ホームページ >ウェブフロントエンド >jsチュートリアル >非常に優れたマウススライド画像効果 Javascript CSS_image 特殊効果
非常に優れたマウススライド画像効果 Javascript CSS_image 特殊効果
- WBOYオリジナル
- 2016-05-16 18:54:331018ブラウズ
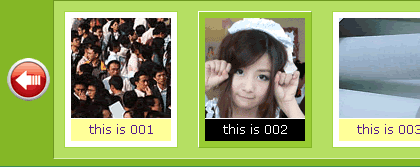
最初のステップは、希望するエフェクトをデザインすることです。
以前作ったフォトアルバムエフェクト(http://www.jb51.net/blogview.asp?logID=628)をFWを使って変更し、簡単なレンダリングをデザインしてみました! 
2 番目のステップはレイアウトです。
コードをコピー コードは次のとおりです:



- < ;img alt="これは 001" src="http://files.jb51.net/upload/20090404034546145.gif" />
- ;< a href="#">
 /li>
/li>
この時点での効果を確認できます:
[Ctrl A すべて選択 注: 外部 Js を導入する必要がある場合は、更新して実行する必要があります ]
ステップ 3 、JavaScript を設計します。
コードをコピーします コードは次のとおりです:
<script> <br>ScrollImg = function(imgBoxId){ <br>this.imgBoxId = imgBoxId; //画像の一番外側の DIV の ID を取得します。 . createTable(); // 1 行 3 列のテーブルを作成しました<br>this.setSpan() // 画像の後ろに ALT ファイルを配置します<br>this.setOnclick();イベントをクリックし、コンテンツをテーブルに追加します。 <br>this.$(this.imgBoxId).appendChild(this.table) //すべてを完了します<br>} <br><br>ScrollImg.prototype = { <br>$ :function (objId){ <br>return document.getElementById(objId); <br>$$:function(n){ <br>return document.createElement(n); 🎜> createTable:function(){ <br>var table = this.$$('table'); <br>var tr = this.$$('tr'); <br>for(var k=0; kreturn table; <br>setSpan:function(){ <br>var links = this.$(this.imgBoxId).getElementsByTagName('a'); 🎜> for(var k=0; k<links.length k>var span = this.$$('span'); <br>span.appendChild(document.createTextNode(links[k]. getElementsByTagName( 'img')[0].alt)); <br>links[k].appendChild(span); <br>return; <br>setOnclick:function (){ <br>var imgArray = ['left', ,'right']; <br>var tds = this.table.getElementsByTagName('td'); <br>for(var k=0; k<tds.length k>tds[k].setAttribute('vAlign', 'center'); <br>if(k == 1){ <br>var div = this.$$('div'); 🎜> var ul = this.$(this.imgBoxId).getElementsByTagName('ul')[0]; <br>div.appendChild(ul) <br>tds[k].appendChild(div);続行 <br>} <br><br>var img = this.$$('img'); <br>img.setAttribute('src', 'http://www.jb51.net/attachments/month_0902/) ' imgArray [k] '.gif'); <br>img.setAttribute('alt', imgArray[k]); <br>img.style.cursor = 'pointer'; ){ <br>var imgBox = this.parentNode.parentNode.getElementsByTagName('div')[0]; <br>var ns = imgBox.scrollLeft; <br>var tkey = 500; == 'left'){ <br>var left = setInterval(function(){ <br>imgBox.scrollLeft = imgBox.scrollLeft - (tkey * 0.1); <br>tkey = tkey * 0.9; <br>if( tkey <2)clearInterval(left); <BR>},50); <br>var right = setInterval(function(){ <br>imgBox.scrollLeft = imgBox.scrollLeft (tkey * 0.1) ); <BR>tkey = tkey * 0.9; <BR>if(tkey <BR>},50); tds[ k].appendChild(img); <BR>} <BR>} <BR>} <BR><BR>var test = new ScrollImg('imgBox');スクリプト><BR><BR><BR>今回の効果を見てみましょう! <BR><div class="htmlarea"><TEXTAREA id="runcode68144"> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>www.zishu.cn</title> </head> <body> <div id="imgBox"> <ul> <li><a href="http://www.jb51.net"><img alt="this is 001" src="http://files.jb51.net/upload/20090404034546382.gif" /></a></li> <li><a href="http://www.jb51.net"><img alt="this is 002" src="http://files.jb51.net/upload/20090404034546959.gif" /></a></li> <li><a href="http://www.jb51.net"><img alt="this is 003" src="http://files.jb51.net/upload/20090404034546983.gif" /></a></li> <li><a href="http://www.jb51.net"><img alt="this is 004" src="http://files.jb51.net/upload/20090404034546145.gif" /></a></li> <li><a href="http://www.jb51.net"><img alt="this is 005" src="http://files.jb51.net/upload/20090404034546693.gif" /></a></li> <li><a href="http://www.jb51.net"><img alt="this is 006" src="http://files.jb51.net/upload/20090404034546360.gif" /></a></li> <li><a href="http://www.jb51.net"><img alt="this is 007" src="http://files.jb51.net/upload/20090404034546382.gif" /></a></li> <li><a href="http://www.jb51.net"><img alt="this is 