ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryツールのtooltip_jquery
jqueryツールのtooltip_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:49:101402ブラウズ
如タブ的学习,首先给出操作的html目标代:
この機能は jqueryObject.tooltip() メソッドによって実現され、tabs メソッドでは次の 2 つの方法が提供されます。
1. $("#myform :input").tooltip()//この方法能採用默认方法表示提案情報栏
2. $("#myform :input").tooltip({config object}) // このメソッドは、構成オブジェクトを通じて、将来のアクティブなグループの提案情報の表示を実現します。これを jquery の準備ができたメソッドですぐに実行できます):
position:['center','right'],
offset:[-2,10],
effect:'fade' 、
fadeInSpeed:300//このプロパティのみフェード効果があるときに有效
delay:0、
opacity:1、
tip:""、
api:false、
onBeforeShow:function(){
//alert(this.getTip().html());//この回调関数代表即将表示ツールチップオブジェクト
//、この API オブジェクトの操作参照取得tolltipオブジェクトのメソッド
},
onShow:function(){
//alert(this.getTip().html());
},
onBeforeHide:function() {
//alert(this.getTip().html());
},
onHide:function(){
//alert(this.getTip().html()) ;
}
});
下面就以上配置参数说明描述如下:
| 属性 | 默认值 | 描述 |
| effect | slideup' |
设置提示框出项和隐藏方式,系统提供提供三种effect:toggle,fade,slideup,当然用户也可以定制所需的effect。对于系统提供的三种effect,系统也提供了与其对应的配置参数,这里会在下面单独仔细描述。 |
| 遅延 | 30 | プロンプト ボックスをトリガーするトリガーからマウスが離れた後のプロンプト ボックスの表示時間を設定します |
| オフセット | [0, 0] | プロンプト ボックスの位置を正確に調整します。この属性の具体的な使用方法については、以下のプロンプト ボックスの位置の説明で詳しく説明します。 |
| 不透明度 | 1 | プロンプト ボックスの透明度を設定します。値は 0 ~ 1 です。値が大きいほど、プロンプト ボックスの透明度は低くなります。この時点では、プロンプト ボックスは表示されません。 1 の場合、プロンプト ボックスは完全に不透明になります。背景画像が PNG24 グラフィック形式に設定されている場合、背景画像の透明度を設定できます |
| 位置 | ['トップ', '中央'] | プロンプト ボックスの位置を簡単に設定します。プロンプト ボックスの位置を正確に制御する必要がある場合は、この属性の具体的な使用方法については、以下のプロンプト ボックスの位置の説明で詳しく説明します。 。 |
| ヒント | プロンプト ボックスの情報を格納するページ要素を設定します。ヒントの値の形式は、セレクターが次の兄弟ノードである場合、デフォルトでプロンプト ボックスの情報が格納されます。ページ要素 ID が選択されている場合、そのページ要素はすべてのトリガーのプロンプト情報になります。それ以外の場合、セレクターが複数の結果を選択した場合、各トリガーは最初に一致するページ要素をプロンプト情報として検索します。トリガーの親ノード。 | |
| api | FALSE | 设置当前tooltip所在容器的返回类型类型。如果为false(默认值),以jquery对象返回;否则,以js对象返回。如果存在多个值,返回最后一个值。 |
