

1. はじめに:
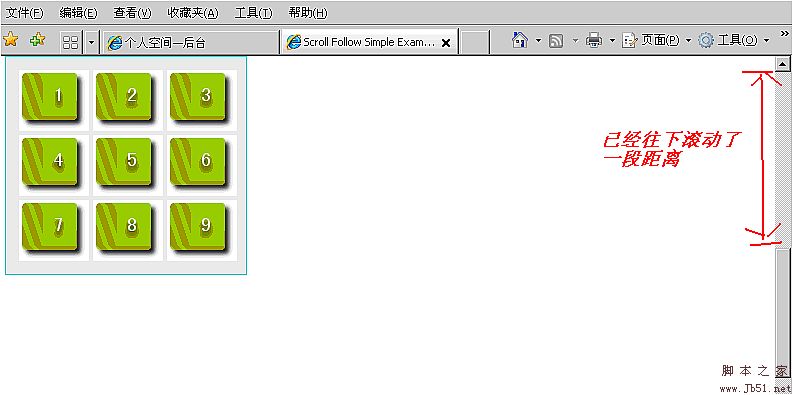
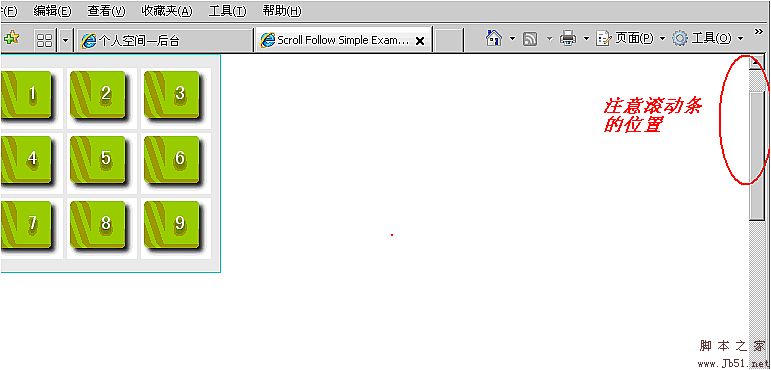
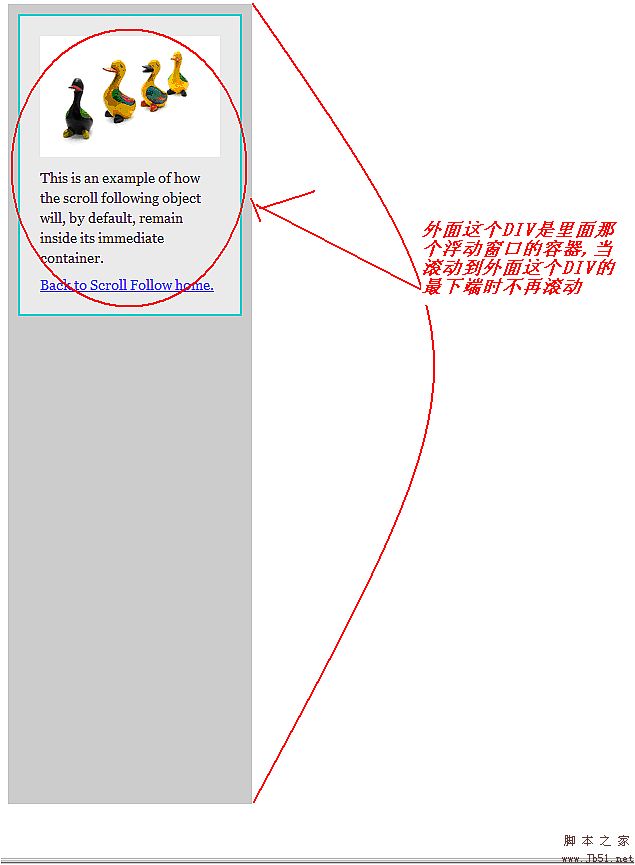
このコントロールが達成できる効果は、ページがスクロールするときに、特定の DIV が必要な場所に常に留まるということです。同時に、この DIV にコンテナを設定できます。スクロール バーがコンテナを超えると、DIV はスクロールしなくなります。

