序文
JavaScript という大きな世界でオブジェクト指向について議論する場合、次の 2 つの点に言及する必要があります。 1. JavaScript はプロトタイプに基づくオブジェクト指向言語です。 2. クラス言語をシミュレートするオブジェクト指向のアプローチ。なぜクラス言語のオブジェクト指向の性質をシミュレートする必要があるのかというと、個人的には、場合によってはプロトタイプ パターンが一定の利便性を提供できると考えていますが、複雑なアプリケーションでは、プロトタイプ ベースのオブジェクト指向システムは、次の点で不十分です。抽象化と継承。 JavaScript は主要なブラウザでサポートされている唯一のスクリプト言語であるため、あらゆる分野の専門家が言語の利便性を向上させるためにさまざまな方法を使用する必要があり、最適化の結果、作成するコードはますますオブジェクト指向に近くなります。クラス言語のメソッドであるため、JavaScript プロトタイプ システムの本質も隠蔽されます。
プロトタイプベースのオブジェクト指向言語
プロトタイプ パターンは、クラス パターンと同様、プログラミングのジェネリック、つまりプログラミング方法論です。また、最近人気の関数型プログラミングもプログラミングジェネリックスの一種です。 JavaScript の父であるブレンダン・アイヒは、JavaScript を設計したとき、最初からクラスの概念を追加するつもりはなく、他の 2 つのプロトタイプベースの言語、Self と Smalltalk を利用しました。
どちらもオブジェクト指向言語であるため、オブジェクトを作成するメソッドが必要です。クラス言語では、まず、現実世界の抽象化としてオブジェクトが定義され、プロトタイプ言語では、オブジェクトが別のオブジェクトの複製によって作成されます。クローン化された親はプロトタイプ オブジェクトと呼ばれます。
クローン作成の鍵は、言語自体がネイティブのクローン作成方法を提供するかどうかです。 ECMAScript5 では、Object.create を使用してオブジェクトのクローンを作成できます。
var person = {
name: "tree",
age: 25,
say: function(){
console.log("I'm tree.")
}
};
var cloneTree = Object.create(person);
console.log(cloneTree);
プロトタイプ パターンの目的は、正確なオブジェクトを取得することではなく、オブジェクトを作成する便利な方法を提供することです (「JavaScript の設計パターンと開発実践」より)。ただし、言語設計の問題により、JavaScript のプロトタイプには多くの矛盾があり、その複雑な構文の一部はクラスベース言語の構文に似ています (「JavaScript 言語の本質」より)。例:
function Person(name, age){
this.name = name;
this.age = age;
}
var p = new Person('tree', 25)
実際には、関数オブジェクトが作成されると、Function コンストラクターによって生成された関数オブジェクトは次のようなコードを実行します。
this.prototype = {constructor: this}
新しい関数オブジェクトにはプロトタイプ属性が割り当てられます。その値はコンストラクター属性を含むオブジェクトであり、属性値は新しい関数です。関数で new 演算子を使用すると、関数のプロトタイプ プロパティの値が、新しいオブジェクトを複製するためのプロトタイプ オブジェクトとして使用されます。新しい演算子がメソッドの場合、その実行プロセスは次のとおりです:
Function.prorotype.new = function() {
//以prototype属性值作为原型对象来克隆出一个新对象
var that = Object.create(this.prorotype);
//改变函数中this关键指向这个新克隆的对象
var other = this.apply(that, arguments);
//如果返回值不是一个对象,则返回这个新克隆对象
return (other && typeof other === 'object') ? other : that;
}
上記からわかるように、new 演算子を使用して関数を呼び出すことは、テンプレートのインスタンス化を使用してオブジェクトを作成するように見えますが、本質はプロトタイプ オブジェクトを使用して新しいオブジェクトのクローンを作成することです。
新しく複製されたオブジェクトは、新しい演算子の特性と合わせて、プロトタイプ オブジェクトのすべてのメソッドとプロパティにアクセスできるため、これがプロトタイプを使用してクラス言語をシミュレートする基礎となります。