| on |
提示信息出现之前调用该属性触发的函数,如果该回调函数返回false,那么就会阻止提示信息显示。 | |
| on |
提示信息显示后调用该属性触发的函数 | |
| on |
提示信息显示后调用该属性该属性触发的函数,如果该回调函数返回false,那么就会阻止提示信息隐藏 | |
| on |
提示信息隐藏后调用该属性该属性触发的函数 |
提示框位置说明
提示框位置通过config配置对象的position和offset属性来设置实现。这两个属性都是用js数组进行值存放的。
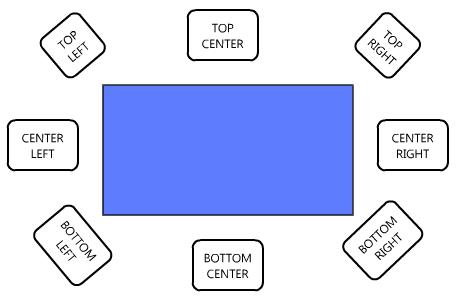
Position属性用来设置提示信息相对于它的触发元素位置。比如说,如果该属性值为[‘bottom','center'],那么提示信息将会出现在其触发元素的正下方(垂直位置为下方,水平位置为中间)。下图能很好的描述触发元素与提示信息的位置关系:
offset属性用来进一步精确的调整提示框的位置。比如:[10,-20]表示提示信息向下10px并向左偏移20px。数组的前一个值用于描述提示框距其上边框向下偏移的值;数组的后一个值 用于描述提示框距其左边框向右偏移的值。
系统内置effect描述
系统内置的三种effect及其参数设置说明:
toggle:一种简单的显示/隐藏效果,这里tooltip没有提供与之对应的配置参数
fade:一种逐渐显示/逐渐隐藏的效果,这里tooltip提供了两个与其对应的配置参数:
fadeInSpeed——默认值为200ms,用于设置提示信息逐渐显示的速度。
fadeUotSpeed——默认值为200ms,用于设置提示信息逐渐隐藏的速度。
slideup:一种逐渐向上/下滑动的效果,这里tooltip提供了三个与其对应的配置参数:
slideOffset——默认值为10,用于描述提示信息在垂直方向上滑动到距触发元素的距离,如果为正值,那么就是向上滑动,否则为向下滑动。
slideInSpeed——默认值为200ms。用于设置提示信息滑动显示的速度(时间)
slideOutSpeed——默认值为200ms。用于设置提示信息滑动消失的速度(时间)
さらに、tooltip は、ツールチップ オブジェクトを取得するための一連のメソッドも提供します。具体的な実装は次のように説明されます。コードをコピーします 下面就以上获取tooltip对象的方法说明描述如下:
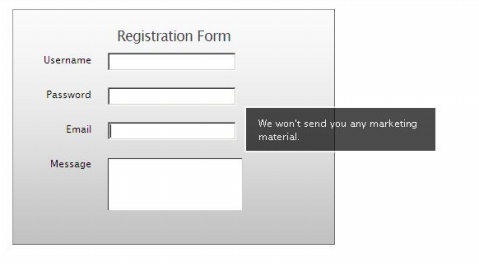
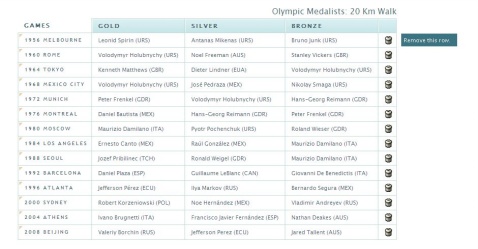
Finally, end with a few screenshots of demos on jquery tools:
//alert(tooltip.getConf().effect);
tooltip.onBeforeShow=function(); >//alert(this .getTip().html());
}
tooltip.onShow=function(){
alert(this.getTip().html());
}
tooltip.onBeforeHide=function(){
alert(this.getTip().html());
}
tooltip.onHide=function( ){
アラート (this.getTip().html())
}
方法名
返回值
描述
show()
API
显示提示信息,如果取到多个tooltip对象,默认显示第一个tooltip对象提示信息
hide()
API
隐藏提示信息
isShown()
boolean
该tooltip对象的提示信息是否处于显示状态
getTip()
jQuery
将当前tooltip对象转换为jquery对象
getTrigger()
jQuery
将当前tooltip的触发器对象转换为jquery对象
getConf()
Object
getConf()获取当前触发器器配置对象,对于对象内的每个属性调用只需直接取属性名即可
on
API
同Config参数配置对象中的on
on
API
同Config参数配置对象中的on
on
API
同Config参数配置对象中的on
on
API
同Config参数配置对象中的on