008" src="http://files.jb51.net/upload/20090404034546959.gif" /></a></li> <li><a href="http://www.jb51.net"><img alt="this is 009" src="http://files.jb51.net/upload/20090404034546983.gif" /></a></li> <li><a href="http://www.jb51.net"><img alt="this is 010" src="http://files.jb51.net/upload/20090404034546145.gif" /></a></li> <li><a href="http://www.jb51.net"><img alt="this is 011" src="http://files.jb51.net/upload/20090404034546693.gif" /></a></li> <li><a href="http://www.jb51.net"><img alt="this is 012" src="http://files.jb51.net/upload/20090404034546360.gif" /></a></li> <li><a href="http://www.jb51.net"><img alt="this is 013" src="http://files.jb51.net/upload/20090404034546382.gif" /></a></li> <li><a href="http://www.jb51.net"><img alt="this is 014" src="http://files.jb51.net/upload/20090404034546959.gif" /></a></li> <li><a href="http://www.jb51.net"><img alt="this is 015" src="http://files.jb51.net/upload/20090404034546983.gif" /></a></li> <li><a href="http://www.jb51.net"><img alt="this is 001" src="http://files.jb51.net/upload/20090404034546382.gif" /></a></li> <li><a href="http://www.jb51.net"><img alt="this is 002" src="http://files.jb51.net/upload/20090404034546959.gif" /></a></li> <li><a href="http://www.jb51.net"><img alt="this is 003" src="http://files.jb51.net/upload/20090404034546983.gif" /></a></li> <li><a href="http://www.jb51.net"><img alt="this is 004" src="http://files.jb51.net/upload/20090404034546145.gif" /></a></li> <li><a href="http://www.jb51.net"><img alt="this is 005" src="http://files.jb51.net/upload/20090404034546693.gif" /></a></li> <li><a href="http://www.jb51.net"><img alt="this is 006" src="http://files.jb51.net/upload/20090404034546360.gif" /></a></li> <li><a href="http://www.jb51.net"><img alt="this is 007" src="http://files.jb51.net/upload/20090404034546382.gif" /></a></li> <li><a href="http://www.jb51.net"><img alt="this is 008" src="http://files.jb51.net/upload/20090404034546959.gif" /></a></li> <li><a href="http://www.jb51.net"><img alt="this is 009" src="http://files.jb51.net/upload/20090404034546983.gif" /></a></li> <li><a href="http://www.jb51.net"><img alt="this is 010" src="http://files.jb51.net/upload/20090404034546145.gif" /></a></li> <li><a href="http://www.jb51.net"><img alt="this is 011" src="http://files.jb51.net/upload/20090404034546693.gif" /></a></li> <li><a href="http://www.jb51.net"><img alt="this is 012" src="http://files.jb51.net/upload/20090404034546360.gif" /></a></li> <li><a href="http://www.jb51.net"><img alt="this is 013" src="http://files.jb51.net/upload/20090404034546382.gif" /></a></li> <li><a href="http://www.jb51.net"><img alt="this is 014" src="http://files.jb51.net/upload/20090404034546959.gif" /></a></li> <li><a href="http://www.jb51.net"><img alt="this is 015" src="http://files.jb51.net/upload/20090404034546983.gif" /></a></li> </ul> </div> </body> </html> </TEXTAREA> <br/><INPUT onclick="runEx('runcode68144')" type="button" value="运行代码"/><INPUT onclick="doCopy('runcode68144')" type="button" value="复制代码"/> <INPUT onclick="doSave(runcode68144)" type="button" value="保存代码"/> <a href="http://www.jb51.net/article/23421.htm" title="查看具体详情" target="_blank">[Ctrl A すべて選択 注: </a>外部 Js を導入する必要がある場合は、更新して実行する必要があります </div>]<BR><BR> 4 番目のステップ、CSS を作成します。 計画が完了すると、どのように表示されるのかを説明します。 <div class="codetitle"><span><a style="CURSOR: pointer" data="49323" class="copybut" id="copybut49323" onclick="doCopy('code49323')"><U></U>コードをコピー</a></span></div> コードは次のとおりです:<script> ScrollImg = function(imgBoxId){ this.imgBoxId = imgBoxId; this.table = this.createTable(); this.imgBoxP = this.$(this.imgBoxId).parentNode; this.setSpan(); this.setOnclick(); this.