ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery Ajaxload()メソッド_jquery
jQuery Ajaxload()メソッド_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:44:471307ブラウズ
load()方法是jQuery中最为简单和常用的Ajax方法,能载入远程HTML代码并插入到DOM中。它的语法结构为:
load( url [, data][, callback] )
load()方法参数解释见下表:
| 参数名称 | 类 型 | 说 明 |
| url | String | 请求HTML页面的URL地址 |
| data(可选) | Object | 发送至服务器的key/value数据 |
| callback(可选) | Function | 请求完成时的回调函数,无论请求成功或失败 |
1. HTML ドキュメントの読み込み
まず、バックグラウンドでの Ajax 読み込みの準備として test.html という名前の HTML ファイルを作成します。コードは次のとおりです:
コードをコピー コードは次のとおりです:
;head>
張三:
ベンチ。
type="text/javascript ">
< ;/html>
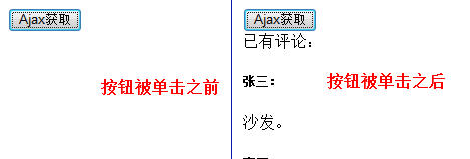
ボタンをクリックすると、次のインターフェイスが表示されます。
明らかに、load() メソッドは元々面倒な作業を完了しました。開発者は、jQuery セレクターを使用して HTML フラグメントのターゲットの場所を指定し、ロードするファイルの URL をパラメーターとしてload() メソッドに渡すだけで済みます。
2. ロードされた HTML ドキュメントをフィルターします
前の例では、test.html ページのコンテンツを ID が「resText」の要素にロードします。 test.html ページ内の特定の要素のみをロードする必要がある場合は、load() メソッドの URL パラメーターを使用して目的を達成できます。 URL パラメーターのセレクターを指定すると、ロードされた HTML ドキュメントから必要なコンテンツを簡単にフィルターで除外できます。
load() メソッドの URL パラメーターの構文構造は、「url セレクター」です。 URL とセレクターの間にはスペースがあることに注意してください。
たとえば、test.html ページでクラス「para」のコンテンツをロードするだけで済みます。次のコードを使用して完了できます。
$("#resText").load("test. html .para");
実行時の効果は以下のとおりです:
3. 転送メソッド
//パラメータが渡されない場合は、GET メソッドです
$("#resText").load("test.php",function(){
//.... ..
});
//渡すパラメータがある場合は、POST メソッド
$("#resText").load("test.php",{name:"xht555", age:"24" }, function(){
//...
});
4. コールバック パラメーター
ロードする前に完了する必要がある操作の場合続行します。load() メソッドは、リクエストによって返されるコンテンツ、リクエスト ステータス、および XMLHttpRequest オブジェクトを表す 3 つのパラメータを持つコールバック関数 (callback) を提供します。jQuery コードは次のとおりです:
$("#resText").load("test.html" ,function(responseText,textStatus,XMLHttpRequest){
//responseText: リクエストによって返された内容
//textStatus: リクエストのステータス: 4 種類: success、error、notmodified、timeout
//XMLHttpRequest: XMLHttpRequest object
});
注:load() メソッドでは、Ajax リクエストが成功したかどうかに関係なく、リクエストが完了している限りコールバック関数 (callback) がトリガーされます。完成しました。
< ;/html>
ボタンをクリックすると、次のインターフェイスが表示されます。
明らかに、load() メソッドは元々面倒な作業を完了しました。開発者は、jQuery セレクターを使用して HTML フラグメントのターゲットの場所を指定し、ロードするファイルの URL をパラメーターとしてload() メソッドに渡すだけで済みます。
2. ロードされた HTML ドキュメントをフィルターします
前の例では、test.html ページのコンテンツを ID が「resText」の要素にロードします。 test.html ページ内の特定の要素のみをロードする必要がある場合は、load() メソッドの URL パラメーターを使用して目的を達成できます。 URL パラメーターのセレクターを指定すると、ロードされた HTML ドキュメントから必要なコンテンツを簡単にフィルターで除外できます。
load() メソッドの URL パラメーターの構文構造は、「url セレクター」です。 URL とセレクターの間にはスペースがあることに注意してください。
たとえば、test.html ページでクラス「para」のコンテンツをロードするだけで済みます。次のコードを使用して完了できます。
$("#resText").load("test. html .para");
実行時の効果は以下のとおりです:
3. 転送メソッド
load() メソッドの転送メソッドパラメータデータに応じて自動的に指定されます。パラメータが渡されない場合は GET モードで渡され、それ以外の場合は自動的に POST モードに変換されます。 
コードをコピー
コードは次のとおりです:
//パラメータが渡されない場合は、GET メソッドです
$("#resText").load("test.php",function(){
//.... ..
});
//渡すパラメータがある場合は、POST メソッド
$("#resText").load("test.php",{name:"xht555", age:"24" }, function(){
//...
});
4. コールバック パラメーター
ロードする前に完了する必要がある操作の場合続行します。load() メソッドは、リクエストによって返されるコンテンツ、リクエスト ステータス、および XMLHttpRequest オブジェクトを表す 3 つのパラメータを持つコールバック関数 (callback) を提供します。jQuery コードは次のとおりです:
コードをコピーします コードは次のとおりです:
$("#resText").load("test.html" ,function(responseText,textStatus,XMLHttpRequest){
//responseText: リクエストによって返された内容
//textStatus: リクエストのステータス: 4 種類: success、error、notmodified、timeout
//XMLHttpRequest: XMLHttpRequest object
});
注:load() メソッドでは、Ajax リクエストが成功したかどうかに関係なく、リクエストが完了している限りコールバック関数 (callback) がトリガーされます。完成しました。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

