ホームページ >ウェブフロントエンド >jsチュートリアル >jquery ページネーション プラグインはリフレッシュ不要のページングを実装します code_jquery
jquery ページネーション プラグインはリフレッシュ不要のページングを実装します code_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:44:521011ブラウズ
まず、使用するファイルを順番に入力します:
コードをコピーします コードは次のとおりです:
このようにして、実行される操作は私たちのページの完成です。コメントはすべて上に書いてあります。わからないことがあれば、私に連絡してください。次に、GetData.ashx キーがどのようにデータ操作を実行するかを見ていきます。ここで、SqlHelper クラスを使用して SQL ステートメント操作を実行し、ページング ストアド プロシージャによって補完され、Json を使用してデータ操作を実行することを思い出してください。データベースから取得したデータを json に変換します。json は非常に優れており、操作が比較的簡単であることがわかりました。早速、非常に説得力のあるコードを紹介します。比較的簡単に書けますが。
コードは次のとおりです:
string strConn = ConfigurationManager.AppSettings["ConnectionString"];
//特定のページ数
int pageIndex;
int.TryParse(context.Request["pageIndex"], out) pageIndex);
//
string orderType = "ProductID";
int sortType = 1;
if (!string.IsNullOrEmpty(context.Request["sortType"]))
{
string[] strArr = context.Request["sortType"].Split('_');
if (strArr[1] == "0")
{
orderType = strArr[0];
sortType = 0;
}
orderType = strArr[0];
}
if (pageIndex == 0)
{
pageIndex = 1;
}
//以下はページング ストアド プロシージャで、対応するパラメータを渡すだけです。
System.Data.SqlClient.SqlParameter[] p =
{
SqlHelper.MakeOutParam("@Counts", SqlDbType.Int, 4),
SqlHelper.MakeInParam("@tblName", SqlDbType) .VarChar, 128, "Products"),
SqlHelper.MakeInParam("@strGetFields", SqlDbType.VarChar,200, "ProductName,QuantityPerUnit"),
SqlHelper.MakeInParam("@fldName", SqlDbType.VarChar) 、128、orderType)、
SqlHelper.MakeInParam("@PageSize"、SqlDbType.Int、4、20)、
SqlHelper.MakeInParam("@PageIndex"、SqlDbType.Int、1、pageIndex)、
SqlHelper.MakeInParam("@OrderType", SqlDbType.Bit, 1, sortType),
SqlHelper.MakeInParam("@strWhere", SqlDbType.VarChar, 1500, "")
DataTable dt = SqlHelper.ExecuteDataset(strConn, CommandType.StoredProcedure, "sp_PageCut", p).Tables[0];
int pageCount = Convert.ToInt32(p[0].Value.ToString());取得したデータを json に変換します。
context.Response.Write(Util.DataTableToJSON(dt, "Products", pageCount));
DataTableToJson メソッドのコードを見てみましょう。ヘルプドキュメントも書かれていますが、コードの詳細な説明はありません。
public static string DataTableToJSON(DataTable dt, string tableName, int pageCount)
{
StringBuilder sb = new StringBuilder();
StringWriter sw = new StringWriter(sb); (JsonWriter jw = new JsonTextWriter(sw))
{
JsonSerializer ser = new JsonSerializer();
jw.WritePropertyName(tableName); WriteStartArray();
#region TableName プロパティ
foreach (dt.Rows の DataRow dr)
{
jw.WriteStartObject()
foreach (dt.Columns の DataColumn dc) >{
jw.WritePropertyName(dc.ColumnName);
ser.Serialize(jw, dr[dc].ToString());
jw.WriteEndObject();
#endregion
jw.WriteEndArray();
sw.Close();
}
return sb .ToString();
}
このようにして、バインドされたテーブルを宣言し、サーバー上のデータを取得し、取得したデータを json に変換することができます。ページ内のデータ バインディングを一度に完了できるのは素晴らしいことですが、この時点で、なぜページが 1 ページしか使用されていないのかがわかるかもしれません。 --それだけです。データの合計数を取得するには、ページングを使用したことがある人なら誰でも、レコードの合計数に基づいてページ数が計算されることを知っています。では、どうすればいいでしょうか?
