ホームページ >ウェブフロントエンド >htmlチュートリアル >CSS3+Jsで作られたレスポンシブなナビゲーションバー
CSS3+Jsで作られたレスポンシブなナビゲーションバー
- PHP中文网オリジナル
- 2016-06-23 09:09:241022ブラウズ
今日は、さまざまな画面解像度やブラウザウィンドウのサイズに応じてナビゲーションバーのスタイルを自動的に変更できるレスポンシブナビゲーションバーを作成しました。ここで使用する主なものはCSS3 Media Queryです。
今日は、さまざまな画面解像度やブラウザウィンドウのサイズに応じてナビゲーションバーのスタイルを自動的に変更できるレスポンシブナビゲーションバーを作成しました。ここで使用する主なものはCSS3 Media Queryです。詳細については、「レスポンシブ レイアウトに関する簡単な説明」の記事を参照してください。ここでは、このナビゲーション バーの作成方法を主に説明します。
もう 1 つ言及しておきたいのは、ie6 ~ ie8 は CSS3 メディア クエリをサポートしていないため、ie6 ~ ie8 には特別な処理が必要であり、デフォルトのスタイルを維持する必要があります。これはレイアウトとスタイルで考慮する必要があります。
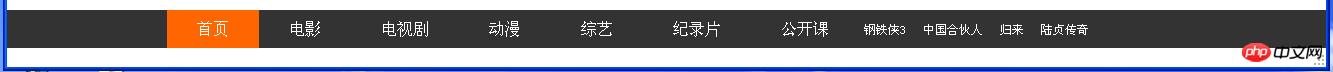
まずレイアウトを見てください:
コードは次のとおりです:
<p class="navBar">
<p class="nav">
<ul id="menu">
<li class="current"><a href="#">首页</a></li>
<li><a href="#">电影</a></li>
<li><a href="#">电视剧</a></li>
<li><a href="#">动漫</a></li>
<li><a href="#">综艺</a></li>
<li><a href="#">纪录片</a></li>
<li><a href="#">公开课</a></li>
</ul>
<p class="hot">
<a href="#">钢铁侠3</a>
<a href="#">中国合伙人</a>
<a href="#">盛夏晚晴天</a>
<a href="#">陆贞传奇</a>
</p>
<!--判断浏览器是否是IE9,IE10或者是非IE浏览器-->
<!--[if (gt IE 8) | !(IE)]><!-->
<h1 class="title" id="title">
<a href="#">风驰网</a>
<span class="btn" id="btn"></span>
</h1>
<!--<![endif]-->
</p>
</p>ブラウザがie6-8の場合は、クラスをマウントします。 "ie6" を HTML タグ -8" に追加します。これにより、スタイル シートでの処理が容易になります:
コードは次のとおりです:
<!DOCTYPE html> <!--[if lt IE 9]><html class="ie6-8"><![endif]--> <html> ...
以下はスタイル コントロールで、最初にスタイル全体と ie6-ie8 を処理します
コードは次のとおりです:
* {margin: 0; padding: 0;}
body {font: 14px/22px "宋体", arial, serif;}
.navBar {margin-top: 80px; width: 100%; height: 38px; background: #333;}
.nav {margin: 0 auto; border: 0px solid #ccc;}
.nav ul {list-style: none; width: auto;}
.nav ul li {height: 38px; text-align: center;}
.nav ul li a {display: block; font-size: 16px; color: #fff; text-decoration: none; line-height: 39px;}
.ie6-8 .nav {width: 1000px; height: 38px;}
.ie6-8 .nav ul li {float: left;}
.ie6-8 .nav ul li a {padding: 0 30px 0 30px;}
.ie6-8 .nav ul li.current {background: #f60;}
.ie6-8 .nav ul li:hover a {color: #f60;}
.ie6-8 .nav ul li a:hover {_color: #f60;}/*IE6 Hack*/
.ie6-8 .nav ul li.current:hover a {color: #fff;}
.ie6-8 .nav .hot {float: left; margin-left: 20px; padding-top: 8px;}
.ie6-8 .nav .hot a {padding: 0 5px 0 5px; font-size: 12px; color: #fff; text-decoration: none;}
.ie6-8 .nav .hot a:hover {color: #f60; text-decoration: underline;}
.ie6-8 .nav .title {display: none;}ok 、以下ではメディア クエリが使用されます。
画面幅が1000pxを超える場合:
コードは次のとおりです:
@media screen and (min-width: 1000px) {
.nav {width: 1000px; height: 38px;}
.nav ul li {float: left; width: auto;}
.nav ul li a {padding: 0 30px 0 30px;}
.nav ul li.current {background: #f60;}
.nav ul li:hover a {color: #f60;}
.nav ul li.current:hover a {color: #fff;}
.nav .hot {margin-left: 20px; padding-top: 8px;}
.nav .hot a {padding: 0 5px 0 5px; font-size: 12px; color: #fff; text-decoration: none;}
.nav .hot a:hover {color: #f60; text-decoration: underline;}
.nav .title {display: none;}
}画面幅が640pxから1000pxの間の場合:
コードは次のとおりです:
@media screen and (min-width: 640px) and (max-width: 1000px) {
.nav {width: auto; height: 38px;}
.nav ul li {float: left; width: 14%; min-width: 50px;}
.nav ul li.current {background: #f60;}
.nav ul li:hover a {color: #f60;}
.nav ul li.current:hover a {color: #fff;}
.nav .hot {display:none;}
.nav .title {display: none;}
}画面の幅は 640px 未満です:
コードは次のとおりです:
@media screen and (max-width: 640px) {
.navBar {margin-top: 0; height: auto; background: #444;}
.nav {width: auto; height: auto;}
.nav ul li {margin-top: 1px; width: 100%; min-width: 100px;background: #333;}
.nav ul li a:active {background: #f60;}
.nav .hot {display:none;}
.nav .title {position: relative; width: 100%; height: 38px; border-top: 1px solid #444; background: #333; text-align: center; font:normal 20px/35px "Microsoft YaHei", arial, serif; letter-spacing: 2px;}
.nav .title a {color: #f60; text-decoration: none;}
.nav .title .btn {position: absolute; right: 10px; top: 0; width: 34px; height: 34px; padding: 2px; background: url(btn.png) center center no-repeat; cursor: pointer;}
}OK、レイアウトとスタイルの制御が完了し、効果が表示されます。 3 つの異なる状態の効果は次のとおりです:
 |


しかし、3番目の写真では、右下隅のアイコンをクリックするとメニューを折りたたむことができる効果も必要です。それで、どうやってこれを行うのですか?これは、メニューが折りたたまれた状態にある場合は画像メニューをクリックして展開し、アイコン メニューをクリックして折りたたむと js で実現できます。これにはアニメーション効果も必要です。 OK、js を見てみましょう。ただし、js については詳しく説明しません。コア コードを投稿しましょう:
コードのこの部分は、アニメーション効果を生成するために使用されます:
コードは次のとおりです:
var move = function (obj, target) {
var timer;
clearInterval(timer);
timer = setInterval(function () {
var speed = (target - obj.offsetTop)/3;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (Math.abs(obj.offsetTop - target) < 4) {
clearInterval(timer);
obj.style.marginTop = target + "px";
} else {
obj.style.marginTop = obj.offsetTop + speed + "px";
}
}, 30);
}わかりました、このレスポンス スタイルナビゲーションバーは基本的にこのようなもので、ソースコードが添付されています
 css3-js-response-nav(jb51.net).rar
css3-js-response-nav(jb51.net).rar