プロトタイプを使用してクラス言語をシミュレートします
要約
プロトタイプ パターンを使用して、最初は抽象的な方法でクラスをシミュレートします。 JavaScript言語の特性上、通常はクラス(実際には擬似クラス)がコンストラクタ(実際にはnew演算子によって呼び出される関数、JavaScript自体にはコンストラクタという概念はありません)内にフィールドを配置し、メソッドを配置することが多いです。関数のプロトタイプ属性内。
function Person(name, age) {
this.name = name;
this.age = age;
};
Person.prototype.say = function(){
console.log("Hello, I'm " + this.name);
};
継承
継承は、OO 言語で最も話題になっている概念の 1 つです。多くの OO 言語は、インターフェイスの継承と実装の継承という 2 種類の継承をサポートしています。インターフェイスの継承はメソッドのシグネチャを継承しますが、実装の継承は実際のメソッドを継承します。ただし、ECMAScript ではインターフェイスの継承を実装できません。実装の継承のみがサポートされており、その実装の継承は主にプロトタイプ チェーンに依存します。 (『JavaScript 上級プログラミング』セクション 6.3 継承より) 高校 3 年生のとき、著者は結合継承、プロトタイプ継承、寄生継承、寄生組み合わせ継承など、さまざまな継承のシミュレーションを検討し、最終的には寄生組み合わせがすべてになりました。シミュレーション クラス 継承の基礎。
function Person(name, age) {
this.name = name;
this.age = age;
};
Person.prototype.say = function(){
console.log("Hello, I'm " + this.name);
};
function Employee(name, age, major) {
Person.apply(this, arguments);
this.major = major;
};
Employee.prototype = Object.create(Person.prototype);
Employee.prorotype.constructor = Employee;
Employee.prorotype.sayMajor = function(){
console.log(this.major);
}
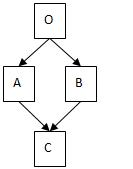
高三中只给出了单继承的解决方案,关于多继承的模拟我们还得自己想办法。由于多继承有其本身的困难:面向对象语言如果支持了多继承的话,都会遇到著名的菱形问题(Diamond Problem)。假设存在一个如左图所示的继承关系,O中有一个方法foo,被A类和B类覆写,但是没有被C类覆写。那么C在调用foo方法的时候,究竟是调用A中的foo,还是调用B中的foo?

所以大多数语言并不支持多继承,如Java支持单继承+接口的形式。JavaScript并不支持接口,要在一个不支持接口的语言上去模拟接口怎么办?答案是著名的鸭式辨型。放到实际代码中就是混入(mixin)。原理很简单:
function mixin(t, s) {
for (var p in s) {
t[p] = s[p];
}
}
值得一提的是dojo利用MRO(方法解析顺序(Method Resolution Order),即查找被调用的方法所在类时的搜索顺序)方式解决了多继承的问题。
到此,我们已经清楚了模拟类语言的基本原理。作为一个爱折腾的程序员,我希望拥有自己的方式来简化类的创建:
- 提供一种便利的方式去创建类,而不暴露函数的prototype属性
- 在子类中覆盖父类方法时,能够像Java一样提供super函数,来直接访问父类同名方法
- 以更方便的方式添加静态变量和方法而不去关心prototype
- 像C#那样支持Attribute
最终,在借鉴各位大牛的知识总结,我编写了自己的类创建工具O.js:
(function(global) {
var define = global.define;
if (define && define.amd) {
define([], function(){
return O;
});
} else {
global.O = O;
}
function O(){};
O.derive = function(sub) {
debugger;
var parent = this;
sub = sub ? sub : {};
var o = create(parent);
var ctor = sub.constructor || function(){};//如何调用父类的构造函数?
