//固定長の 16 進文字に移動します文字列が足りない場合は、0 を入力します。
function zero_fill_hex(num, Digits) {
var s = num.toString(16);
while (s.length s = "0" s;
return s;
}
//くそー、JavaScript を使って背景色の値を見つける方法が見つからなかったので、解析する必要がありました自分自身
function rgb2hex(rgb) {
//nnd、Firefox / IE は同じではありません、fxck
if (rgb.charAt(0) == '#')
return rgb; >var n = 数値(rgb);
var ds = rgb.split(/D /);
var 10進数 = 数値(ds[1]) * 65536 数値(ds[2]) * 256 ds[3]);
return "#" zero_fill_hex(10 進数、6)
 HTML超文本标记语言--超在那里?(文档分析)Aug 02, 2022 pm 06:04 PM
HTML超文本标记语言--超在那里?(文档分析)Aug 02, 2022 pm 06:04 PM本篇文章带大家了解一下HTML(超文本标记语言),介绍一下HTML的本质,HTML文档的结构、HTML文档的基本标签和图像标签、列表、表格标签、媒体元素、表单,希望对大家有所帮助!
 rgb和argb区别是什么May 05, 2023 am 11:56 AM
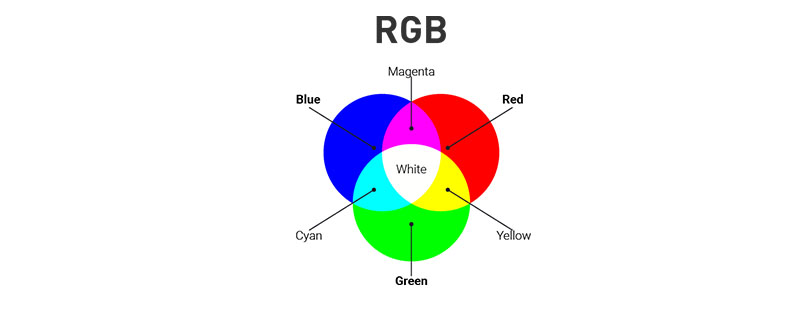
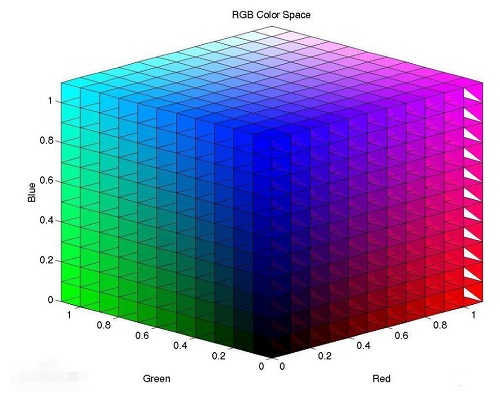
rgb和argb区别是什么May 05, 2023 am 11:56 AMrgb和argb区别是:1、RGB是工业界的一种颜色标准,通过R、G、B三个颜色通道的变化以及相互之间的叠加来得到各式各样的颜色,灯光效果比较单一,而ARGB在单个RGB灯上内置了控制芯片,可以通过编程实现实现流水灯、拼接显示文字图案等效果,实现流水般动态变换;2、ARGB采用5V3针,可以控制单个灯珠,而RGB是12V4针,只能实现单色的变换;3、ARGB灯效主板比RGB贵。
 显示器rgb什么意思Feb 14, 2024 pm 09:00 PM
显示器rgb什么意思Feb 14, 2024 pm 09:00 PM很多人对于显示器说明的RGB数值表示不了解,不知道什么意思其实这是告诉你显示器的色彩模式等级,最高有256级能够通过组合达到1600万种的颜色。显示器rgb什么意思答:色彩模式1、RGB是指红、绿、蓝三种颜色的变化以及它们的组合叠加能够得到各种各样的颜色。2、一般电脑中的RGB代表就是显示器颜色表示方式,RGB一共有256种级别。3、256级能够组合出一共1678万种色彩也就是常说的1600万色也叫24位色(2的24次方)4、如果是看到有百分比的RGB数值,比如99%RGB,这是代表显示器的色域
 web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM
web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM总结了一些web前端面试(笔试)题分享给大家,本篇文章就先给大家分享HTML部分的笔试题(附答案),大家可以自己做做,看看能答对几个!
 RGB颜色模式是一种什么模式Feb 28, 2023 pm 04:01 PM
RGB颜色模式是一种什么模式Feb 28, 2023 pm 04:01 PMRGB颜色模式是一种屏幕显示模式;在显示器上,RGB颜色模式是通过电子枪打在屏幕的红、绿、蓝三色发光极上来产生色彩的,电脑一般都能显示32位颜色,约有一百万种以上的颜色。RGB颜色模式是一种颜色标准化模式,通过红蓝绿三个基础颜色,通过对它们进行不同的叠加混合产生其它的颜色,这三种颜色也是产生其它颜色的三基色,能够组成所有见过的颜色。
 HTML5中画布标签是什么May 18, 2022 pm 04:55 PM
HTML5中画布标签是什么May 18, 2022 pm 04:55 PMHTML5中画布标签是“<canvas>”。canvas标签用于图形的绘制,它只是一个矩形的图形容器,绘制图形必须通过脚本(通常是JavaScript)来完成;开发者可利用多种js方法来在canvas中绘制路径、盒、圆、字符以及添加图像等。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

ホットトピック
 7356
7356 15
15 1628
1628 14
14 1353
1353 52
52 1265
1265 25
25 1214
1214 29
29