ホームページ >ウェブフロントエンド >jsチュートリアル >より良い JavaScript プログラムを作成する - 未定義 (パート 2)_JavaScript スキル
より良い JavaScript プログラムを作成する - 未定義 (パート 2)_JavaScript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:41:231068ブラウズ
写在前面的依然是消歧义声明:本文中JavaScript是指一般意义上的JavaScript,并不只限定“自称是JavaScript”的运行环境;“全局变量”和“全局对象的属性”是指同样的东西,只是因为要配合上下文才用了不同的说法,正文中我就不再另外解释了;“声明”指通过“var”语句声明变量和/或对函数及其签名的定义;“变量”指通过“var”语句声明过或者在函数体中试图访问的命名参数;“undefined”指名为“undefined”的值(全局或本地变量),而“未定义”指type(...) == “undefined”的概念值;“output”是向我们显示传入参数的函数,其实就是“alert”的同类。
首先介绍的是和void(0)具有异曲同工之妙的一种办法,我们知道在JavaScript中尝试访问任何一个“没有返回值”的函数的执行结果,都会得到“未定义”这个概念值,所以我们可以这样做:
myVar = function(){}();
这个方法的原理是创建一个空函数,并且获取其(根本不存在的)返回值。很明显,我们会得到“未定义”这个概念值,这个原理是和void(0)一样的。
需要特别注意的是,只有当function关键字不在语句之首的时候,才可以使用这种调用方式;如果需要直接调用一个匿名函数,应该这样做:
(function(){
// code here
})();
假如我们不想污染全局作用域,我们就可以用这种方式来创造一个闭包——很多现有的JavaScript库就是这样做的。
这种办法是在不了解void(0)的执行效果的情况下诞生的,既然我们知道void(0),也就不需要这种办法了。
第二种不常见的办法是访问window.undefined,就像下边这样:
output(myVar === window.undefined);
myVar = window.undefined;
这种办法的原理是:
如果JavaScript的运行环境预定义了undefined这一值,window.undefined就可以直接访问到;
如果没有预先定义undefined这一值,window.undefined就会返回“未定义”这一概念值——还是我们想要的东西。
访问形式从“全局变量”变成“属性”以后,脚本引擎就不会认为这是一个意外操作了,因此代码可以正确执行。
然而这种办法还是存在不足:
undefined在所有的JavaScript引擎中都不是保留字,也就是说它是可以被污染的,这会影响我们的程序的运行效果;
直接访问全局对象的属性效率是很差的,应该避免这么做。
因此,接下来就要介绍我所见过的最为有趣的办法——在本地声明undefined变量!
它的做法是这样的:
function myFunc(){
var undefined;
// some code here
output(myVar === undefined);
myVar = undefined;
}
说到这里我要提一下,有的人对“早期的浏览器上没有undefined”这一说法有不同的理解,认为上面这样的做法是行不通的。
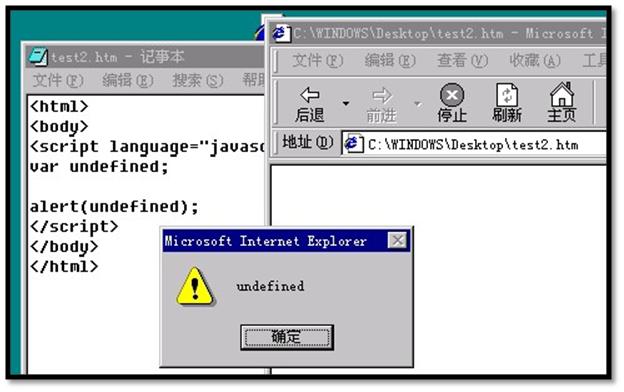
而我认为这种观点是不对的,在我的印象中(大约是2003年),IE5虽然没有预定义undefined,但并不影响我们的不指派声明。
不过毕竟是很多年前的事情,记忆模糊,为了避免想当然造成的错误,我特地装了Windows 98来实验一下: 

上面两幅是用了QQ屏幕截取 ,不知道为什么变成了JPG,下边这幅是用OneNote截取的。

前の記事で説明したように、JavaScript では、事前定義または宣言されていない変数を読み取ろうとすると、「存在しません (未定義)」という例外がスローされます。未定義に直接アクセスする操作は失敗する可能性があります。
この現象 (例外を引き起こす) は、トラブルシューティングを容易にするために意図的に設計されている可能性があり、宣言された変数については、値が割り当てられていない場合でも、宣言後の読み取り時に例外が発生しないことを開発者が確信していることを示します。 「このこと」。
関数スコープ内で未定義のローカル変数を宣言する上記の方法は、未定義の変数の参照によって引き起こされる例外の問題を解決するだけでなく、グローバル変数汚染の影響を回避し、void(0) を置き換えます。一見意味がないように見えますが、目に見えないスペルミスという隠れた危険を引き起こさないだけでなく、計算効率も向上します。これは本当に素晴らしいトリックです。
非常に多くのことを学んだ結果、最後に紹介した方法が実際に自宅への旅行や人を殺すための最初の選択肢であることがわかりました。
もし誰かが「どのように unfined を使用すればよいですか?」と尋ねたら、私たちはすぐに答えることができます。使ってください!
ついに最後に到達した人もいるかもしれません。このシリーズのすべてのコード例では、比較に 3 つの等号の「厳密な等価性」が使用されているのはなぜでしょうか。 2 つの等号の通常の「等しい」には何か問題がありますか?
これは、このシリーズの次の部分で説明するものです。未定義の適用可能な場合と、それに相当するさまざまな形式です。

