http://pan.baidu.com/share/link?shareid=2370374828&uk=2687476845
ブートストラップを使用してモーダル ダイアログ ボックスを作成したとき、このダイアログ ボックスを呼び出した後、ダイアログ ボックスを 2 回呼び出しました。ボックス モーダル ダイアログが再び呼び出されます。しかし、いくつかの問題があります。つまり、2 番目のモーダル ダイアログ ボックスのテキスト ボックスにフォーカスを取得できません。
ドキュメントをネットワーク ディスクに保存しました。ダウンロードして解凍するだけで使用できます。つまり、2 番目のダイアログ ボックスのテキスト ボックスはフォーカスを取得できませんが、チェック ボックスとラジオ ボタンは両方とも便利です。属性 tabindex="-1" に問題があることはわかっています。しかし、これがなぜなのか説明できる人はいるでしょうか?この属性を追加した後、2 番目のダイアログ ボックスのテキスト ボックスはフォーカスを取得できないのに、他のチェック ボックスやラジオ ボタンはフォーカスを取得できるのはなぜですか?
誰かがダウンロードして実行できることを願っています。なぜですか?
ダウンロードが不便な場合は、ここに HTML コードを投稿しますが、ブートストラップは自分でダウンロードする必要があります。 HTMLコードは以下の通りです
<html><meta charset="UTF-8"><head> <link rel="stylesheet" href="bootstrap.min.css"> </head> <body><div class="modal hide fade" tabindex="-1" id="first"> <div class="modal-body"> <input type="text"> <button type="button" data-toggle="modal" data-target="#second">跳出第二个对话框</button> </div></div><div id="second" class="modal hide fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-body"> 文本框<input type="text"> 复选框 <input type="checkbox"> 单选框 <input type="radio"> </div></div><button type="button" data-toggle="modal" data-target="#first">跳出第一个对话框</button><script src="http://code.jquery.com/jquery.js"></script> <script src="bootstrap.min.js"></script> </body></html>
ありがとうございます
ディスカッションへの返信(解決策)
フォーカスが無限ループしているようです
これはブートストラップのバグとみなすべきですが、マルチダイアログを追加しましたフォーカス管理 ダウンロード
フォーカスのループは無限にあります。独自の tabindex="-1" に従い、これを削除するだけで OK です。フォーカス無限ループについては、関連記事をご覧ください。
投稿者はそれを解決しましたか? 教えてください、私もこの問題に遭遇しました、
 如何在Python中获取文件扩展名?Sep 08, 2023 pm 01:53 PM
如何在Python中获取文件扩展名?Sep 08, 2023 pm 01:53 PMPython中的文件扩展名是附加在文件名末尾的后缀,用于表示文件的格式或类型。它通常由三个或四个字符组成,文件名后跟一个句点,例如“.txt”或“.py”。操作系统和程序利用文件扩展名来确定文件的类型以及应如何处理它。被识别为纯文本文件。Python中的文件扩展名在读取或写入文件时至关重要,因为它建立了文件格式以及读取和写入数据的最佳方法。例如,“.csv”文件扩展名是读取CSV文件时使用的扩展名,而csv模块则用于处理该文件。Python中获取文件扩展名的算法在Python中操作文件名字符串来
 使用math.Max函数获取一组数中的最大值Jul 24, 2023 pm 01:24 PM
使用math.Max函数获取一组数中的最大值Jul 24, 2023 pm 01:24 PM使用math.Max函数获取一组数中的最大值在数学和编程中,经常需要找出一组数中的最大值。在Go语言中,我们可以使用math包中的Max函数来实现这个功能。本文将介绍如何使用math.Max函数来获取一组数中的最大值,并提供相应的代码示例。首先,我们需要导入math包。在Go语言中,导入包可以使用import关键字,如下所示:import"mat
 如何在Java中获取LinkedHashSet的最后一个元素?Aug 27, 2023 pm 08:45 PM
如何在Java中获取LinkedHashSet的最后一个元素?Aug 27, 2023 pm 08:45 PM从Java中的LinkedHashSet中检索最后一个元素意味着检索其集合中的最后一个元素。尽管Java没有内置方法来帮助检索LinkedHashSets中的最后一个项,但存在多种有效的技术,可以提供灵活性和便利性,有效地检索此最后一个元素而不破坏插入顺序-这是Java开发人员必须在其应用程序中有效处理的问题。通过将这些策略有效地应用于他们的软件项目中,他们可以实现满足此要求的最佳解决方案LinkedHashSetLinkedHashSet是Java中的一种高效数据结构,它结合了HashSet和
 Java程序获取给定文件的大小(以字节、千字节和兆字节为单位)Sep 06, 2023 am 10:13 AM
Java程序获取给定文件的大小(以字节、千字节和兆字节为单位)Sep 06, 2023 am 10:13 AM文件的大小是特定文件在特定存储设备(例如硬盘驱动器)上占用的存储空间量。文件的大小以字节为单位来衡量。在本节中,我们将讨论如何实现一个java程序来获取给定文件的大小(以字节、千字节和兆字节为单位)。字节是数字信息的最小单位。一个字节等于八位。1千字节(KB)=1,024字节1兆字节(MB)=1,024KB千兆字节(GB)=1,024MB和1太字节(TB)=1,024GB。文件的大小通常取决于文件的类型及其包含的数据量。以文本文档为例,文件的大小可能只有几千字节,而高分辨率图像或视频文件的大小可
 简易JavaScript教程:获取HTTP状态码的方法Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法Jan 05, 2024 pm 06:08 PMJavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
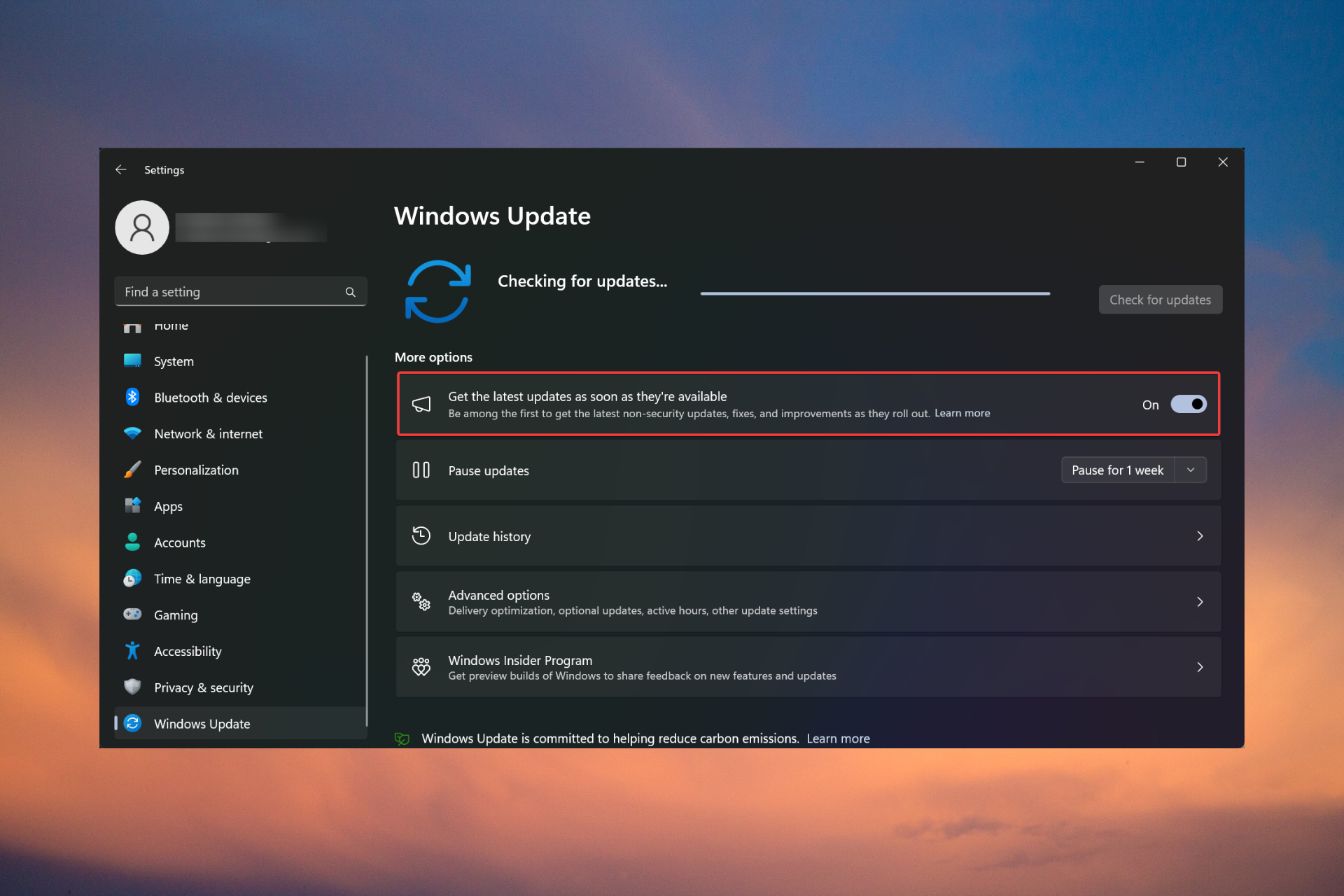
 即刻获取最新更新:修复缺少最新更新问题Nov 08, 2023 pm 02:25 PM
即刻获取最新更新:修复缺少最新更新问题Nov 08, 2023 pm 02:25 PM如果“最新更新可用后立即获取最新更新”选项缺失或灰显,则你可能正在运行开发人员频道Windows11版本,这是正常的。对于其他人,安装KB5026446(22621.1778)更新后会出现问题。您可以采取以下措施来取回“在最新更新可用时立即获取更新”选项。如何取回“在最新更新可用时立即获取更新”选项?在开始以下任何解决方案之前,请确保检查最新的Windows11更新并安装它们。1.使用ViVeTool转到“Microsoft更新目录”页面并查找KB5026446更新。在您的PC上下载并重新安装更
 获取给定复数的虚部的C++程序Sep 06, 2023 pm 06:05 PM
获取给定复数的虚部的C++程序Sep 06, 2023 pm 06:05 PM现代科学在很大程度上依赖于复数的概念,这一概念最初是通过GirolamoCardano在16世纪引入的在17世纪初建立。复数的公式是a+ib,其中a保留html代码并且b是实数。一个复数被认为有两个部分:实部<a>和虚部(<ib>)。i或iota的值为√-1。C++中的复数类是一个用于表示复数的类。C++中的complex类可以表示并控制几个复数操作。我们来看一下如何表示和控制显示复数。imag()成员函数如前所述,复数由实部和虚部两部分组成。显示实部我们使用real()
 快速获取屏幕高度的jQuery技巧Feb 24, 2024 pm 06:30 PM
快速获取屏幕高度的jQuery技巧Feb 24, 2024 pm 06:30 PMjQuery技巧:快速获取屏幕高度的实现方式在网页开发中,经常会遇到需要获取屏幕高度的情况,比如实现响应式布局、动态计算元素尺寸等。而使用jQuery可以很便捷地实现获取屏幕高度的功能。下面就来介绍一些使用jQuery快速获取屏幕高度的实现方式,并附上具体的代码示例。方法一:使用jQuery的height()方法获取屏幕高度通过使用jQuery的height


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。







