ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryクリックイベントとダブルクリックイベントの競合solution_jquery
jqueryクリックイベントとダブルクリックイベントの競合solution_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:12:261804ブラウズ
bootstrap-treeview のツリー ノードにダブルクリック イベントを追加する必要があります。プラグインのネイティブ メソッドにはダブルクリック イベント関数がありません。プラグインのノードはデフォルトでクリック イベントにバインドされているため、クリック イベントとダブルクリック イベントの間で競合が発生します。
テストコードを書く
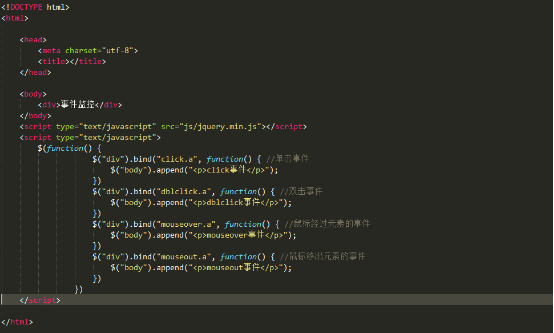
競合するコード:

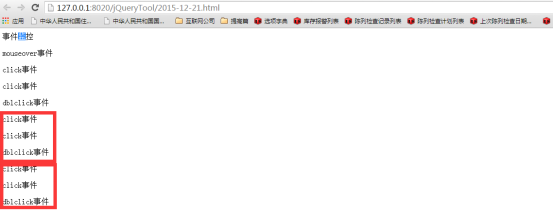
問題の効果表示:

ダブルクリック イベントがトリガーされるたびに、2 つのクリック イベントが発生します
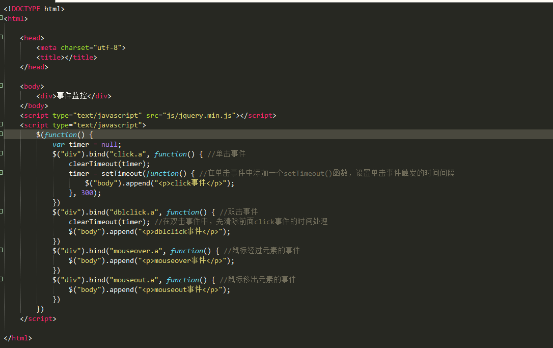
競合を解決するコード:

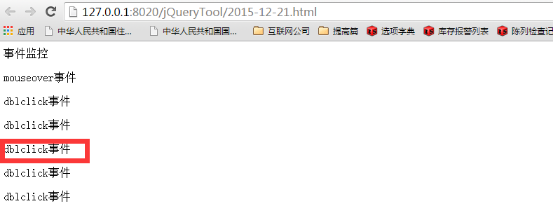
問題解決効果表示:

クリックイベントとダブルクリックイベント間の競合の問題を完全に解決します
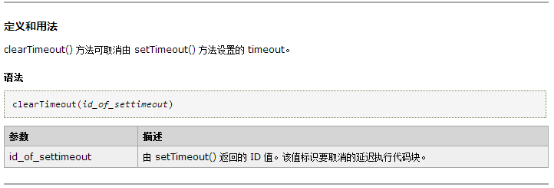
ここでは主に HTMLDOMWindow オブジェクトの 2 つの関数、settimeout()、clearTimeout() を使用します

トリガーされる 2 つのクリック イベント間の時間間隔を 300 ミリ秒に設定しました。これは実際の状況に基づいて決定する必要があります。
ソースコードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div>事件监控</div>
</body>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
/*$(function() {
$("div").bind("click.a", function() { //单击事件
$("body").append("<p>click事件</p>");
})
$("div").bind("dblclick.a", function() { //双击事件
$("body").append("<p>dblclick事件</p>");
})
$("div").bind("mouseover.a", function() { //鼠标经过元素的事件
$("body").append("<p>mouseover事件</p>");
})
$("div").bind("mouseout.a", function() { //鼠标移出元素的事件
$("body").append("<p>mouseout事件</p>");
})
})*/
$(function() {
var timer = null;
$("div").bind("click.a", function() { //单击事件
clearTimeout(timer);
timer = setTimeout(function() { //在单击事件中添加一个setTimeout()函数,设置单击事件触发的时间间隔
$("body").append("<p>click事件</p>");
}, 300);
})
$("div").bind("dblclick.a", function() { //双击事件
clearTimeout(timer); //在双击事件中,先清除前面click事件的时间处理
$("body").append("<p>dblclick事件</p>");
})
$("div").bind("mouseover.a", function() { //鼠标经过元素的事件
$("body").append("<p>mouseover事件</p>");
})
$("div").bind("mouseout.a", function() { //鼠标移出元素的事件
$("body").append("<p>mouseout事件</p>");
})
})
</script>
</html>
上記は jquery のクリックとダブルクリック イベントの競合解決です。皆さんの学習に役立つことを願っています。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

