JavaScript コンポーネントの旅 (4): JavaScript コンポーネントのテスト_JavaScript スキル

本期,我们要讨论的话题是 JavaScript 的测试,以检查组件的状态和工作方式是否符合预期,还会介绍一个可以方便编写测试用例的测试方法。这里说的测试当然是使用自动化的测试手段,这是软件质量保证(QA)的重要环节。就本系列文章介绍的 Smart Queue 来说,我们的测试目标包括:
- Task 对象的创建:第二期的代码提供了多种创建方式,需要测试对象创建后的状态。
- Queue 内的任务运行次序:我们提供了两种改变运行次序的方式:优先级和依赖配置,同样也要测试各种配置对次序的影响。
对于第一个目标,只需检查对象创建后的属性是否符合预期即可。我们已经多次提到“符合预期”,断言(Assert)正是为此而设计的。简单的说,断言就是确保所测试的表达式结果为“真”,否则,以某种方式通知测试人员,并帮助其定位断言失败的测试用例。
第二个目标稍稍有点复杂。由于我们在组件编码实现的时候,将排序后的队列(<font face="新宋体">_sorted</font>)隐藏在了闭包中,所以外部是无法访问的。有两种方法可以考虑:(1)重构代码,增加代码的可测试性,又有两种重构方法:(a)设置 debug 开关,打开时将 <font face="新宋体">_sorted</font> 暴露给外部;(b)增加独立文件,以构建的方式拼接代码最终生成一个测试版本。(2)测试行为的结果而不是过程,前一种方法实质上是深入到组件的运行时状态,而这个方法只是检查组件的运行结果。本期选用后一种种测试方式,第一种测试方式留给有兴趣的读者练习:)
需要说明的是,我个人不赞成第一种的方法a. 为什么呢?我先说一下这个任务队列的设计理念:
- 它只是一个队列,只负责“按需”调整任务的运行次序,不关注任务的个体细节。换句话说,它操作整体的任务,而不关心任务具体的行为和表现。
- 它是个安全的队列,使用者(第一期提到的“客户”)可以放心把任务添加进去,不用担心这个任务信息会被其他客户看到。需要说明的是,第二期实现代码中有
<font face="新宋体">SmartQueue.Queue = [[], [], []]</font>, 结果是外部可以访问到队列项。代码仅供介绍之用,你可以安全地删除<font face="新宋体">SmartQueue.Queue = </font>来达成安全控制。
回到刚才讨论的话题,设置 debug 开关后,任务信息就潜在的泄漏可能性。进一步地,继续改造代码也可以达成在使用 debug 开关时的安全性,做法是将开关的控制放在 SmartQueue 的构造函数中,这样要求 SmartQueue 实现 Singleton 模式(见上一篇文章);一旦创建对象后,不允许修改闭包内的 debug 标记。
在编写具体测试代码前,我们设计了一个测试方法,以简化测试代码(主要是用例)的编写。简单地说,就是将测试用例与测试本身的代码分离——前者以语义良好的方式编写,后者是一次性编写,用于处理前者设定的测试用例。用例编写者需要写格式形如这样的代码:
<span style="COLOR: #b000b0"><span style="COLOR: #c00000">ul</span><span style="COLOR: #b000b0"> </span><span style="COLOR: #0000c0">id</span><span style="COLOR: #b000b0">=</span><span style="COLOR: #008000">"J_test_cases"</span><span style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"><span style="COLOR: #c00000">li</span><span style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"><span style="COLOR: #c00000">pre</span><span style="COLOR: #b000b0">></span>task = new sq.Task({fn: function() { log('unamed') }})<span style="COLOR: #b000b0"></span><span style="COLOR: #c00000">pre</span><span style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"><span style="COLOR: #c00000">ul</span><span style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"><span style="COLOR: #c00000">li</span><span style="COLOR: #b000b0">></span>typeof task.fn === 'function'<span style="COLOR: #b000b0"></span><span style="COLOR: #c00000">li</span><span style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"><span style="COLOR: #c00000">li</span><span style="COLOR: #b000b0">></span>task.name === 't0'<span style="COLOR: #b000b0"></span><span style="COLOR: #c00000">li</span><span style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"><span style="COLOR: #c00000">li</span><span style="COLOR: #b000b0">></span>task.level === 1<span style="COLOR: #b000b0"></span><span style="COLOR: #c00000">li</span><span style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"><span style="COLOR: #c00000">li</span><span style="COLOR: #b000b0">></span>task.dependencies.length === 0<span style="COLOR: #b000b0"></span><span style="COLOR: #c00000">li</span><span style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"><span style="COLOR: #c00000">li</span><span style="COLOR: #b000b0">></span>task.context == window<span style="COLOR: #b000b0"></span><span style="COLOR: #c00000">li</span><span style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"></span><span style="COLOR: #c00000">ul</span><span style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"></span><span style="COLOR: #c00000">li</span><span style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"><span style="COLOR: #c00000">li</span><span style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"><span style="COLOR: #c00000">pre</span><span style="COLOR: #b000b0">></span>task = new sq.Task({fn: function() { log('unamed') }, name: 'hello'})<span style="COLOR: #b000b0"></span><span style="COLOR: #c00000">pre</span><span style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"><span style="COLOR: #c00000">ul</span><span style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"><span style="COLOR: #c00000">li</span><span style="COLOR: #b000b0">></span>task.name === 'hello'<span style="COLOR: #b000b0"></span><span style="COLOR: #c00000">li</span><span style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"><span style="COLOR: #c00000">li</span><span style="COLOR: #b000b0">></span>task.level === 1<span style="COLOR: #b000b0"></span><span style="COLOR: #c00000">li</span><span style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"></span><span style="COLOR: #c00000">ul</span><span style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"></span><span style="COLOR: #c00000">li</span><span style="COLOR: #b000b0">></span>
<span style="COLOR: #b000b0"></span><span style="COLOR: #c00000">ul</span><span style="COLOR: #b000b0">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
ul li pre (CSS 选择器路径,下同)中写要测试的代码,相当于前置操作;ul ul li 中对这个代码进行断言测试,可以编写多条断言。这里建议对基本数据类型使用 <font face="新宋体">===</font> 和 <font face="新宋体">!===</font> 运算符以加强对数据类型的预期判断。
接下来,我们编写两个 helper 方法用来输出和测试:
<span style="COLOR: #b000b0">function</span> log(str) {
node.value += str + <span style="COLOR: #008000">'</span><span style="COLOR: #606060">\n</span><span style="COLOR: #008000">'</span>;
}
<span style="COLOR: #b000b0">function</span> assert(expression) {
<span style="COLOR: #0000c0">var</span> flag;
eval(<span style="COLOR: #008000">'flag = '</span> + expression);
<span style="COLOR: #c00000">return</span> <span style="COLOR: #c00000">typeof</span>(flag) === <span style="COLOR: #008000">'boolean'</span> && flag;
}
<font face="新宋体">log</font> 用来向文本框追加信息,<font face="新宋体">assert</font> 用来测试传入表达式的值。测试方法如下(这里使用了 jQuery):
<span style="COLOR: #0000c0">var</span><span style="COLOR: #606060"> sq = SmartQueue, task, total = </span><span style="COLOR: #008000">0</span><span style="COLOR: #606060">, passed = </span><span style="COLOR: #008000">0</span><span style="COLOR: #606060">, failed = </span><span style="COLOR: #008000">0</span><span style="COLOR: #606060">;</span>
<span style="COLOR: #606060">$</span>(<span style="COLOR: #008000">'#J_test_cases'</span><span style="COLOR: #606060">).children</span>(<span style="COLOR: #606060">).each</span>(<span style="COLOR: #b000b0">function</span>(index)<span style="COLOR: #606060"> </span>{
eval($(<span style="COLOR: #008000">'pre'</span>, <span style="COLOR: #0000c0">this</span>).text());
task.register();
$(<span style="COLOR: #008000">'li'</span>, <span style="COLOR: #0000c0">this</span>).each(<span style="COLOR: #b000b0">function</span>() {
<span style="COLOR: #0000c0">var</span> item = $(<span style="COLOR: #0000c0">this</span>);
<span style="COLOR: #0000c0">var</span> flag = assert(item.text());
<span style="COLOR: #c00000">if</span>(flag) passed ++; <span style="COLOR: #c00000">else</span> failed ++;
item.prepend((flag ? <span style="COLOR: #008000">'<font color="green">[PASS]</font>'</span> : <span style="COLOR: #008000">'<font color="red">[FAIL]</font>'</span>) + <span style="COLOR: #008000">' '</span>);
total++;
}).wrap(<span style="COLOR: #008000">'<pre class="brush:php;toolbar:false">');
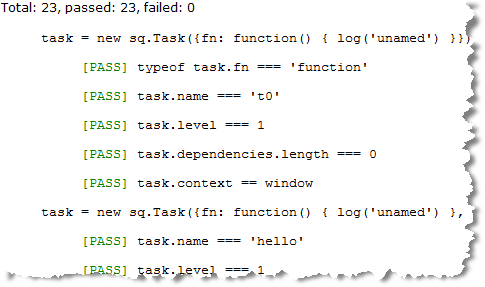
}).end().before('Total: '
+ total + ', passed: '+ passed +', failed: ' + failed + ''); sq.fire();这个结构还可改进一下,比如输出测试说明而不是具体的代码,也可以增加后置操作,这里就不再演示了。你还可以查看完整的测试页面,含有 23 个测试用例和完整的测试实现。
~~~~~~~~~~~~ 八卦分割線 ~~~~~~~~~~~~~
さて、考えることと実行することの楽しさを体験するこのシリーズの記事は終わりに来ましたが、これは始まりにすぎません。小さな実用的なコンポーネントを実装するプロセス全体を通過し、JavaScript の世界の興奮を体験しました~
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

Dreamweaver Mac版
ビジュアル Web 開発ツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。






