下面的教程总结了Javascript在网页定位方面的相关知识。
一、网页的绝对大小和相对大小
首先,要明确两个基本概念。
一张网页的全部面积,就是它的绝对大小。通常情况下,网页的绝对大小由内容和CSS样式表决定。
网页的相对大小则是指在浏览器窗口中看到的那部分网页,也就是浏览器窗口的大小,又叫做viewport(视口)。
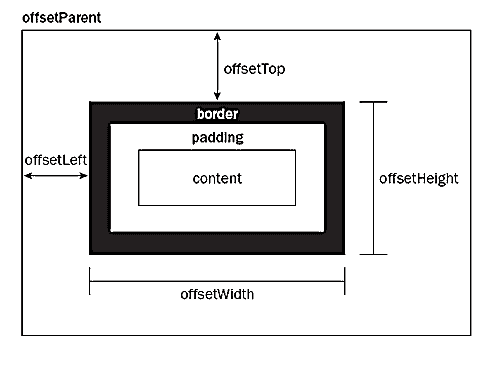
下图中央的方框就代表浏览器窗口,每次只能显示一部分网页。

(图一 网页的绝对大小和相对大小)
很显然,如果网页的内容能够在浏览器窗口中全部显示(也就是不出现滚动条),那么网页的绝对大小和相对大小是相等的。
二、获取网页的相对大小
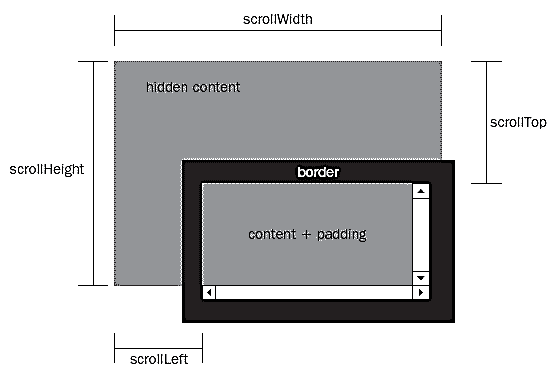
网页上的每个元素,都有clientHeight和clientWidth属性,利用它们就可以得到网页的相对大小。这两个属性代表的大小,是指元素的内容部分再加上padding的大小,但是不包括border和滚动条占用的空间。

(图二 clientHeight和clientWidth属性)
因此,document元素的clientHeight和clientWidth属性,就代表了网页的相对大小。
function getViewport(){
if (document.compatMode == "BackCompat"){
return {
width: document.body.clientWidth,
height: document.body.clientHeight
}
} else {
return {
width: document.documentElement.clientWidth,
height: document.documentElement.clientHeight
}
}
}
上面的getViewport函数就可以返回浏览器窗口的高和宽。使用的时候,有三个地方需要注意:
1)这个函数必须在页面加载完成后才能运行,否则document对象还没生成,浏览器会报错。
2)大多数情况下,都是document.documentElement.clientWidth返回正确值。但是,在IE6的quirks模式中,document.body.clientWidth返回正确的值,因此函数中加入了对文档模式的判断。
3)clientWidth和clientHeight都是只读属性,不能对它们赋值。
三、获取网页的绝对大小
document对象的scrollHeight和scrollWidth属性就是网页的绝对大小,意思就是滚动条滚过的所有长度和宽度。
仿照getViewport()函数,可以写出getPagearea()函数。
function getPagearea(){
if (document.compatMode == "BackCompat"){
return {
width: document.body.scrollWidth,
height: document.body.scrollHeight
}
} else {
return {
width: document.documentElement.scrollWidth,
height: document.documentElement.scrollHeight
}
}
}
但是,这个函数有一个问题。前面说过,如果网页内容能够在浏览器窗口中全部显示,不出现滚动条,那么网页的绝对大小与相对大小应该相等,即 clientWidth和scrollWidth应该相等。但是实际上,不同浏览器有不同的处理,这两个值未必相等。所以,我们需要取它们之中较大的那个值,因此要对getPagearea()函数进行改写。
function getPagearea(){
if (document.compatMode == "BackCompat"){
return {
width: Math.max(document.body.scrollWidth,
document.body.clientWidth),
height: Math.max(document.body.scrollHeight,
document.body.clientHeight)
}
} else {
return {
width: Math.max(document.documentElement.scrollWidth,
document.documentElement.clientWidth),
height: Math.max(document.documentElement.scrollHeight,
document.documentElement.clientHeight)
}
}
}
四、获取网页元素的绝对位置
由于网页大小有绝对和相对之分,所以网页元素的位置也有绝对和相对之分。网页元素的左上角相对于整张网页左上角的坐标,就是绝对位置;相对于浏览器窗口左上角的坐标,就是相对位置。
JavaScript 言語では、Web ページ要素の絶対座標を計算する必要があります。各要素には offsetTop 属性と offsetLeft 属性があり、要素の左上隅と親コンテナ (offsetParent オブジェクト) の左上隅の間の距離を表します。したがって、要素の絶対座標を取得するには、これら 2 つの値を累積するだけで済みます。

(図 3 offsetTop 属性と offsetLeft 属性)
絶対位置の横座標と縦座標を求めるには、次の2つの関数を使用できます。
function getElementLeft(element){
varactualLeft = element.offsetLeft;
var current = element.offsetParent;
while (current !== null){
actualLeft = current.offsetLeft;
current = current.offsetParent;
}
returnactualLeft;
}
function getElementTop(element){
varactualTop = element.offsetTop;
var current = element.offsetParent;
while (current !== null){
actualTop = current.offsetTop;
current = current.offsetParent;
}
returnactualTop;
}
テーブルと iframe では、offsetParent オブジェクトが親コンテナと等しくない可能性があるため、上記の関数はテーブルと iframe の要素には適用できません。
5. Web 要素の相対位置を取得します
要素の絶対位置がわかったら、絶対座標からスクロール バーのスクロール距離を引くだけで相対位置を取得することができます。スクロール バーの垂直方向の距離は、ドキュメント オブジェクトのscrollTop プロパティであり、スクロール バーの水平方向の距離は、ドキュメント オブジェクトのscrollLeft プロパティです。

(図 4 のscrollTop属性とscrollLeft属性)
前のセクションの 2 つの関数を次のように書き換えます。
function getElementViewLeft(element){
varactualLeft = element.offsetLeft;
var current = element.offsetParent;
while (current !== null){
actualLeft = current.offsetLeft;
current = current.offsetParent;
}
if (document.compatMode == "BackCompat"){
var elementScrollLeft=document.body.scrollLeft;
} else {
🎜>
returnactualLeft-elementScrollLeft;
function getElementViewTop(element){
var current = element.offsetParent;
while (current !== null){
current = current.offsetParent;
}
if (document.compatMode == "BackCompat"){
} else {
🎜>
returnactualTop-elementScrollTop;
}
上記の機能に加えて、Web ページ要素の位置を即座に取得する簡単な方法もあります。 それは、getBoundingClientRect() メソッドを使用することです。これは、left、right、top、bottom の 4 つの属性を含むオブジェクトを返します。これらの属性は、ブラウザ ウィンドウ (ビューポート) の左上隅を基準とした要素の左上隅と右下隅の間の距離にそれぞれ対応します。
Web ページ要素の相対位置は
です。変数
スクロール距離を加算して絶対位置を取得します変数
現在、IE、Firefox 3.0、Opera 9.5 はすべてこの方法をサポートしていますが、Firefox 2.x、Safari、Chrome、Konqueror はサポートしていません。
(終了)
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。
 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

Dreamweaver Mac版
ビジュアル Web 開発ツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境