より便利なナビゲーション バーを作成する必要がある場合は、このコントロールを使用すると良い場合があります。
2. コードとプロパティ:
この js ファイルは、jQuery および JQeury UI のコアで拡張されています。したがって、使用する前に、JQuery 公式 Web サイトにアクセスして、2 つの js ファイル、jquery.js と ui.core.js をダウンロードする必要があります。
JavaScript 全体は次のとおりです:
( function( $ ) {
$.scrollFollow = function ( box, options )
{
// ボックスを jQuery オブジェクトに変換
box = $( box );
// 'box' はアニメーション化するオブジェクトです
varposition = box.css( 'position' );
function ani()
// スクリプトはスクロールごとに実行されます。つまり、スクロール中に何度も実行されます。
box.queue( [ ] ); 🎜> // アニメーション化する場所を決定する必要がある一連の値
var viewportHeight = parseInt( $( window ).height() );
var pageScroll = parseInt( $( document ).scrollTop() );
varparentTop = parseInt( box.cont.offset().top );
varparentHeight = parseInt( box.cont.attr( 'offsetHeight' ) ); var boxHeight = parseInt( box .attr( 'offsetHeight' ) ( parseInt( box.css( 'marginTop' ) ) || 0 ) ( parseInt( box.css( 'marginBottom' ) ) || 0 ) );
var aniTop;
// ユーザーがアニメーションの実行を希望していることを確認します
if ( isActive )
{
// ボックスがウィンドウの上部を基準にしてアニメーションするかどうか
場合 ( options.relativeTo == 'top' )
{
// ウィンドウの上部がボックスの上部に十分近づくまでアニメーションを行わない
if ( box.initialOffsetTop &g t;= ( pageScroll options.offset ) )
{
aniTop = box.initialTop;
else
{
aniTop = Math.min( .max( ( -parentTop ), ( pageScroll - box.initialOffsetTop box.initialTop ) ) options.offset ), (parentHeight - boxHeight - box.paddingAdjustment ) );
}
}
// ウィンドウの下部を基準にしてボックスをアニメーション化するかどうか
else if ( options.relativeTo == 'bottom' )
{ // 一番下までアニメーション化しないでください。ウィンドウがボックスの下部に十分近い
if ( ( box.initialOffsetTop boxHeight ) >= ( pageScroll options.offset viewportHeight ) )
{ aniTop = box.initialTop;
else
{
aniTop = Math.min( ( pageSc roll viewportHeight - boxHeight - options.offset ), (parentHeight - boxHeight ) );
}
// 関連するスクロールが最後のスクロールかどうかを確認します
// 「-20」はタイムアウトの不正確性を考慮してください
if ( ( new Date().getTime() - box.lastScroll ) >= ( options.lay - 20 ) )
{
box.animate(
{
トップ: aniTop
}, options.speed、options.easing
);
}
}
};
// ユーザーによるスライドの停止の場合
var isActive = true;
if ( $.cookie != unknown )
{
if( $.cookie( 'scrollFollowSetting' box.attr( 'id' ) ) == 'false' )
{
var isActive = false;
$( '#' options.killSwitch ).text( options.offText )
.toggle(
function () {
isActive = true; > $( this ).text( options.onText );
$.cookie( 'scrollFollowSetting' box.attr( 'id' ), true, { 有効期限: 365, パス: '/'} );
ani();
関数 ()
{
isActive = false;
$( this ).text( options.offText );
box.animate(
{
トップ: box.initialTop
options.speed、options.easing
$.cookie( ' scrollFollowSetting' box.attr( 'id' ), false, { 有効期限: 365, パス: '/'} );
}
);
}
else
{
