ホームページ >ウェブフロントエンド >jsチュートリアル >js 配列は Ruby のような iterator_javascript スキルを実装します
js 配列は Ruby のような iterator_javascript スキルを実装します
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:43:091496ブラウズ
分为如下几节:
·基本实现
·在迭代中引用原来的对象,或者直接改变数组的值而不是返回一个新数组
·向迭代传入无限多的参数
·基本实现
今天突然发现js的数组处理起来真是麻烦,代码一些就是一大堆,相比起ruby的迭代器来真是逊色不少,主要是要写的代码太多了,也许是js有特殊的处理数组的方式,真是我不知道而已,但是我真的想自己给js实现一个类似ruby的迭代器的东东,而且实现起来也不难,那就开始动手吧.
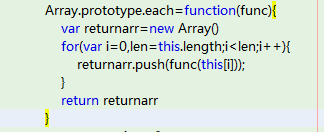
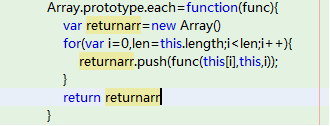
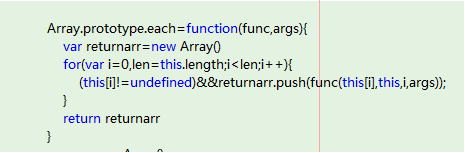
真的应该庆幸js是动态语言啊,如果是静态语言,实现起来很不方便(别说要我重新定义一个继承自array的类),不过用js实现起来就简单多了,直接给Array对象加一个方法即可,如下:

额呵呵,迭代器其实已经实现了......好简单啊,是啊,不过这样的确方便了不少哦,看下面的用法就知道了:
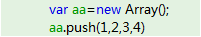
首先我们定义一个数组:

1:用法一:
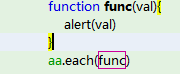
迭代使用每个数组元素:

声明:这里可以缩写成:aa.each(function(val){alert(val)});,以下的也同理,为了清晰,分开写的
执行结果是依次弹出每个数组元素的值,哦呵,就是这么简单,不用写可恶的for,如果代码很多的时候,这点节省也会省出不少的代码量哦
2:用法二:
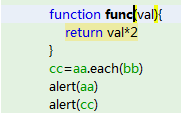
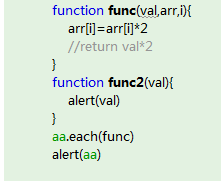
迭代处理每个数组元素并返回一个处理后哦数组:

结果如何?如你所想,首先弹出的是"1,2,3,4",之后弹出的是"2,4,6,8",每个元素都被处理了,并且作为新数组返回,额呵呵,很简单的功能,如果你觉得没什么用的话,那好吧,还是去写for循环吧,如果你喜欢这种写法,那好吧,还有很多可以改进的地方,也留给大家去探索,反正这样目前对我来说已经足够用来节省很多代码了.
3:更多:
还可以给数组增加更多有用的方法,例如:随机打乱顺序(棋牌游戏?)等,不过真希望js可以在方法名中包含更多的标点符号,那样就可以定义 each?或者each!这种警示性方法了,可惜可惜
·在迭代中引用原来的对象,或者直接改变数组的值而不是返回一个新数组
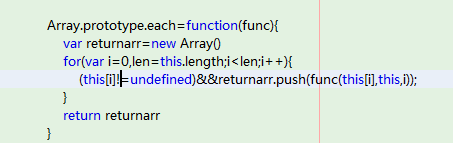
我这里有一个可以说是改进版的迭代器,因为我突然要在func函数里引用原来的迭代对象,于是做了如下修改

变化并不大,也兼容前面所讲的所有功能,而且增加了对数组对象的引用

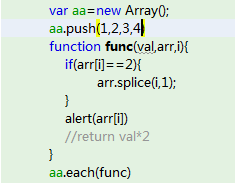
我们可以在func函数里引用原来的数组对象,和当前元素的索引位置,这样可以增加很多功能哦,首先可以直接修改原来数组的值,!!!不过如果你在func函数里删除了某个数组元素,可能会出现不可预料的错误哦!!!,下面来做个试验,看看会出现什么结果:

哦,我们在func函数里删除了值为2的元素,结果呢,依次弹出1,3,4,undefined,也就是迭代函数无法知道你的数组长度改变了,多循环了一次,如何解决这个问题呢?

最初の考え方は、要素が空であるかどうかを判断することです。空の場合、&& 演算子の先頭が false の場合、次のステートメントは実行されません。 今日、この方法はよく考えられていないことがわかりました は、要素の処理を怠っていたためです。よく考えてみるとわかるので、処理関数にオフセット変数を追加する必要があります。要素が削除されるたびに、オフセット変数は 1 つ減らされ、インデックスはインデックス オフセットに基づいて作成されます。これにより、要素の削除の問題は解決できますが、要素の追加の問題は解決できません。 したがって、このイテレータに配列要素を動的に追加することはできません。そうしないとエラーが発生します。注意してください。
ここでやめましょう。
・無制限のパラメータを反復に渡します
が再び戻ってきました。今回は、この反復でシステム定義のパラメーターではなく、より便利なカスタム パラメーターを渡したいと考えています。もちろん、以前のすべての操作は互換性があり、すべての変更は以前の操作の互換性を破壊しません。
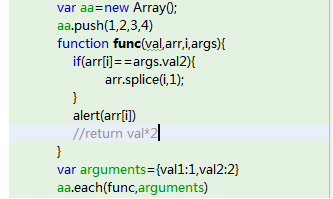
main メソッドを次のように変更します。

OK、パラメータを追加しました。パラメータは 1 つだけです。手間はかかりませんが、すべてのパラメータ転送はすでに完了しています。例を参照してください:

まだ先ほどの例ですが、配列内の要素を削除したいので、パラメーターを渡すことで削除する値を決定し、パラメーターとしてオブジェクトを渡します。このオブジェクトは json オブジェクトです。そうですか、json は必要なだけパラメータを運ぶことができます。多くの関数を実装したようですが、まだ完成していません。
ただ。 IE の forEach を拡張するだけで使用できます。ff ではすでにサポートされており、記述方法は非常に非効率的であるようです

