1: テキストとHTMLを動的に変更する
[Ctrl A すべて選択 注: 外部 Js を導入する必要がある場合は、それを実行するために更新する必要があります
innerText 属性は、出力されるテキストを定義するために使用されます。この例では、innerText はオブジェクト DT 内のテキスト「元気ですか?」を「元気です!」に変更します (ステートメント DT.innerText="I')大丈夫だよ!」)。 innerHTML 属性は、オブジェクト DH の変更に使用されます。 innerText の機能に加えて、オブジェクト DH 内の HTML ステートメントも変更できます。つまり、テキストが「My last name is Xiao!」に変更されます。斜体 () に変更し、その下に直線 ()、つまりステートメント DH.innerHTML=" を追加します。 ;私の姓はシャオです! u>」。 externalText と innerHTML にも同様の機能があるので、読者は自分で試してみるとよいでしょう。
2: テキストの動的入出力
外部 Js を導入する必要がある場合は、更新して実行する必要があります
]
この例の効果は、最初にテキスト ボックスにテキストを入力し、次に [テキストの出力] ボタンを押すことです。すると、入力したテキストが Web ページに自動的に出力されます
3: innerHTML には自動構文チェック機能により、自動的にHTMLコードが完成します。これは魔法ともいえる[Ctrl A すべて選択 注:
外部 Js を導入する必要がある場合は、更新して実行する必要があります
]
ランニングの効果は次のとおりです:

