Bootstrap 関係者によると、ナビゲーションには最大でも 2 つのレベルしかなく、それ以上のレベルを実現することは不可能だそうです。おじさんはサードパーティの情報を探し、最終的に良いプラグインを見つけました。使用中です。効果はあります。みんなで共有しましょう
プラグインのアドレス: http://vsn4ik.github.io/bootstrap-submenu/
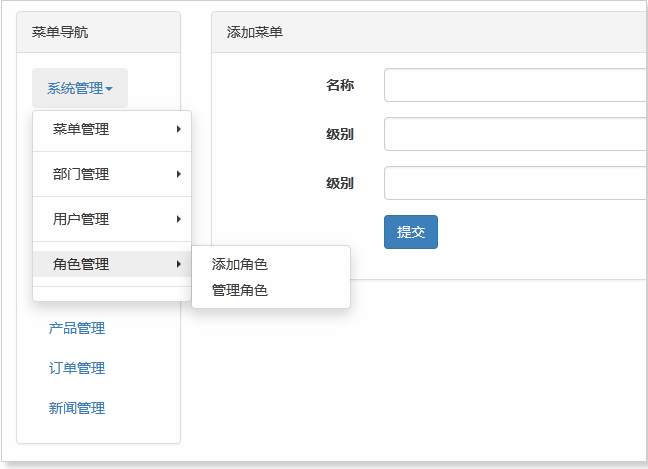
バックグラウンドシステムでの表示効果を見てみましょう

実装方法について話しましょう
1. 3 つの JS プラグインと CSS クラス ライブラリを参照します
<script src="~/Content/bootstraps/JS/bootstrap-submenu.js"></script> <script src="~/Content/bootstraps/JS/highlight.min.js"></script> <script src="~/Content/bootstraps/JS/docs.js"></script> <link href="~/Content/bootstraps/CSS/bootstrap-submenu.css" rel="stylesheet" />
2. 対応する HTML コード ブロックを挿入します。この例ではコードの生成に再帰を使用しませんが、実際の運用環境ではより明確に見えるよう、再帰を使用することをお勧めします。メニューをプロデュース
<ul class="nav nav-pills">
@foreach (var item in Model)
{
if (item.Sons != null && item.Sons.Count > 0)
{
<li class="dropdown">
<a data-submenu="" data-toggle="dropdown" tabindex="0">@item.MenuName<span class="caret"></span></a>
<ul class="dropdown-menu">
@foreach (var sub in item.Sons)
{
if (sub.Sons != null && item.Sons.Count > 0)
{
<li class="dropdown-submenu">
<a tabindex="0">@sub.MenuName</a>
<ul class="dropdown-menu">
@foreach (var inner in sub.Sons)
{
<li>
<a href="@inner.LinkUrl">@inner.MenuName</a>
</li>
}
</ul>
</li>
<li class="divider"></li>
}
else
{
<li><a href="@sub.LinkUrl">@sub.MenuName</a></li>
}
}
</ul>
</li>
}
else
{
<li><a href="@item.LinkUrl">@item.MenuName</a></li>
}
}
</ul>
最後の効果は最初の図です。各メニュー間に分割線を使用したい場合は、コード行
Bootstrap のマルチレベル カスケード メニューについては、次のコードが推奨されます
<div class="navbar navbar-fixed-top"> <div class="navbar-inner"> <div class="container-fluid"> <a data-target=".nav-collapse" data-toggle="collapse" class="btn btn-navbar"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </a> <a href="#" class="brand">Project name</a> <div class="nav-collapse"> <ul class="nav"> <li class="active"> <a href="#">Home</a> </li> <li> <a href="#">Link</a> </li> <li> <a href="#">Link</a> </li> <li> <a href="#">Link</a> </li> <li class="dropdown"> <a data-toggle="dropdown" class="dropdown-toggle" href="#"> Dropdown <b class="caret"></b> </a> <ul class="dropdown-menu"> <li class="dropdown-submenu"> <a href="#">More options</a> <ul class="dropdown-menu"> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li class="dropdown-submenu"> <a href="#">Second level link</a> <ul class="dropdown-menu"> <li> <a href="#">3333333333</a> </li> </ul> </li> </ul> </li> <li> <a href="#">Another action</a> </li> <li> <a href="#">Something else here</a> </li> <li class="divider"></li> <li class="nav-header">Nav header</li> <li> <a href="#">Separated link</a> </li> <li> <a href="#">One more separated link</a> </li> </ul> </li> </ul> <form action="" class="navbar-search pull-left"> <input type="text" placeholder="Search" class="search-query span2"> </form> <ul class="nav pull-right"> <li> <a href="#">Link</a> </li> <li class="divider-vertical"></li> <li class="dropdown"> <a class="#" href="#">Menu</a> </li> </ul> </div><!-- /.nav-collapse --> </div> </div> </div> <hr /> <ul class="nav nav-pills"> <li class="active"> <a href="#">Regular link</a> </li> <li class="dropdown"> <a href="#" data-toggle="dropdown" class="dropdown-toggle"> Dropdown <b class="caret"></b> </a> <ul class="dropdown-menu" id="menu1"> <li class="dropdown-submenu"> <a href="#">More options</a> <ul class="dropdown-menu"> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> </ul> </li> <li> <a href="#">Another action</a> </li> <li> <a href="#">Something else here</a> </li> <li class="divider"></li> <li> <a href="#">Separated link</a> </li> </ul> </li> <li class="dropdown"> <a href="#">Menu</a> </li> <li class="dropdown"> <a href="#">Menu</a> </li> </ul>
上記は編集者が紹介したBootstrapマルチレベルナビゲーションバー(カスケードナビゲーション)の実装コードです。皆様の参考になれば幸いです。
 JavaScriptのデータ型:ブラウザとNodejsに違いはありますか?May 14, 2025 am 12:15 AM
JavaScriptのデータ型:ブラウザとNodejsに違いはありますか?May 14, 2025 am 12:15 AMJavaScriptコアデータ型は、ブラウザとnode.jsで一貫していますが、余分なタイプとは異なる方法で処理されます。 1)グローバルオブジェクトはブラウザのウィンドウであり、node.jsのグローバルです2)バイナリデータの処理に使用されるNode.jsの一意のバッファオブジェクト。 3)パフォーマンスと時間の処理にも違いがあり、環境に従ってコードを調整する必要があります。
 JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PM
JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PMjavascriptusestwotypesofcomments:シングルライン(//)およびマルチライン(//)
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

Dreamweaver Mac版
ビジュアル Web 開発ツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません






