ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript はテンプレートと tags_javascript スキルを使用してテーブルの行を動的に追加します
JavaScript はテンプレートと tags_javascript スキルを使用してテーブルの行を動的に追加します
- WBOYオリジナル
- 2016-05-16 18:43:381479ブラウズ
次のような複雑な操作の状況では、行を追加した後、この行に対して関連する操作を実行するのが少し難しいため、テンプレートとタグを使用してプレゼンテーション層にデータを入力する方法を好みます。コンポーネントを自分で作成し、みんなで共有します。
実行中のコンポーネントのスクリーンショット:


デザインアイデア:
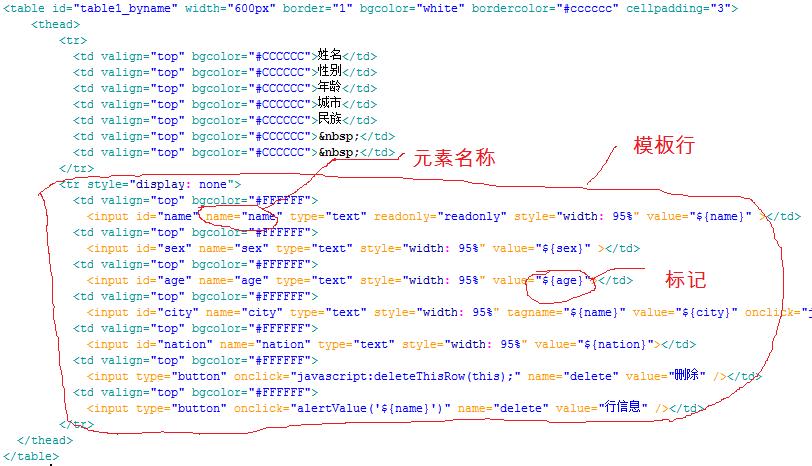
テーブルの先頭に非表示の行を追加する 行を追加する場合は、非表示の行をコピーします。入力が完了したら、この行をテーブルに追加し、操作全体が完了します。
テンプレート: 非表示の行は、必要に応じてテンプレートをコピーします。
タグ: テンプレート行をコピーした後、データを入力するにはどうすればよいですか?
インターネット上の多くのコンポーネントで使用される方法は、2 つの配列を渡します。1 つは要素名のリストで、もう 1 つは対応する値のリストです。その後、コピーされた行で検索を実行し、要素の名前は にあります。 名前のリスト内の要素については、value= 対応する値とします。通常、テキスト ボックスはテーブルに配置され、そこに値を配置することでタスクが完了するため、これは一般的なニーズを満たすことができます。他の場所にデータを入力する必要がある複雑な状況では、この方法は不十分です。
私のアプローチは、コピーしたテンプレート行を文字列とみなして、この文字列内のタグを検索し、対応するタグにデータを入力することです。この場合、データを入力する場所に関係なく、A を入力するだけです。マークだけで十分であり、上記の方法よりもはるかに柔軟です。
コードの実装 (要点の説明)
定義したフラグは ${attribute} で、渡されるデータはエンティティです ${city} が String に見つかった場合、それはentity.city を意味します。 ${city} をコンテンツに置き換えます。entity.city が NULL の場合、${city} を (Web ページ内のスペース) に置き換えます。
動的行追加メソッド
function addInstanceRow (tableId,names,values,functionName){
var tableObj=getTargetControl(tableId);
var tbodyOnlineEdit=getTableTbody(tableObj);
var theadOnlineEdit=tableObj.getElementsByTagName("THEAD"); 0]; var elm=theadOnlineEdit.rows[theadOnlineEdit.rows.length-1].cloneNode(true);
elm.style.display=""; = "未定義" ){
if(typeof(functionName)=="未定義") functionName="setObjValueByName";
if(typeof(values)!="未定義"&&values!=null){
varエンティティ=ArrayToObj (names,values);
setInputValue(elm,entity,functionName);
else
setInputValue(elm,names,functionName);
tbodyOnlineEdit. appendChild(elm );
}
コードをコピー
コードをコピー
コードは次のとおりです:
//テーブル内の tbody コントロールを取得します。Firefox との互換性に注意してください
var tbodyOnlineEdit=tableObj.getElementsByTagName("TBODY")[0];
if(typeof(tbodyOnlineEdit)=="未定義"||tbodyOnlineEdit==null){
tbodyOnlineEdit=document. createElement("tbody ");
tableObj.appendChild(tbodyOnlineEdit);
return tbodyOnlineEdit;
コードは以下のように:
// テーブルの行を動的に追加します
// 関数名は要素名に基づく "setObjValueByName" です。
// 名前は要素名であり、値は対応する値である必要があります
/ /
// マークを埋めるには関数名が "" です
// 名前がオブジェクトであり、値が null である必要があります
function addInstanceRow(tableId,names,values,functionName)
3, マークを記入するときは、正規表現を使用してマークを検索し、エンティティに移動して、対応する属性の値を取得します。属性の値を取り出した後、文字列内のスペースを に置き換えます。属性値が空の場合は、マーク記号を に置き換えます。コードは次の関数にあります。
コード
//それに応じて値を追加しますフラグ設定へ
function setObjValueByFlag(obj,entity){
var objTemp=obj.parentNode;
var arrMatches=objTemp.innerHTML.match(/${w }/g); typeof(arrMatches) ==="未定義"||arrMatches==null||typeof(arrMatches.length)=="未定義"||arrMatches.length==null)
return;
var tempValue= ";
var propertyValue="";
for(var i=0;i
propertyValue=getEntityPropertyValue(entity,tempValue);
if(propertyValue!=null){
if(typeof(propertyValue)=="string"){
if(propertyValue! ="")
propertyValue=propertyValue.replace(/s/g," ");
else
propertyValue=" ";
}
objTemp.innerHTML=objTemp.innerHTML.replace (arrMatches[i] ,propertyValue);
}
else{
objTemp.innerHTML=objTemp.innerHTML.replace(arrMatches[i]," "); >}
4. ロゴを埋める方法ですが、最初のアイデアは、テンプレート行の tr 以下の内容をテキストとして使用してロゴを置き換えることです。と表示されるので、tdを1つずつ入力するしかありませんが、ロゴをコンテンツに置き換えると、この場所が少し混乱しました。前者の方法の方が効率的であることは明らかですが、不可解なことにそれが示されていないため、次善の策に落ち着くしかありません。
関数呼び出しの説明
コード
コードをコピー
//entityList オブジェクト配列 配列型、
function addRowByEntityList(tableId,entityList)
//エンティティを追加しますrow
function addRowByEntity( tableId,entity)
//トリガー イベント コントロールが配置されている行を削除します
function deleteThisRow(targetControl)
//テーブルの下のすべての行を削除します
function deleteAllRow (tableId)
IE6、7、firefox2、3 で問題なくテストされました。ご質問がある場合は、メッセージを残すか、
badwps@163.com
にメールしてください。ありがとうございます。
パッケージ化してダウンロード