$( '#' options.killSwitch ).text( options.onText )
.toggle(
function ()
{
isActive = false;
$( this ).text( options.offText );
box.animate(
{
top: box.initialTop
}, 0
) ;
$.cookie( 'scrollFollowSetting' box.attr( 'id' ), false, { 期限: 365, パス: '/'} ); },
関数 ()
{
isActive = true;
$( this ).text( options.onText );
$.cookie( 'scrollFollowSetting' box.attr( 'id' ), true、{ 有効期限: 365、パス: '/'} );
ani();
}
);
}
}
// 親 ID が指定されておらず、直接の親に ID がない場合
// options.container は未定義になります。したがって、親要素を理解する必要があります。
if ( options.container == '')
{
box.cont = box.parent();
}
else
{
box.cont = $( '#' options.container );
}
// ボックスのデフォルトの位置を検索します。
box.initialOffsetTop = parseInt( box.offset().top );
box.initialTop = parseInt( box.css( 'top' ) ) || 0;
// 「絶対」と「相対」で配置されたボックスの異なる処理を修正するハック
if ( box.css( 'position' ) == 'relative' )
{
box .paddingAdjustment = parseInt( box.cont.css( 'paddingTop' ) ) parseInt( box.cont.css( 'paddingBottom' ) );
}
else
{
box.paddingAdjustment = 0;
}
// ページのスクロール時にボックスをアニメーション化する
$( window ).scroll( function ()
{
// の遅延を設定しますアニメーション
$.fn.scrollFollow.interval = setTimeout( function(){ ani();} , options.delay );
// アニメーションを設定する直前にチェックする
box.lastScroll = new Date().getTime();
}
);
// ページのサイズ変更時にボックスをアニメーション化する
$( window ).resize( function ()
{
// アニメーションの遅延を設定します
$。 fn.scrollFollow.interval = setTimeout( function(){ ani();} , options.delay );
// アニメーションを設定する直前にチェックする
box.lastScroll = new Date() .getTime();
}
);
// ページの読み込み時に初期アニメーションを実行します
box.lastScroll = 0;
ani();
};
$.fn.scrollFollow = function ( options )
{
options = オプション || {};
options.relativeTo = options.relativeTo || 'top';
options.speed = options.speed || 1;
options.offset = options.offset || 0;
options.easing = options.easing || 'swing';
options.container = options.container || this.parent().attr( 'id' );
options.killSwitch = options.killSwitch || 'killSwitch';
options.onText = options.onText || 'Turn Slide Off';
options.offText = options.offText || 'Turn Slide On';
options.delay = options.delay || 0;
this.each( function()
{
new $.scrollFollow( this, options );
}
);
return this;
};
})( jQuery );
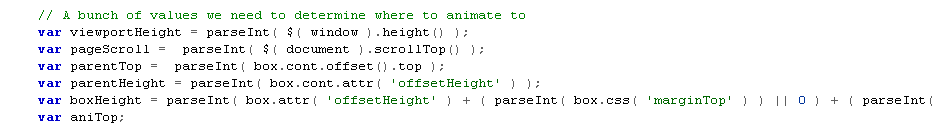
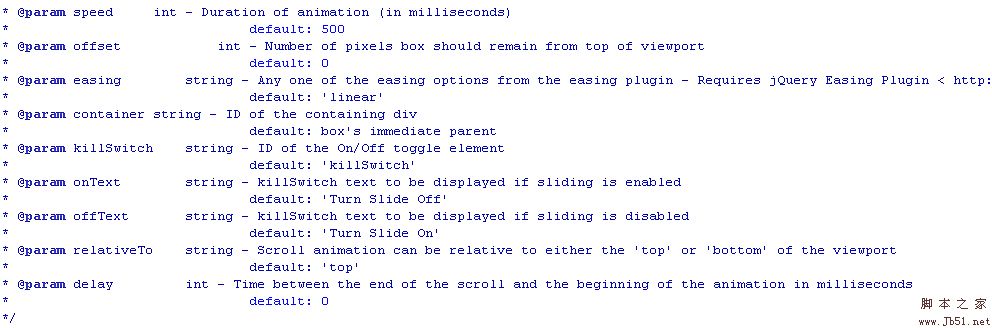
这里面有几个参数可以设置效果:

上面图示是用来设定这个DIV在滚动后的位置会在哪里。
而所有的动画效果参数设置如下:

那么如何在HTML或者是其它的页面中使用呢?
最后是设置ID为example这个DIV的Css样式,需要注意的是position必须设定为relative,如下例:
#example {
position: relative;
width: 220px;
margin: 5px;
padding: 10px;
background: #DDDDDD;
border: 1px solid #42CBDC;
}
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

ドリームウィーバー CS6
ビジュアル Web 開発ツール






