ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery フォーム検証プラグイン formValidation はパーソナライズされたエラー プロンプトを実装します_javascript スキル
jQuery フォーム検証プラグイン formValidation はパーソナライズされたエラー プロンプトを実装します_javascript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:51:011563ブラウズ
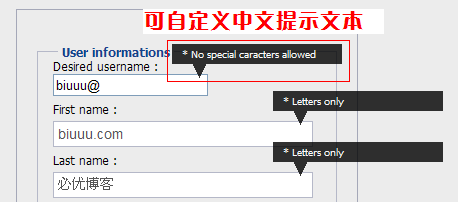
レンダリングは次のとおりです。
使用手順
jQuery ライブラリ ファイルと formValidation ライブラリ ファイルを使用する必要があります [サンプル コードをダウンロード]
http: //jquery.com/
同時に、エラーメッセージを表示する CSS スタイルをカスタマイズする必要があります
使用例
1 (ファイル部分を含む)
コードをコピー コードは次のとおりです:
スクリプト src="jquery.validationEngine.js" type="text/javascript"> rel="stylesheet" href= "validationEngine.jquery.css" type="text/css" media= "screen" /> > コードは次のとおりです:
formValidation プラグインのフォーム検証メソッドは次のとおりです:
validate[required] ,custom[onlyLetter],length[0,100]] パラメーターの説明: required はフォームが必須であることを意味し、custom[] は検証条件を意味し、length は長さを意味しますformValidation プラグインのその他の指示: optional: Special: フォームの値が空でない場合required: 必須length[0,100]: 長さの範囲minCheckbox[7] : チェックボックスの最小数
confirm[fieldID]: 一致その他のフィールド (例: パスワードの確認) telephone: 電話番号ルールの一致
email: 電子メール ルールの一致
onlyNumber: 番号ルールの一致
noSpecialCaracters: 文字ルールの一致email: 電子メール ルールの一致
onlyNumber: 番号ルールの一致
onlyLetter: 文字ルールの一致
日付: YYYY-MM-DD 形式に一致
formValidation プラグイン アプリケーションの例
1. Validation ラジオ ボタン
コードをコピー
コードは次のとおりです:
コードは次のとおりです:
validate[minCheckbox[2]] checkbox" type="checkbox" name="checkboxgroupe" value="9"/>
コードをコピー
コードは次のとおりです:
コードは次のとおりです:
コードは次のとおりです:
上記の例に示されているように、formValidation プラグインを使用してフォーム検証メソッドを実装するのは比較的簡単です。これは主に、パーソナライズされたエラー プロンプトが実装されているためです。同時に、一致ルールもカスタマイズできます。次のように:
"telephone":{ "regex" :"/^[0-9-()] $/", "alertText":"* 無効な電話番号"}、ここでの正規表現は一致する番号を表しますルール
を使用して、カスタマイズされたフォーム エラー プロンプト テキストを実装できるようにします。これは、検証プラグインの使用と同じです。jQuery フォーム検証プラグインの formValidation を使用して実装することをお勧めします。パーソナライズされたエラー プロンプト。
ファイルパッケージのダウンロード
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