var statics = sub.statics || {};
var ms = sub.mixins || [];
var attrs = sub.attributes || {};
delete sub.constructor;
delete sub.mixins;
delete sub.statics;
delete sub.attributes;
//处理继承关系
ctor.prototype = o;
ctor.prototype.constructor = ctor;
ctor.superClass = parent;
//利用DefineProperties方法处理Attributes
//for (var p in attrs) {
Object.defineProperties(ctor.prototype, attrs);
//}
//静态属性
mixin(ctor, statics);
//混入其他属性和方法,注意这里的属性是所有实例对象都能够访问并且修改的
mixin(ctor.prototype, sub);
//以mixin的方式模拟多继承
for (var i = 0, len = ms.length; i < len; i++) {
mixin(ctor.prototype, ms[i] || {});
}
ctor.derive = parent.derive;
//_super函数
ctor.prototype._super = function(f) {
debugger;
return parent.prototype[f].apply(this, Array.prototype.slice.call(arguments, 1));
}
return ctor;
}
function create(clazz) {
var F = function(){};
F.prototype = clazz.prototype;
//F.prototype.constructor = F; //不需要
return new F();
};
function mixin(t, s) {
for (var p in s) {
t[p] = s[p];
}
}
})(window);
类创建方式如下:
var Person = O.derive({
constructor: function(name) {//构造函数
this.setInfo(name);
},
statics: {//静态变量
declaredClass: "Person"
},
attributes: {//模拟C#中的属性
Name: {
set: function(n) {
this.name = n;
console.log(this.name);
},
get: function() {
return this.name + "Attribute";
}
}
},
share: "asdsaf",//变量位于原型对象上,对所有对象共享
setInfo: function(name) {//方法
this.name = name;
}
});
var p = new Person('lzz');
console.log(p.Name);//lzzAttribute
console.log(Person);
继承:
var Employee = Person.derive({//子类有父类派生
constructor: function(name, age) {
this.setInfo(name, age);
},
statics: {
declaredClass: "Employee"
},
setInfo: function(name, age) {
this._super('setInfo', name);//调用父类同名方法
this.age = age;
}
});
var e = new Employee('lll', 25);
console.log(e.Name);//lllAttribute
console.log(Employee);
以上就是本文的全部内容,希望对大家的学习有所帮助。
 JavaScriptの文字列文字を交換しますMar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換しますMar 11, 2025 am 12:07 AMJavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のAjax Webアプリケーションを構築しますMar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築しますMar 09, 2025 am 12:11 AMそれで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?Mar 18, 2025 pm 03:12 PM記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?Mar 18, 2025 pm 03:14 PMこの記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?Mar 18, 2025 pm 03:16 PMこの記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 シンプルなjQueryスライダーを構築する方法Mar 11, 2025 am 12:19 AM
シンプルなjQueryスライダーを構築する方法Mar 11, 2025 am 12:19 AMこの記事では、jQueryライブラリを使用してシンプルな画像カルーセルを作成するように導きます。 jQuery上に構築されたBXSLiderライブラリを使用し、カルーセルをセットアップするために多くの構成オプションを提供します。 今日、絵のカルーセルはウェブサイトで必須の機能になっています - 1つの写真は千の言葉よりも優れています! 画像カルーセルを使用することを決定した後、次の質問はそれを作成する方法です。まず、高品質の高解像度の写真を収集する必要があります。 次に、HTMLとJavaScriptコードを使用して画像カルーセルを作成する必要があります。ウェブ上には、さまざまな方法でカルーセルを作成するのに役立つ多くのライブラリがあります。オープンソースBXSLiderライブラリを使用します。 BXSLiderライブラリはレスポンシブデザインをサポートしているため、このライブラリで構築されたカルーセルは任意のものに適合させることができます
 jQueryマトリックス効果Mar 10, 2025 am 12:52 AM
jQueryマトリックス効果Mar 10, 2025 am 12:52 AMマトリックスの映画効果をあなたのページにもたらしましょう!これは、有名な映画「The Matrix」に基づいたクールなJQueryプラグインです。プラグインは、映画の古典的な緑色のキャラクター効果をシミュレートし、画像を選択するだけで、プラグインはそれを数値文字で満たされたマトリックススタイルの画像に変換します。来て、それを試してみてください、それはとても面白いです! それがどのように機能するか プラグインは画像をキャンバスにロードし、ピクセルと色の値を読み取ります。 data = ctx.getimagedata(x、y、settings.greasize、settings.greasize).data プラグインは、写真の長方形の領域を巧みに読み取り、jQueryを使用して各領域の平均色を計算します。次に、使用します
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?Mar 18, 2025 pm 03:17 PMこの記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

WebStorm Mac版
便利なJavaScript開発ツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

ホットトピック
 7433
7433 15
15 1359
1359 52
52