実際には、ページの Page_Load 内のデータの総数を取得し、それをデータにバインドするだけです。信じられない場合は、前を見てください。コードはありますか?
コードをコピー
コードは次のとおりです:
$(" #Pagination").pagination(<%=pageCount %> ;これは合計数を記録するために使用されます。
if (!IsPostBack)
{
SqlParameter[] p =
{
string strConn = ConfigurationManager.AppSettings["ConnectionString"];
//特定のページ数
int pageIndex;
int.TryParse(context.Request["pageIndex"], out) pageIndex);
//
string orderType = "ProductID";
int sortType = 1;
if (!string.IsNullOrEmpty(context.Request["sortType"]))
{
string[] strArr = context.Request["sortType"].Split('_');
if (strArr[1] == "0")
{
orderType = strArr[0];
sortType = 0;
}
orderType = strArr[0];
}
if (pageIndex == 0)
{
pageIndex = 1;
}
//以下はページング ストアド プロシージャで、対応するパラメータを渡すだけです。
System.Data.SqlClient.SqlParameter[] p =
{
SqlHelper.MakeOutParam("@Counts", SqlDbType.Int, 4),
SqlHelper.MakeInParam("@tblName", SqlDbType) .VarChar, 128, "Products"),
SqlHelper.MakeInParam("@strGetFields", SqlDbType.VarChar,200, "ProductName,QuantityPerUnit"),
SqlHelper.MakeInParam("@fldName", SqlDbType.VarChar) 、128、orderType)、
SqlHelper.MakeInParam("@PageSize"、SqlDbType.Int、4、20)、
SqlHelper.MakeInParam("@PageIndex"、SqlDbType.Int、1、pageIndex)、
SqlHelper.MakeInParam("@OrderType", SqlDbType.Bit, 1, sortType),
SqlHelper.MakeInParam("@strWhere", SqlDbType.VarChar, 1500, "")
DataTable dt = SqlHelper.ExecuteDataset(strConn, CommandType.StoredProcedure, "sp_PageCut", p).Tables[0];
int pageCount = Convert.ToInt32(p[0].Value.ToString());取得したデータを json に変換します。
context.Response.Write(Util.DataTableToJSON(dt, "Products", pageCount));
DataTableToJson メソッドのコードを見てみましょう。ヘルプドキュメントも書かれていますが、コードの詳細な説明はありません。
public static string DataTableToJSON(DataTable dt, string tableName, int pageCount)
{
StringBuilder sb = new StringBuilder();
StringWriter sw = new StringWriter(sb); (JsonWriter jw = new JsonTextWriter(sw))
{
JsonSerializer ser = new JsonSerializer();
jw.WritePropertyName(tableName); WriteStartArray();
#region TableName プロパティ
foreach (dt.Rows の DataRow dr)
{
jw.WriteStartObject()
foreach (dt.Columns の DataColumn dc) >{
jw.WritePropertyName(dc.ColumnName);
ser.Serialize(jw, dr[dc].ToString());
jw.WriteEndObject();
#endregion
jw.WriteEndArray();
sw.Close();
}
return sb .ToString();
}
このようにして、バインドされたテーブルを宣言し、サーバー上のデータを取得し、取得したデータを json に変換することができます。ページ内のデータ バインディングを一度に完了できるのは素晴らしいことですが、この時点で、なぜページが 1 ページしか使用されていないのかがわかるかもしれません。 --それだけです。データの合計数を取得するには、ページングを使用したことがある人なら誰でも、レコードの合計数に基づいてページ数が計算されることを知っています。では、どうすればいいでしょうか?
実際には、ページの Page_Load 内のデータの総数を取得し、それをデータにバインドするだけです。信じられない場合は、前を見てください。コードはありますか?
