ホームページ >ウェブフロントエンド >jsチュートリアル >JS オブジェクト指向の成果を学び、建国記念日を利用して最新作をリリースし、みんなとコミュニケーションする_js オブジェクト指向
JS オブジェクト指向の成果を学び、建国記念日を利用して最新作をリリースし、みんなとコミュニケーションする_js オブジェクト指向
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:45:25990ブラウズ
まず jQuery に関する小さな問題を紹介します。
jQuery には透明度の設定に問題があります。まず、そのコードを見てみましょう。
Copy code コードは次のとおりです:
// IE は不透明度にフィルターを使用します if ( !jQuery.support.opacity && name == "opacity" ) {
if ( set ) {
// レイアウトがない場合、IE は不透明度に問題があります
// ズーム レベルを設定して強制します
elem.zoom = 1
; // アルファフィルターを設定して不透明度を設定します
elem.filter = (elem.filter || "").replace( /alpha([^)]*)/, "" )
(parseInt( value) ) '' = = "NaN" ? "" : "alpha(opacity=" value * 100 ")");
}
return elem.filter && elem.filter.indexOf("opacity=") > ;= 0 ?
(parseFloat( elem.filter.match(/opacity=([^)]*)/)[1] ) / 100) '':
""; >
通常の状況では、フィルタを使用して透明度を設定することに問題はありません。しかし、要素にすでにフィルタがある場合はどうなるでしょうか。最初は次のようになっていたとします:
filter: AlphaImageLoader(src="...");
jQuery コードを実行すると、自然に次のようになります:
filter: AlphaImageLoader(src=". ..");alpha(opacity=80) if ( set ) {
// レイアウトがない場合、IE は不透明度に問題があります
// ズーム レベルを設定して強制します
elem.zoom = 1
; // アルファフィルターを設定して不透明度を設定します
elem.filter = (elem.filter || "").replace( /alpha([^)]*)/, "" )
(parseInt( value) ) '' = = "NaN" ? "" : "alpha(opacity=" value * 100 ")");
}
return elem.filter && elem.filter.indexOf("opacity=") > ;= 0 ?
(parseFloat( elem.filter.match(/opacity=([^)]*)/)[1] ) / 100) '':
""; >
通常の状況では、フィルタを使用して透明度を設定することに問題はありません。しかし、要素にすでにフィルタがある場合はどうなるでしょうか。最初は次のようになっていたとします:
filter: AlphaImageLoader(src="...");
jQuery コードを実行すると、自然に次のようになります:
セミコロンがあることに気づきましたか?これにより、アルファはフィルタの一部ではなく、CSS ルールになります
解決策も非常に簡単で、jQuery ソース コードでセミコロンを再度スペースに置き換えるだけです
しかし、結局のところ、これは jQuery の問題も示しています。あまり優れたアーキテクチャを基礎としたライブラリではないので、そのような小さな問題については、ソースコードを変更する以外に、外部からの修正計画はほとんどありません。はプロトタイプ フレームワークです。 setOpacity 関数を直接置き換えるだけです。そのため、jQuery が IE であることがわかったときに別の関数を呼び出すことができれば、現在の関数でロジックをインライン化し続けるのではなく、修正がより便利になります
以下は変更です 変更されたコード
変更されたコード
コードをコピーします
コードは次のとおりです: // IE は不透明度のフィルターを使用します if ( !jQuery.support.opacity && name == "opacity" ) {
if ( set ) { // IE はレイアウトがない場合は不透明度に問題があります
// ズーム レベルを設定して強制します
elem.zoom = 1;
// アルファ フィルターを設定して不透明度を設定します
elem.filter = (elem.filter || " ").replace( /alpha([^)]*)/, "" ).replace(';', ' ')
(parseInt( value ) '' == "NaN " ? "" : "alpha (opacity=" value * 100 ");");
}
return elem.filter && elem.filter.indexOf("opacity=") >= 0 ?