$(this.imgBoxId).appendChild(this.table) } ScrollImg.prototype = { $:function(objId){ return document.getElementById(objId); }, $$:function(n){ return document.createElement(n); }, createTable:function(){ var table = this.$$('table'); var tr = this.$$('tr'); for(var k=0; k<3; k++) tr.appendChild(this.$$('td')); var tbody = this.$$('tbody'); tbody.appendChild(tr); table.appendChild(tbody); return table; }, setSpan:function(){ var links = this.$(this.imgBoxId).getElementsByTagName('a'); for(var k=0; k<links.length; k++){ var span = this.$$('span'); span.appendChild(document.createTextNode(links[k].getElementsByTagName('img')[0].alt)); links[k].appendChild(span); } return; }, setOnclick:function (){ var imgArray = ['left', ,'right']; var tds = this.table.getElementsByTagName('td'); for(var k=0; k<tds.length; k++){ tds[k].setAttribute('vAlign', 'center'); if(k == 1){ var div = this.$$('div'); var ul = this.$(this.imgBoxId).getElementsByTagName('ul')[0]; div.appendChild(ul); tds[k].appendChild(div); continue } var img = this.$$('img'); img.setAttribute('src', 'http://www.jb51.net/attachments/month_0902/'+imgArray[k]+'.gif'); img.setAttribute('alt', imgArray[k]); img.style.cursor = 'pointer'; img.onclick = function (){ var imgBox = this.parentNode.parentNode.getElementsByTagName('div')[0]; var ns = imgBox.scrollLeft; var tkey = 500; if(this.alt == 'left'){ var left = setInterval(function(){ imgBox.scrollLeft = imgBox.scrollLeft - (tkey * 0.1); tkey = tkey * 0.9; if(tkey < 2) clearInterval(left); },50); } else { var right = setInterval(function (){ imgBox.scrollLeft = imgBox.scrollLeft + (tkey * 0.1); tkey = tkey * 0.9; if(tkey < 2) clearInterval(right); },50); } return; } tds[k].appendChild(img); } return; } } var test = new ScrollImg('imgBox'); </script>]<script> ScrollImg = function(imgBoxId){ this.imgBoxId = imgBoxId; this.table = this.createTable(); this.imgBoxP = this.$(this.imgBoxId).parentNode; this.setSpan(); this.setOnclick(); this.$(this.imgBoxId).appendChild(this.table) } ScrollImg.prototype = { $:function(objId){ return document.getElementById(objId); }, $$:function(n){ return document.createElement(n); }, createTable:function(){ var table = this.$$('table'); var tr = this.$$('tr'); for(var k=0; k<3; k++) tr.appendChild(this.$$('td')); var tbody = this.$$('tbody'); tbody.appendChild(tr); table.appendChild(tbody); return table; }, setSpan:function(){ var links = this.$(this.imgBoxId).getElementsByTagName('a'); for(var k=0; k<links.length; k++){ var span = this.$$('span'); span.appendChild(document.createTextNode(links[k].getElementsByTagName('img')[0].alt)); links[k].appendChild(span); } return; }, setOnclick:function (){ var imgArray = ['left', ,'right']; var tds = this.table.getElementsByTagName('td'); for(var k=0; k<tds.length; k++){ tds[k].setAttribute('vAlign', 'center'); if(k == 1){ var div = this.$$('div'); var ul = this.$(this.imgBoxId).getElementsByTagName('ul')[0]; div.appendChild(ul); tds[k].appendChild(div); continue } var img = this.$$('img'); img.setAttribute('src', 'http://www.jb51.net/attachments/month_0902/'+imgArray[k]+'.gif'); img.setAttribute('alt', imgArray[k]); img.style.cursor = 'pointer'; img.onclick = function (){ var imgBox = this.parentNode.parentNode.getElementsByTagName('div')[0]; var ns = imgBox.scrollLeft; var tkey = 500; if(this.alt == 'left'){ var left = setInterval(function(){ imgBox.scrollLeft = imgBox.scrollLeft - (tkey * 0.1); tkey = tkey * 0.9; if(tkey < 2) clearInterval(left); },50); } else { var right = setInterval(function (){ imgBox.scrollLeft = imgBox.scrollLeft + (tkey * 0.1); tkey = tkey * 0.9; if(tkey < 2) clearInterval(right); },50); } return; } tds[k].appendChild(img); } return; } } var test = new ScrollImg('imgBox'); </script>
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。