コードをコピー
コードは次のとおりです:
if (!IsPostBack)
{
SqlParameter[] p =
{
SqlHelper.MakeOutParam("@Counts", SqlDbType.Int, 4), SqlHelper.MakeInParam("@tblName", SqlDbType.VarChar, 128, "Products"), SqlHelper.MakeInParam("@strGetFields) ", SqlDbType.VarChar,200, "*")、SqlHelper.MakeInParam("@fldName", SqlDbType.VarChar, 128, "ProductID")、SqlHelper.MakeInParam("@PageSize", SqlDbType. Int, 4, 20), SqlHelper.MakeInParam( "@PageIndex", SqlDbType.Int, 1, 1), SqlHelper.MakeInParam("@OrderType", SqlDbType.Bit, 1, 0),
SqlHelper.MakeInParam("@strWhere", SqlDbType.VarChar , 1500, "") };
DataTable dt = SqlHelper.ExecuteDataset(conn, CommandType.StoredProcedure, "sp_PageCut", p).Tables[ 0];
pageCount = Convert.ToInt32(p[0].Value.ToString());
At this point, the entire article introduces how to use jquery's plug-in---pagination for pagination. A brief review is to declare the bound table, use jquery's ajax method for data binding, and then get the data in the background The whole process of converting data to json is like this. Maybe you think this is more cumbersome. I wonder if you have any suggestions. You can point it out for me in the comments below. I would be very grateful. ^_^. Writing a blog is really a tiring task, but in the process of writing, it allows myself to consolidate this knowledge, which is also very good. Just please comment.
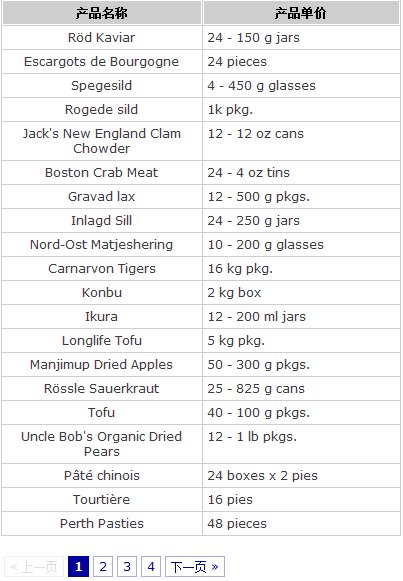
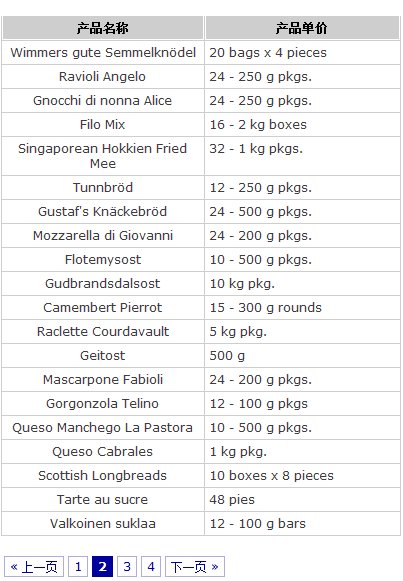
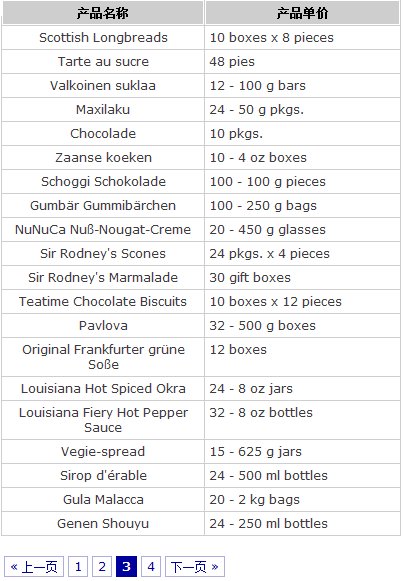
After asking the artist for advice, I made the pagination effect on the page into a gif picture. Let’s take a look at the picture.

DataTable dt = SqlHelper.ExecuteDataset(conn, CommandType.StoredProcedure, "sp_PageCut", p).Tables[ 0];
pageCount = Convert.ToInt32(p[0].Value.ToString());
At this point, the entire article introduces how to use jquery's plug-in---pagination for pagination. A brief review is to declare the bound table, use jquery's ajax method for data binding, and then get the data in the background The whole process of converting data to json is like this. Maybe you think this is more cumbersome. I wonder if you have any suggestions. You can point it out for me in the comments below. I would be very grateful. ^_^. Writing a blog is really a tiring task, but in the process of writing, it allows myself to consolidate this knowledge, which is also very good. Just please comment.
After asking the artist for advice, I made the pagination effect on the page into a gif picture. Let’s take a look at the picture.

声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