(parseFloat( elem.filter .match(/opacity=([^)]*)/)[1] ) / 100) '':
""
}
さて、新作を紹介しましょう
最近、会社は WEB システムをデスクトップのように作りたいと考えています。これは確かにクレイジーなアイデアですが、私から見ると、これはとても刺激的で面白いと思います。できるということは、簡単にできることではありません。卓越性を目指して努力するプログラマーとして、常にそのような課題に遭遇することでのみ、ゆっくりと成長することができます
設計と開発を経て、ついに次のものが完成しました。機能がまだ当初の予定に達していないため、バージョン 0.8 と呼びます (今回は単純なバージョン管理を使用することにしました。つまり、小数点以下が 0 以外のバージョンはすべてベータ版とは呼ばれません)。
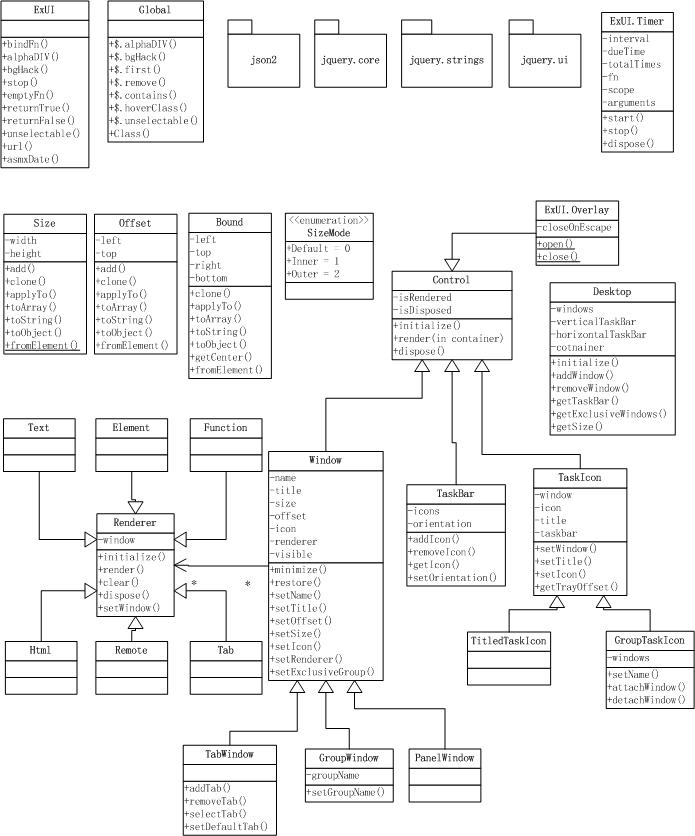
このフレームワークの効果はスクリーンショットからは見えないと思うので、アップロードされた圧縮パッケージに Demo.htm ページが含まれていますので、興味のある方はダウンロードしてください。実際に試してみてくださいが、ここでは参考のためにフレームワークのクラス図のみを公開します

全体的な考え方
WEBをデスクトップ形式にするのは最初から挑戦です。私にとってこの挑戦は、それが合理的かどうかを検討するという合理性をはるかに超えています...
デスクトップの複雑さのため、構築にはオブジェクト指向の思考を使用する必要があります。オブジェクト指向の思考で最も重要なことは、重要なのは、この考え方に基づいて、上に示したフレームワーク図が導出されるということです。
まず、すべてのコントロールの基本クラス Control は、ライフサイクル管理のみを提供します。つまり、レンダリングと破棄、およびイベント管理、つまりバインド、バインド解除、トリガー
Control の継承システムでは、ASP.NET と同様のモデルが使用され、レンダリング メソッドと破棄メソッド自体が(Page クラスと同様に、ProcessRequest メソッドでは自由に書き換えることはできません) オーバーライドは提供しませんが、適切なライフ サイクル ノードで書き換えるためのイベントを開きます。これには、レンダリング、レンダリング、破棄、破棄の 4 つの最も基本的なイベントが含まれます。以下のすべてのコントロールは、これら 4 つのメソッドをオーバーライドすることで機能を完了します。
次の TaskBar はタスク バーを表し、TaskIcon はタスク バー上のアイコンを表します。これについては何も言うことはありません。 Angular はすべての TaskIcon を管理し、TaskIcon は特定の表示を担当します
GroupTaskIcon は実際に一連の TitledTaskIcon を「組み合わせ」方法で内部的に維持するため、GroupTaskIcon はこれを行う必要がなくなりました。各ウィンドウの HTML 表現を再設計します
Window 部分では、元の設定では、Window クラスごとに次のようなコンテンツをロードする異なるメソッドがあります。
リモートからの RemoteWindow コンテンツのロード
ElementWindow は特定の HTML 要素
からコンテンツを読み込みます。ただし、Window は動作、パフォーマンス、コンテナーの機能も担っているため、n 種類の動作と m 種類のパフォーマンスが生成されます。
TabRemoteWindow、TabElementWindow
GorupRemoteWindow、GroupElementWindow
明らかに、これら 4 つのクラス間には重複が多すぎます。コーディングには適していません。再利用することはユーザーの選択には役立ちません。
このことを考慮して、Window の「パフォーマンス」部分を分離し、Renderer が Window 内のコンテンツのレンダリングを担当するようにしました。これにより、一連の Renderer と一連の Window を使用できるようになります。開発のための組み合わせ。継承ではなく合成を使用することも、オブジェクト指向の主要な原則です。
I don’t have a good idea about the specific implementation details and further structural design now. Please allow me to explain it in detail through my blog next time.
Version plan
Current release It is version 0.8. In fact, it already contains some functions of version 0.9. I will implement the following in version 0.9:
1. Add the Timer class to execute the timing plan
2. Add the Behavior library to separate the Window Behavior
3. Form a constant library for obtaining complex strings such as
4. Beautify TaskBar and GroupTaskIcon
5. Add ExUI.Overlay to provide a mask layer
The 0.9 version will be released in It was completed on October 5th, which can be regarded as a gift for my first birthday after graduation
The subsequent version 1.0 will be a stable version and will provide the following improvements:
1. Add DOM library to generate DOM elements
2. Desktop supports ViewPort to control the position of all elements to adapt to changes in window size
3. DockWindow can be retracted on the four sides of the desktop and automatically appears when the mouse moves within an empty range (similar to QQ)
The release time of version 1.0 cannot be determined now, because I have seen the long-term overtime life in the next half year...
Download
The compressed package contains Demo.htm On the demo page, under the Script folder are all the JS files that need to be used. Except for jquery and json2, they all belong to this framework. The core.css under the Style folder is the core CSS file of this framework
Under the DOC folder is the framework document, generated by the jsdoc toolkit
Since it was originally a DEMO for the company, but the company's business data cannot be directly taken out of the demo page, so the Images file here The clipping etc. are a bit confusing, please forgive me
http://xiazai.jb51.net/200910/yuanma/ExUI.rar
Please also give me your opinion from friends who have tried it, such a framework , is it worth continuing to develop, or is there a little hope in taking the open source road? I have been working for almost half a year, and I hope that I can have a really good work.
// ズーム レベルを設定して強制します
elem.zoom = 1;
// アルファ フィルターを設定して不透明度を設定します
elem.filter = (elem.filter || " ").replace( /alpha([^)]*)/, "" ).replace(';', ' ')
(parseInt( value ) '' == "NaN " ? "" : "alpha (opacity=" value * 100 ");");
}
return elem.filter && elem.filter.indexOf("opacity=") >= 0 ?
(parseFloat( elem.filter .match(/opacity=([^)]*)/)[1] ) / 100) '':
""
}
さて、新作を紹介しましょう
最近、会社は WEB システムをデスクトップのように作りたいと考えています。これは確かにクレイジーなアイデアですが、私から見ると、これはとても刺激的で面白いと思います。できるということは、簡単にできることではありません。卓越性を目指して努力するプログラマーとして、常にそのような課題に遭遇することでのみ、ゆっくりと成長することができます
設計と開発を経て、ついに次のものが完成しました。機能がまだ当初の予定に達していないため、バージョン 0.8 と呼びます (今回は単純なバージョン管理を使用することにしました。つまり、小数点以下が 0 以外のバージョンはすべてベータ版とは呼ばれません)。
このフレームワークの効果はスクリーンショットからは見えないと思うので、アップロードされた圧縮パッケージに Demo.htm ページが含まれていますので、興味のある方はダウンロードしてください。実際に試してみてくださいが、ここでは参考のためにフレームワークのクラス図のみを公開します

全体的な考え方
WEBをデスクトップ形式にするのは最初から挑戦です。私にとってこの挑戦は、それが合理的かどうかを検討するという合理性をはるかに超えています...
デスクトップの複雑さのため、構築にはオブジェクト指向の思考を使用する必要があります。オブジェクト指向の思考で最も重要なことは、重要なのは、この考え方に基づいて、上に示したフレームワーク図が導出されるということです。
まず、すべてのコントロールの基本クラス Control は、ライフサイクル管理のみを提供します。つまり、レンダリングと破棄、およびイベント管理、つまりバインド、バインド解除、トリガー
Control の継承システムでは、ASP.NET と同様のモデルが使用され、レンダリング メソッドと破棄メソッド自体が(Page クラスと同様に、ProcessRequest メソッドでは自由に書き換えることはできません) オーバーライドは提供しませんが、適切なライフ サイクル ノードで書き換えるためのイベントを開きます。これには、レンダリング、レンダリング、破棄、破棄の 4 つの最も基本的なイベントが含まれます。以下のすべてのコントロールは、これら 4 つのメソッドをオーバーライドすることで機能を完了します。
次の TaskBar はタスク バーを表し、TaskIcon はタスク バー上のアイコンを表します。これについては何も言うことはありません。 Angular はすべての TaskIcon を管理し、TaskIcon は特定の表示を担当します
GroupTaskIcon は実際に一連の TitledTaskIcon を「組み合わせ」方法で内部的に維持するため、GroupTaskIcon はこれを行う必要がなくなりました。各ウィンドウの HTML 表現を再設計します
Window 部分では、元の設定では、Window クラスごとに次のようなコンテンツをロードする異なるメソッドがあります。
リモートからの RemoteWindow コンテンツのロード
ElementWindow は特定の HTML 要素
からコンテンツを読み込みます。ただし、Window は動作、パフォーマンス、コンテナーの機能も担っているため、n 種類の動作と m 種類のパフォーマンスが生成されます。
TabRemoteWindow、TabElementWindow
GorupRemoteWindow、GroupElementWindow
明らかに、これら 4 つのクラス間には重複が多すぎます。コーディングには適していません。再利用することはユーザーの選択には役立ちません。
このことを考慮して、Window の「パフォーマンス」部分を分離し、Renderer が Window 内のコンテンツのレンダリングを担当するようにしました。これにより、一連の Renderer と一連の Window を使用できるようになります。開発のための組み合わせ。継承ではなく合成を使用することも、オブジェクト指向の主要な原則です。
I don’t have a good idea about the specific implementation details and further structural design now. Please allow me to explain it in detail through my blog next time.
Version plan
Current release It is version 0.8. In fact, it already contains some functions of version 0.9. I will implement the following in version 0.9:
1. Add the Timer class to execute the timing plan
2. Add the Behavior library to separate the Window Behavior
3. Form a constant library for obtaining complex strings such as
4. Beautify TaskBar and GroupTaskIcon
5. Add ExUI.Overlay to provide a mask layer
The 0.9 version will be released in It was completed on October 5th, which can be regarded as a gift for my first birthday after graduation
The subsequent version 1.0 will be a stable version and will provide the following improvements:
1. Add DOM library to generate DOM elements
2. Desktop supports ViewPort to control the position of all elements to adapt to changes in window size
3. DockWindow can be retracted on the four sides of the desktop and automatically appears when the mouse moves within an empty range (similar to QQ)
The release time of version 1.0 cannot be determined now, because I have seen the long-term overtime life in the next half year...
Download
The compressed package contains Demo.htm On the demo page, under the Script folder are all the JS files that need to be used. Except for jquery and json2, they all belong to this framework. The core.css under the Style folder is the core CSS file of this framework
Under the DOC folder is the framework document, generated by the jsdoc toolkit
Since it was originally a DEMO for the company, but the company's business data cannot be directly taken out of the demo page, so the Images file here The clipping etc. are a bit confusing, please forgive me
http://xiazai.jb51.net/200910/yuanma/ExUI.rar
Please also give me your opinion from friends who have tried it, such a framework , is it worth continuing to develop, or is there a little hope in taking the open source road? I have been working for almost half a year, and I hope that I can have a really good work.
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

