ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript コンポーネントの旅 (1) 分析と設計_JavaScript スキル
JavaScript コンポーネントの旅 (1) 分析と設計_JavaScript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:43:071142ブラウズ
另一方面,由于 JavaScript 通常会和宿主环境(比如浏览器)紧密结合,因此缺乏功能强大而简单易用的开发工具。在这样的环境中,开发组件或框架成为一项具有挑战的工作。
这次,我们将以一个简易的 JavaScript 组件开发为契机,逐步展开组件的分析、设计、实现、构建和测试等任务,探讨组件开发过程涉及的方方面面。这些探讨将分 4 篇陆续张贴出来(链接将在张贴后更新):
- 分析和设计组件
- 编码实现和算法
- 用 Ant 构建组件
- 测试 JavaScript 组件
现在,假设我们要从头开始设计并实现一个队列管理组件,先让我们来认识一下队列:

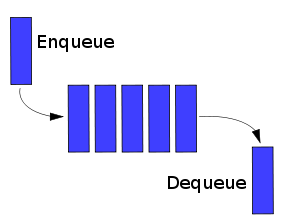
Queue
图片来自 Wikipedia.
队列是一个“先进先出”(FIFO) 的数据结构,只能向它的尾巴追加项,项从头部取出使用,这个规则将应用到我们所探讨的组件中去。对于队列,相信学过 C 或是数据结构课程的同学已有所了解,如果你已经把它还给了老师,请使用搜索引擎简单了解一下队列的知识。
这个队列管理组件具体要实现的功能是:它是个任务管理器,按高、中、低优先级维护着三个任务队列,客户(使用者)可以在任何时候把想要执行的任务添加到某个队列,可以指定任务运行的上下文,并传给它必要的数据。客户也可以随时运行这个队列,队列里的任务按照指定的依赖关系以合理的方式依次运行。
为了不至于使组件过于简单而缺乏实用性,我们特意给它添加了一些“糖”:分优先级、传入上下文和数据、处理依赖关系。如果把上面这段理解为需求的话,那么首先,我们要从中提取出最重要的关键词,它们直接决定了这个组件应该如何设计:
- 队列
- 优先级
- 依赖关系
然后,我们从中提炼出涉及的对象:
- 任务管理器 (TaskManager): 从目前需求来看,它只需要一个实例。
-
队列 (Queue): 每个优先级对应一个队列,由
<font face="新宋体">TaskManager</font>管理这三个<font face="新宋体">Queue</font>实例。 -
任务 (Task): 描述添加的任务,放在相应优先级的
<font face="新宋体">Queue</font>里面。 -
依赖 (Dependency): 描述单一的依赖,即
<font face="新宋体">Task1</font>依赖<font face="新宋体">Task2</font>, 显然某个<font face="新宋体">Task</font>可能具有多个依赖。
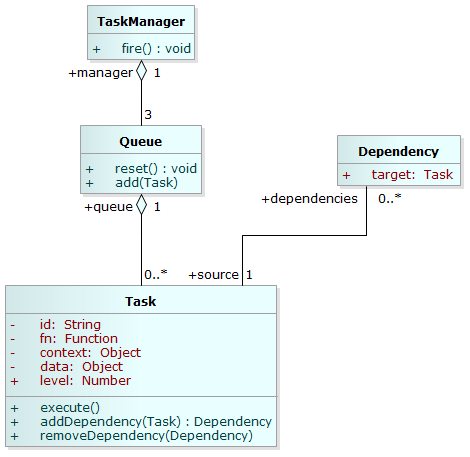
它的对象模型可以大概表示如下:

设计初期的对象图
<font face="新宋体">Dependency</font> は実際には何も行わず、<font face="新宋体">Queue</font> の 2 つのメソッドはそれぞれ <font face="新宋体">TaskManager</font> と <font face="新宋体">Task</font> に任せることができることに注意してください。どのオブジェクトがメソッドを担当するかは、論争を引き起こしやすいトピックであり、ここでは議論の範囲を超えています。今回は、JavaScript を使用してこのコンポーネントを実装することに重点を置き、JavaScript の独自の言語機能を組み合わせて、上記の 4 つのオブジェクトを実装することを想定しています。
- は、オブジェクトを通じて直接実装されます。 JavaScript の世界では、オブジェクトを自然な静的クラスとして使用できます。「クラス」
<font face="新宋体">TaskManager</font>で属性メソッド<font face="新宋体">ClassObject</font>を直接定義し、静的クラスとして<font face="新宋体">property</font>を参照できます。<font face="新宋体">CassObject.property</font> - は配列(Array)の形で反映され、
<font face="新宋体">Queue</font>は配列に格納される各項目です。<font face="新宋体">Task</font>を操作するには、そのプロトタイプでいくつかのインスタンス メソッドを定義する必要があります。各 Queue インスタンスはネイティブ配列であるため、<font face="新宋体">Queue</font>への侵入を減らすために、これらのメソッドを<font face="新宋体">Array.prototype</font>で定義することを検討できます。タスクに。<font face="新宋体">Task.prototype</font>3 つの
配列を集めて、異なる優先順位を持つ 3 つのキューを表す「大きな配列」を形成します。この大きな配列は、<font face="新宋体">Queue</font>の属性として使用できます。<font face="新宋体">TaskManager</font>タスクの核となるのは関数です。関数を直接使用してタスクを表すこともできますが、独自の属性 (優先度、依存関係など) があり、最も頻繁に操作されるオブジェクトであることを考慮すると、関数が使用される可能性があります。将来的には拡張される予定なので、別途オブジェクトとして定義することにしました。 - 依存関係は、
- の属性として配列の形式で直接存在します。
<font face="新宋体">Task</font>は、依存関係の他の複数の<font face="新宋体">Task</font>識別子をこの配列に配置し、このオブジェクトを個別に定義することはなくなります。<font face="新宋体">Task</font>
<font face="新宋体">TaskManager</font> と <font face="新宋体">Task</font> で、他の 2 つはネイティブ配列を使用する必要があります。達成するオブジェクト:
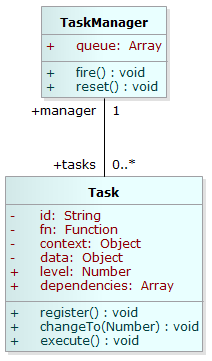
 簡略化されたオブジェクト モデル
簡略化されたオブジェクト モデル
実装 されています。配列に組み込まれたネイティブ メソッドを最大限に活用し、古いブラウザでも実行できるようにするために、Eric のコード を使用しました。このようにして、<font face="新宋体">forEach</font>/indexOf などのメソッドを直接使用して支払うことができます。コンポーネントにさらに注目してください。最新のブラウザでの機能実装とパフォーマンスの向上。 <font face="新宋体">forEach</font><font face="新宋体">indexOf</font>
コンポーネント設計を真剣に分析した後は、コーディング実装という楽しい旅に乗り出すときです。心配しないでください。
は少しダサいように思えます。優先度と依存関係の管理を備えたタスク キューを表現するには十分ではなく、名前空間として使用すると他のコードと競合する可能性があります。さて、このコンポーネントを、派手でユニークな <font face="新宋体">TaskManager</font><font face="新宋体">スマート キュー<strong></strong></font><font face="新宋体">Smart Queue</font> と呼びましょう。^^

