ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptの使い方まとめ_JavaScriptスキル
JavaScriptの使い方まとめ_JavaScriptスキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:57:28980ブラウズ
これはオブジェクト指向言語における重要な概念です。JAVA や C# などの大規模言語では、実行時に現在のオブジェクトを固定的に指します。しかし、JavaScript では、JavaScript の動的な性質 (解釈と実行、もちろん、単純な事前コンパイル プロセスもあります) により、そのポイントは実行時にのみ決定されます。この機能は混乱をもたらすだけでなく、apply (call) メソッドと組み合わせることで、JS を非常に強力にすることができます。
2. これを変更しました
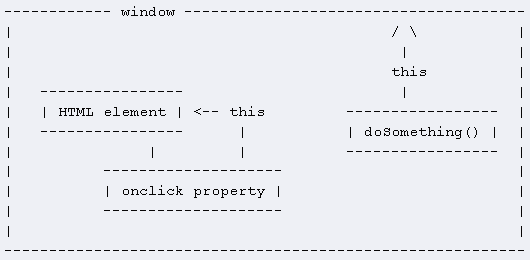
JavaScript では、これは通常、実行している関数自体、または関数が属するオブジェクト (ランタイム) を指します。ページ内で関数 doSomething() を定義すると、その所有者はページ、または JavaScript のウィンドウ オブジェクト (またはグローバル オブジェクト) になります。 onclick 属性が属している HTML 要素によって所有されている場合、これはその HTML 要素を指す必要があります。
2.1 いくつかの一般的なシナリオにおける this の変更点
関数の例
function doSomething ()
{
alert(this.navigator) //appCodeName
this.value = " 私はObject コンストラクターから";
this.style.backgroundColor = "# 000000";
}
1. (A) 通常の関数として直接呼び出された場合、this はウィンドウ オブジェクトを指します。
2 . (B) コントロールイベントとしてトリガーされる場合
1) インラインイベント登録 この時点でイベントを HTML コード (onclick="doSomething()">) に直接記述します。これはウィンドウオブジェクトを指します。
2) 従来のイベント登録 従来のイベント登録(DHTMLメソッド)
element.onclick = doSomething; のような形式になります
3)
3 を指すことができます。 (C) オブジェクトとして使用される場合、これは現在のオブジェクトを指します。形式: new doSomething();
4. (D) apply または call メソッドを使用する場合、これは渡されたオブジェクトを指します。
Form: var obj={}; doSomething.apply(obj,new Array("nothing"); //thisàobj
これをイベント処理で使用する方法を説明します。これに関連するいくつかの例を後で添付します。
Owner
次の記事で説明する質問は、これが関数 doSomething()
JavaScript コードで何を指すのかということです。 doSomething() {
this.style.color = '#cc0000';
関数 doSomething() {
this.style.color = '#cc0000'; JavaScript では、これは通常、実行している関数自体を指します (翻訳者注: これが指す内容を表すには owner を使用します)、または関数 doSomething( のときは関数が属するオブジェクトを指します。 ) が定義されている場合、その所有者はページ、または JavaScript のウィンドウ オブジェクト (またはグローバル オブジェクト) であり、onclick 属性の場合は、それが属する HTML 要素によって所有され、これは HTML 要素を指す必要があります。 >この種の「所有権」は、JavaScript でオブジェクト指向を実現する方法です。
doSomething を実行すると、オブジェクトにさらに情報が表示されます。 () が実行されると、this キーワードは window を指し、この関数は window の style.color を変更しようとします。window にはスタイル オブジェクトがないため、この関数は残念ながら失敗し、JavaScript エラー
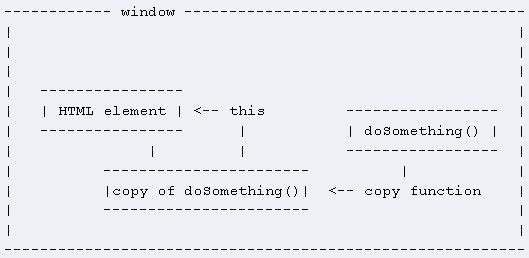
Copying したがって、これを最大限に活用したい場合は、これを使用する関数が正しい HTML 要素によって所有される必要があることに注意する必要があります。つまり、この関数を onclick 属性にコピーする必要があります。 🎜>JavaScript コード
