ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery_jquery を使用したシンプルな Web ミュージック プレーヤーの設計例
jQuery_jquery を使用したシンプルな Web ミュージック プレーヤーの設計例
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:11:371419ブラウズ
1. データベースを準備します
まず、MYSQL データベースを次のように設計します。
CREATE TABLE `songs` ( `song_id` int(11) NOT NULL AUTO_INCREMENT, `url` varchar(500) NOT NULL, `artist` varchar(250) NOT NULL, `title` varchar(250) NOT NULL, PRIMARY KEY (`song_id`) ) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=2 ;
ここで、url フィールドは mp3 音楽の保存アドレスを表し、アーティストは曲の歌手、タイトルは曲の名前です。次のようにサンプル データを追加してみましょう:
INSERT INTO `songs` (`song_id`, `url`, `artist`, `title`) VALUES ('', 'http://mysongs.com/songurl.mp3', 'Artist name', 'Song name');
INSERT INTO `songs` (`song_id`, `url`, `artist`, `title`) VALUES ('', 'http://mysongs.com/anothersongurl.mp3', 'Another artist', 'Another song');
INSERT INTO `songs` (`song_id`, `url`, `artist`, `title`) VALUES ('', 'http://mysongs.com/onemoresongurl.mp3', 'One more artist', 'One more song');
2. HTML ページをデザインする
データベースの設計が完了したら、HTML ページの設計を開始できます。ここではまず、jQuery 用の音楽再生プラグインである jPlayer (http://jplayer.org/) をダウンロードする必要があります。ダウンロードしたパッケージを解凍した後、js フォルダーと Skin フォルダーの内容をアプリケーションのルート ディレクトリに配置します。これらは、使用する JavaScript ファイルと CSS スタイルのアプリケーション ファイルです。これで、HTML ページのデザインを開始できます。ファイルにdemo.html という名前を付けます。コードは次のようになります:
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'>
<html xmlns='http://www.w3.org/1999/xhtml' lang='en' xml:lang='en'>
<head>
<title>Online radio using jQuery</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link href="skin/jplayer.blue.monday.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.jplayer.min.js"></script>
</head>
<body>
<div id="jquery_jplayer_1" class="jp-jplayer"></div>
<div class="jp-audio">
<div class="jp-type-single">
<div id="jp_interface_1" class="jp-interface">
<ul class="jp-controls">
<li><a href="#" class="jp-play" tabindex="1">play</a></li>
<li><a href="#" class="jp-pause" tabindex="1">pause</a></li>
<li><a href="#" class="jp-stop" tabindex="1">stop</a></li>
<li><a href="#" class="jp-mute" tabindex="1">mute</a></li>
<li><a href="#" class="jp-unmute" tabindex="1">unmute</a></li>
</ul>
<div class="jp-progress">
<div class="jp-seek-bar">
<div class="jp-play-bar"></div>
</div>
</div>
<div class="jp-volume-bar">
<div class="jp-volume-bar-value"></div>
</div>
<div class="jp-current-time"></div>
<div class="jp-duration"></div>
</div>
<div id="jp_playlist_1" class="jp-playlist">
<ul>
<li><strong id="artist">Artist</strong> - <span id="songname">Song name</span></li>
</ul>
</div>
</div>
</div>
</div>
</body>
</html>
上記のコードは、実際には非常に単純です。jQuery および jPlayer プラグインの必要なファイルとスタイルを導入し、プレーヤーの外観を設定するだけです。ここでは、指定されたレイヤーを事前に配置するために DIV が使用されています。再生プログレスバーとして、再生ボタン(開始/一時停止)、サウンドコントロールの音量などを設定します。
3. データベース内のトラックを読み取ります
次に、データベースから再生する曲を読み込みます。この記事では、ezSQL の PHP オープンソース ライブラリを使用してデータベースに接続します。もちろん、従来の MYSQL 接続方法を使用することもできます。 ezSQL の具体的な使い方はあまり紹介しませんが、実際には ez_sql_core.php と ez_sql_mysql.php という 2 つのファイルを次のように記述します。 getsong という名前を付けます。コードは次のとおりです:
<?php
if(!empty($_SERVER['HTTP_X_REQUESTED_WITH']) && strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest'){
include_once "ez_sql_core.php";
include_once "ez_sql_mysql.php";
$db = new ezSQL_mysql('db_user','db_password','db_name','db_host');
$song = $db->get_row("SELECT * FROM songs ORDER BY RAND() LIMIT 1");
$artist = $song->artist;
$songname = $song->title;
$url = $song->url;
$separator = '|';
echo $url.$separator.$artist.$separator.$songname;
}
?>
ここでは、rand()を使ってMYSQLからランダムにレコード(トラック)を取得し、曲名、歌手名、住所を変数で保存し、記号「|」で結びます。 」。この PHP を呼び出すには ajax を使用する必要があるため、次のステートメントに注意してください:
if(!empty($_SERVER['HTTP_X_REQUESTED_WITH'])&& strto lower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest')
主な目的は、ユーザーがブラウザのアドレス バーに http://www.yousite.com/getsong.php と入力して曲の URL アドレスを取得することを防止することです。AJAX 経由で送信されたリクエストのみが受け入れられます。
4. 改善されたコードの最終実装
最後に、jPlayer コードを変更して、プレーヤーを実行できるようにします。demo.html コードを次のように変更します。
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$("#jquery_jplayer_1").jPlayer({
ready: function () {
var data = $.ajax({
url: "getsong.php",
async: false
}).responseText;
var string = data.split('|');
$(this).jPlayer("setMedia", {
mp3: string[0]
}).jPlayer("play");
$('#artist').html(string[1]);
$('#songname').html(string[2]);
},
ended: function (event) {
var data = $.ajax({
url: "getsong.php",
async: false
}).responseText;
var string = data.split('|');
$(this).jPlayer("setMedia", {
mp3: string[0]
}).jPlayer("play");
$('#artist').html(string[1]);
$('#songname').html(string[2]);
},
swfPath: "js",
supplied: "mp3"
});
});
//]]>
</script>
が渡されます。
$('#artist').html(string[1]) が表示され、$('#songname').html(string[2]) が表示されます。 swfPath は、プレーヤーの FLASH が配置されているディレクトリを js ディレクトリとして指定します。ただし、MP3 形式のみがサポートされていることがわかりました。
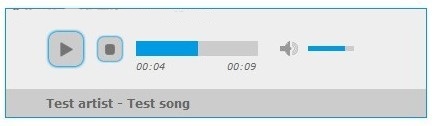
実行後、次のプレーヤー効果が表示されます: