ホームページ >ウェブフロントエンド >jsチュートリアル >JQuery を使用して検索にタグ プロンプトを追加する bar_jquery
JQuery を使用して検索にタグ プロンプトを追加する bar_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:51:191150ブラウズ
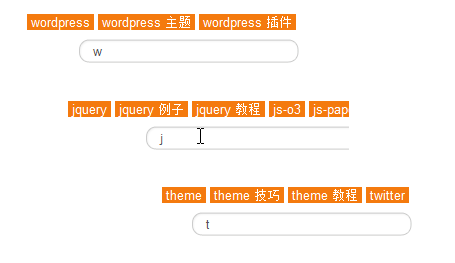
非常に単純な機能は、JQuery の機能を使用して、ユーザーが検索バーに検索文字を入力したときにいくつかのプリセット キーワードを表示することです。さらに、ユーザーを驚かせる機能もあります。ユーザーの入力を簡素化する方法。たとえば、次の図のようになります。

実装方法は非常に簡単です。まず、Web サイトに JQuery をロードし、次の JS ファイルをダウンロードします。
コードをコピーします。 コードは次のとおりです。
(function($){var globalTags=[];window.setGlobalTags=function(tags){globalTags=getTags(tags);}; function getTags (tags){var tag,i,goodTags=[];for(i=0;i
return GoodTags;}
$.fn.tagSuggest=function(options){var defaults ={ 'matchClass':'tagMatches','tagContainer':'span','tagWrap':'span','sort':true,'tags':null,'url':null,'delay':0, '区切り文字 ':' '};var i,tag,userTags=[],settings=$.extend({},defaults,options);if(settings.tags){userTags=getTags(settings.tags);}else {userTags =globalTags;}
return this.each(function(){var tagsElm=$(this);var elm=this;varmatches,fromTab=false;var提案Show=false;var workingTags=[];var currentTag= {"position":0,tag:""};var tagMatches=document.createElement(settings.tagContainer);function showSuggestionsDelayed(el,key){if(settings.lay){if(elm.timer)clearTimeout( elm.timer);elm.timer=setTimeout(function(){showSuggestions(el,key);},settings.lay);}else{showSuggestions(el,key);}}
function showSuggestions(el,key) ){ workingTags=el.value.split(settings.separator);matches=[];var i,html='',chosenTags={},tagSelected=false;currentTag={position:currentTags.length-1,tag: '' };for(i=0;i
if(currentTag.tag){if(設定.url){$.ajax({'url':settings.url,'dataType':'json','data':{'tag':currentTag.tag},'async':false,'success': function( m){matches=m;}});}else{for(i=0;i
for(i=0;i
tagMatches.html(html);suggestionsShow=!!(matches.length);}else{hideSuggestions();}}
function HideSuggestions( ){ tagMatches.empty();matches=[];suggestionsShow=false;}
function setSelection(){var v=tagsElm.val();if(v==tagsElm.attr('title')&&tagsElm. is( '.hint'))v='';currentTags=v.split(settings.separator);hideSuggestions();}
functionchooseTag(tag){var i,index;for(i=0;i< ;currentTags .length;i ){if(currentTags[i].toLowerCase()!=workingTags[i].toLowerCase()){index=i;break;}}
if(index==workingTags.length- 1) tag=tag settings.separator;workingTags[i]=tag;tagsElm.val(workingTags.join(settings.separator));tagsElm.blur().focus();setSelection();}
関数 handleKeys (ev ){fromTab=false;var type=ev.type;varresetSelection=false;switch(ev.keyCode){case 37:case 38:case 39:case 40:{hideSuggestions();return true;}
ケース 224:ケース 17:ケース 16:ケース 18:{true を返す;}
ケース 8:{if(this.value==''){hideSuggestions();setSelection();true を返す;}else{ type= 'keyup';resetSelection=true;showSuggestionsDelayed(this);}
break;}
ケース 9:ケース 13:{if(suggestionsShow){chooseTag(matches[0]);fromTab=true;return false; }else{true を返す;}}
case 27:{hideSuggestions();setSelection();true を返す;}
case 32:{setSelection();true を返す;}}
if( type= ='keyup'){switch(ev.charCode){case 9:case 13:{return true;}}
if(resetSelection){setSelection();}
showSuggestionsDelayed(this,ev.charCode) ); }}
tagsElm.after(tagMatches).keypress(handleKeys).keyup(handleKeys).blur(function(){if(fromTab==true||suggestionsShow){fromTab=false;tagsElm.focus() ;} });tagMatches=$(tagMatches).click(function(ev){if(ev.target.nodeName==settings.tagWrap.toUpperCase()&&$(ev.target).is('._tag_suggestion') ){chooseTag(ev.target.innerHTML);}}).addClass(settings.matchClass);setSelection();});};})(jQuery);
次のステップは、独自のキーワードを編集することです。ここでの方法は自分で編集することですが、WordPress データベースに直接クエリする方法は数多くあります。しかし、それにより非常にプロフェッショナルに見えます。私にとって、サイトの検索機能はあまり役に立たないため、数回使用されていない検索のプロンプト機能を複雑にする価値はないため、いくつかの重要なキーワードを自分で編集することをお勧めします。次のコードも Web サイトの JS ファイルに統合する必要があります:
コードをコピー コードは次のとおりです:
最後のステップは、対応する検索バーを指定することです。たとえば、上記のコードの「#tags」によってこれが決まります。検索バーの ID をそれに合わせて変更します。つまり、検索バーの入力に id="tags" を追加できます。または、上記のコードの ID を変更して、元の検索バーに入力した ID に適合させることもできます。
もちろん、キーワードのスタイル設定もあります。これは人それぞれの好みによるので、ここには記載しません。
tag.js
パッケージのダウンロード
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