図に示すように:
list.innerHTML="
| " 中間変数を使用する必要があります HTML コード
コードをコピー コードは次のとおりです:
var html="
|
 C++开发注意事项:避免C++代码中的空指针异常Nov 22, 2023 pm 02:38 PM
C++开发注意事项:避免C++代码中的空指针异常Nov 22, 2023 pm 02:38 PMC++开发中,空指针异常是一种常见的错误,经常出现在指针没有被初始化或被释放后继续使用等情况下。空指针异常不仅会导致程序崩溃,还可能造成安全漏洞,因此需要特别注意。本文将介绍如何避免C++代码中的空指针异常。初始化指针变量C++中的指针必须在使用前进行初始化。如果没有初始化,指针将指向一个随机的内存地址,这可能导致空指针异常。要初始化指针,可以将其指向一个可
 利用localstorage存储数据的步骤和注意事项Jan 11, 2024 pm 04:51 PM
利用localstorage存储数据的步骤和注意事项Jan 11, 2024 pm 04:51 PM利用localStorage存储数据的步骤和注意事项本文主要介绍如何使用localStorage来存储数据,并提供相关的代码示例。LocalStorage是一种在浏览器中存储数据的方式,它可以将数据保存在用户的本地计算机上,而不需要通过服务器。下面是使用localStorage存储数据的步骤和需要注意的事项。步骤一:检测浏览器是否支持LocalStorage
 Python开发注意事项:避免常见的内存泄漏问题Nov 22, 2023 pm 01:43 PM
Python开发注意事项:避免常见的内存泄漏问题Nov 22, 2023 pm 01:43 PMPython作为一种高级编程语言,具有易学易用和开发效率高等优点,在开发人员中越来越受欢迎。但是,由于其垃圾回收机制的实现方式,Python在处理大量内存时,容易出现内存泄漏问题。本文将从常见内存泄漏问题、引起问题的原因以及避免内存泄漏的方法三个方面来介绍Python开发过程中需要注意的事项。一、常见内存泄漏问题内存泄漏是指程序在运行中分配的内存空间无法释放
 Golang函数的可变函数参数使用注意事项May 17, 2023 pm 06:01 PM
Golang函数的可变函数参数使用注意事项May 17, 2023 pm 06:01 PMGolang是一种强类型、静态编程语言,其函数设计灵活,其中可变函数参数也是常见的实现方式之一,通常会用于函数参数个数不确定或者需要动态参数传递的场景。可变函数参数的使用虽然方便有效,但是也存在一些需要注意的问题,本文将详细介绍一下可变函数参数的使用注意事项。一、什么是可变函数参数?在Golang中,如果我们需要定义一个函数,但是无法确定该函数的参数个数,那
 Laravel开发注意事项:避免常见的安全漏洞Nov 22, 2023 am 09:34 AM
Laravel开发注意事项:避免常见的安全漏洞Nov 22, 2023 am 09:34 AMLaravel是一种广泛用于开发Web应用程序的PHP框架。它提供了许多方便易用的功能,以帮助开发者快速构建和维护应用程序。然而,与所有Web开发框架一样,Laravel也有一些可能导致安全漏洞的地方。在本文中,我们将重点介绍一些常见的安全漏洞,并提供一些注意事项,以帮助开发者避免这些问题。输入验证输入验证是防止用户提交恶意数据到应用程序的重要步骤。在Lar
 Python实现多继承的方法和关注点Dec 30, 2023 pm 03:49 PM
Python实现多继承的方法和关注点Dec 30, 2023 pm 03:49 PMPython多继承的实现方法及注意事项多继承是Python中一个重要的特性,它允许一个类继承多个父类的属性和方法。在实际开发中,多继承可以帮助我们更好地组织和重用代码。本文将介绍Python中多继承的实现方法,并提供一些注意事项。一、多继承的基本概念多继承是指一个类可以同时继承多个父类的特性。在Python中,多继承是通过使用逗号分隔的多个父类来实现的。二、
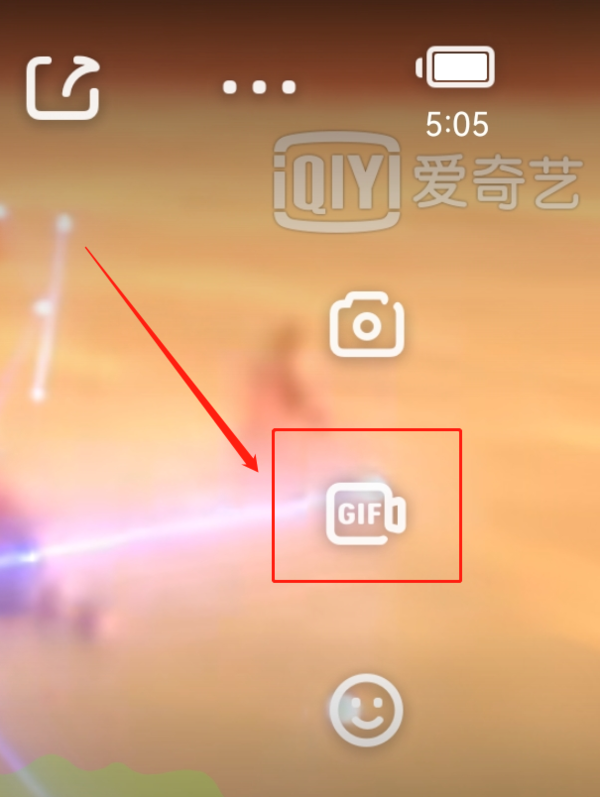
 在爱奇艺上怎么剪辑视频_爱奇艺视频截取注意事项Jan 11, 2024 pm 11:27 PM
在爱奇艺上怎么剪辑视频_爱奇艺视频截取注意事项Jan 11, 2024 pm 11:27 PM提到爱奇艺视频,大家都应该很熟悉。作为国内最受欢迎的视频播放软件之一,它是许多朋友观看剧集的必备工具。如果你在使用爱奇艺视频观看电影或电视剧时,看到一些有趣的片段,想要进行剪辑,该怎么办呢?接下来,我将为大家介绍一下在爱奇艺视频上如何剪辑视频,希望能对需要的朋友有所帮助在爱奇艺上如何进行视频剪辑?打开手机上的爱奇艺视频应用,并登录自己的账号。在登录后,找到要剪辑的视频并点击播放。进入视频播放界面后,点击屏幕,在左侧会出现选项图标。选择中间的视频截取图标,就会进入视频截取界面在视频截取界面,你可以
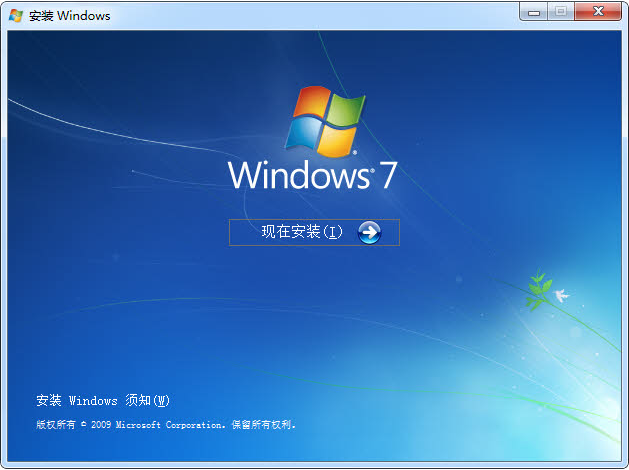
 win7镜像文件下载地址的详细介绍Jul 16, 2023 pm 05:13 PM
win7镜像文件下载地址的详细介绍Jul 16, 2023 pm 05:13 PM很多网友询问小编哪里可以下载到最安全的windows7iso镜像文件?网上搜索关于windows7iso镜像文件的资讯内容比较少,所以很多用户都不知道如何下载。今天小编给大家带来了win732以及win764位系统镜像文件的下载地址,大家快来看看吧。Windows7iso镜像系统硬件要求处理器:64位处理器;内存:最低1GB,是64位操作系统显卡:支持DirectX9128M显存:128MB硬盘空间:16G以上Windows7简体中文旗舰版x86ISO下载文件名:cn_windows_7_ult


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

Dreamweaver Mac版
ビジュアル Web 開発ツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

ホットトピック
 7413
7413 15
15 1359
1359 52
52