element.onclick = doSomething;
element.onclick = doSomething;  この関数は onclick 属性 (現在は関数) にコピーされているため、このイベント ハンドラーが実行されると、 HTML 要素をポイントし、要素の色を変更します。
この関数は onclick 属性 (現在は関数) にコピーされているため、このイベント ハンドラーが実行されると、 HTML 要素をポイントし、要素の色を変更します。
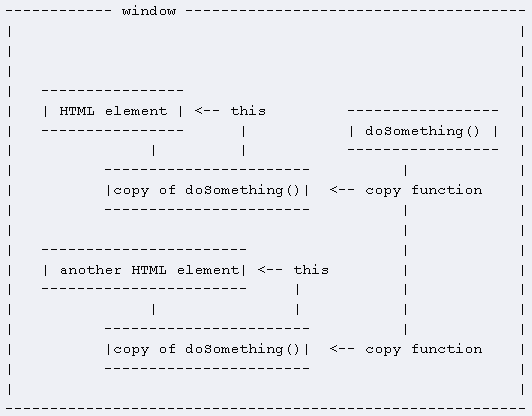
このメソッドを使用すると、この関数を複数のイベント ハンドラーにコピーできます。毎回、これは正しい HTML 要素を指します:
このようにして、this を最大限に活用できます。この関数が実行されるたびに、この関数が指す HTML 要素はイベントに正しく応答し、これらの HTML 要素には doSomething() のコピーが含まれます。
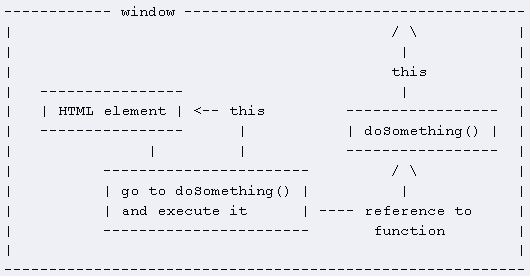
参照
ただし、インラインイベント登録(インラインイベント登録)を使用している場合は、 JavaScriptコード
JavaScriptコード

関数をコピーすることはできません。むしろ、この違いは非常に重要です。 onclick 属性には実際の関数は含まれておらず、単なる関数呼び出しです。
JavaScript コード
doSomething();
doSomething(); 
違い
HTML 要素が応答するイベントを指すために this を使用したい場合は、this キーワードが onclick 属性に記述されていることを確認する必要があります。この場合のみ、イベント ハンドラーによって登録された HTML 要素を指します。
JavaScript コード
element.onclick = doSomething;
alert(element.onclick)
element.onclick = doSomething;
alert(element.onclick)
が表示されます。 Javascript コード
function doSomething() {
this.style.color = '#cc0000';
}
function doSomething() {
this.style.color = '#cc0000';
}
ご覧のとおり、onclick 関数には this キーワードが表示されているため、HTML 要素を指しています。
しかし、
JavaScript コード
を実行すると、 Javascript コード
function onclick() {
doSomething()
}
function onclick() {
doSomething()
}
これは doSomething() に対するものです関数 引用。 this キーワードは onclick 関数には表示されないため、HTML 要素を指しません。
例 -- コピー
次の例では、これが onclick 関数に書き込まれます。
JavaScript コード
element.onclick = doSomething
element.addEventListener('click', doSomething, false )
element.onclick = function() {this.style.color = '#cc0000';}
element.onclick = doSomething
element.onclick = function() {this.style.color = '#cc0000';}
例 -- 引用
JavaScript コード
element.onclick = function() {doSomething()}
element.attachEvent('onclick', doSomething)
element.onclick = function( ) {doSomething()}
attachEvent() の外観に注目してください。 Microsoft イベント登録モデルの主な欠点は、attachEvent() が関数をコピーするのではなく、関数への参照を作成することです。そのため、どの HTML がイベントを処理しているのかを知ることができない場合があります。
インラインイベント登録を使用する場合、これを関数に送信すると通常どおりに使用できるようになります:
JavaScript コード
function doSomething(obj) {
//obj は HTML 要素を指すため、次のようになります:
obj.style.color = '#cc0000'; 🎜>}

