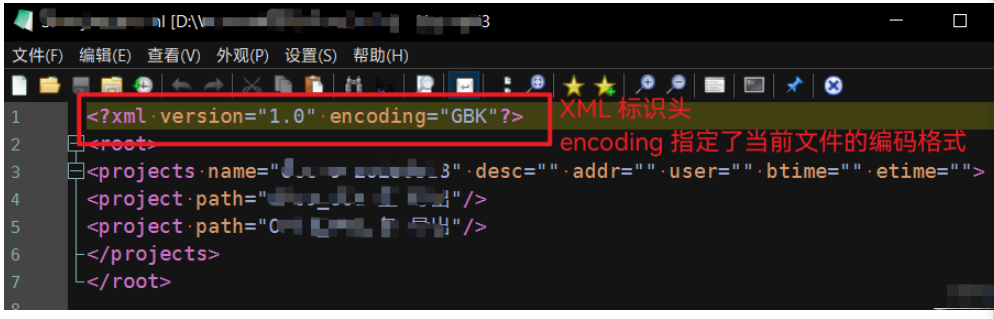
Python中怎么对XML文件的编码进行转换May 21, 2023 pm 12:22 PM1.在Python中XML文件的编码问题1.Python使用的xml.etree.ElementTree库只支持解析和生成标准的UTF-8格式的编码2.常见GBK或GB2312等中文编码的XML文件,用以在老旧系统中保证XML对中文字符的记录能力3.XML文件开头有标识头,标识头指定了程序处理XML时应该使用的编码4.要修改编码,不仅要修改文件整体的编码,还要将标识头中encoding部分的值修改2.处理PythonXML文件的思路1.读取&解码:使用二进制模式读取XML文件,将文件变为
 使用nmap-converter将nmap扫描结果XML转化为XLS实战的示例分析May 17, 2023 pm 01:04 PM
使用nmap-converter将nmap扫描结果XML转化为XLS实战的示例分析May 17, 2023 pm 01:04 PM使用nmap-converter将nmap扫描结果XML转化为XLS实战1、前言作为网络安全从业人员,有时候需要使用端口扫描利器nmap进行大批量端口扫描,但Nmap的输出结果为.nmap、.xml和.gnmap三种格式,还有夹杂很多不需要的信息,处理起来十分不方便,而将输出结果转换为Excel表格,方面处理后期输出。因此,有技术大牛分享了将nmap报告转换为XLS的Python脚本。2、nmap-converter1)项目地址:https://github.com/mrschyte/nmap-
 Python中xmltodict对xml的操作方式是什么May 04, 2023 pm 06:04 PM
Python中xmltodict对xml的操作方式是什么May 04, 2023 pm 06:04 PMPythonxmltodict对xml的操作xmltodict是另一个简易的库,它致力于将XML变得像JSON.下面是一个简单的示例XML文件:elementsmoreelementselementaswell这是第三方包,在处理前先用pip来安装pipinstallxmltodict可以像下面这样访问里面的元素,属性及值:importxmltodictwithopen("test.xml")asfd:#将XML文件装载到dict里面doc=xmltodict.parse(f
 xml中node和element的区别是什么Apr 19, 2022 pm 06:06 PM
xml中node和element的区别是什么Apr 19, 2022 pm 06:06 PMxml中node和element的区别是:Element是元素,是一个小范围的定义,是数据的组成部分之一,必须是包含完整信息的结点才是元素;而Node是节点,是相对于TREE数据结构而言的,一个结点不一定是一个元素,一个元素一定是一个结点。
 深度使用Scrapy:如何爬取HTML、XML、JSON数据?Jun 22, 2023 pm 05:58 PM
深度使用Scrapy:如何爬取HTML、XML、JSON数据?Jun 22, 2023 pm 05:58 PMScrapy是一款强大的Python爬虫框架,可以帮助我们快速、灵活地获取互联网上的数据。在实际爬取过程中,我们会经常遇到HTML、XML、JSON等各种数据格式。在这篇文章中,我们将介绍如何使用Scrapy分别爬取这三种数据格式的方法。一、爬取HTML数据创建Scrapy项目首先,我们需要创建一个Scrapy项目。打开命令行,输入以下命令:scrapys


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

ドリームウィーバー CS6
ビジュアル Web 開発ツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

WebStorm Mac版
便利なJavaScript開発ツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

ホットトピック
 7444
7444 15
15 1371
1371 52
52




