ホームページ >ウェブフロントエンド >jsチュートリアル >Jquery はドラッグ可能なショッピング カートを迅速に構築します DragDrop_jquery
Jquery はドラッグ可能なショッピング カートを迅速に構築します DragDrop_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:40:521512ブラウズ
このようにして、購入者は、興味のある商品をショッピング カートにドラッグするか、ショッピング カートの全体の価格と数量を更新しながらショッピング カートから商品を削除するだけで済みます。
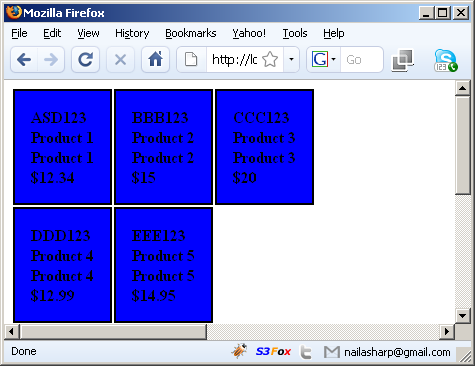
次に、例を開始しましょう。この例では、データベースに接続してデータを読み取って製品を初期化するのではなく、次のようにいくつかの仮想製品を作成します。
コードをコピー コードは次のとおりです。
public class Product
{
public string Code { get;
パブリック文字列名 { 取得; }
パブリック二重価格 { セット; } 2. 製品リストの構築
[code]
public クラス Product
{
public string Name { get; >public string 説明 { get; set; }
3. DataList を作成し、List をバインドします。 >
コードをコピー
コードは次のとおりです:
{
public string Code { get;
パブリック文字列名 { 取得; }
パブリック二重価格 { セット; } 2. 製品リストの構築
[code]
public クラス Product
{
public string Name { get; >public string 説明 { get; set; }
3. DataList を作成し、List をバインドします。 >
コードをコピー
コードは次のとおりです:
コード='<%# Eval("コード") %>' id='item_<%# Container.ItemIndex 1 %>'> %# Eval( "コード") %> <%# Eval("名前")
<%# Eval("説明") %>
$<%# Eval(" ") %> ;
$<%# Eval(" ") %> ;
private void BindData()
{
var products = GetProducts();
dlProducts.DataSource = products;
dlProducts.DataBind();
}
productItemStyle スタイル名
ItemIndex は連続した製品番号
4. ドラッグ可能な製品 Div を生成
最新の Jquery JS ファイルとそのファイルをダウンロードしますUI ファイル:
コードをコピー コードは次のとおりです:

コードは次のとおりです:
$(document).ready(function() {
$(". productItemStyle").draggable({ helper: "clone" , opacity: "0.5" });
)}; $(document).ready(function() {
$(". productItemStyle").draggable({ helper: "clone" , opacity: "0.5" });
コードは次のとおりです:
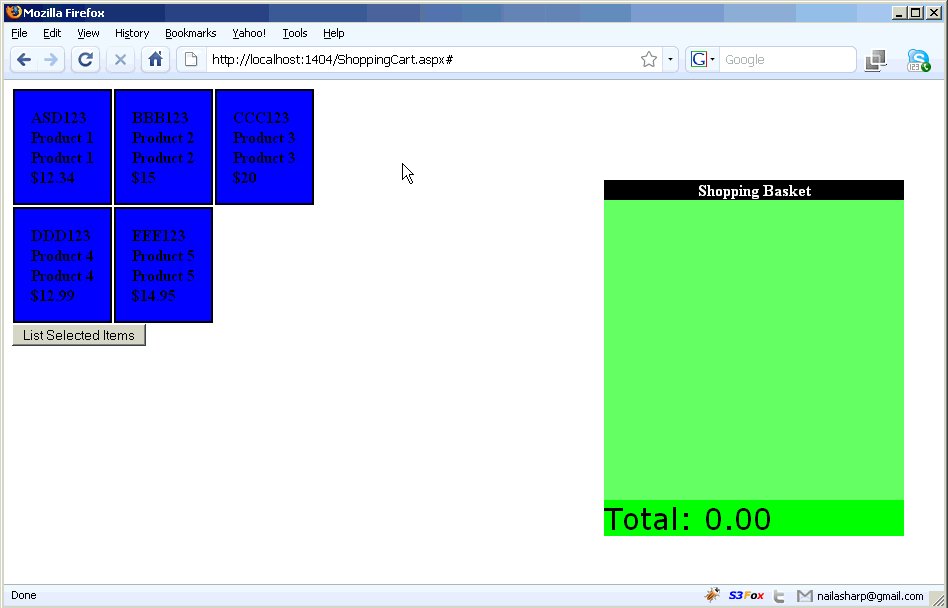
$(".dropZone").droppable(
accept: ".productItemStyle",
hoverClass: "dropHover",
drop: function(ev, ui) {
varippedItem = ui.draggable.clone().addClass ("droppedItemStyle"); var productCode =ippedItem[0].attributes["code"].nodeValue; var productPrice = getFormattedPrice(droppedItem[0].attributes["price"].nodeValue ); varremoveLink = document.createElement("a" ); removeLink.innerHTML = "削除"; removeLink.href = "#";
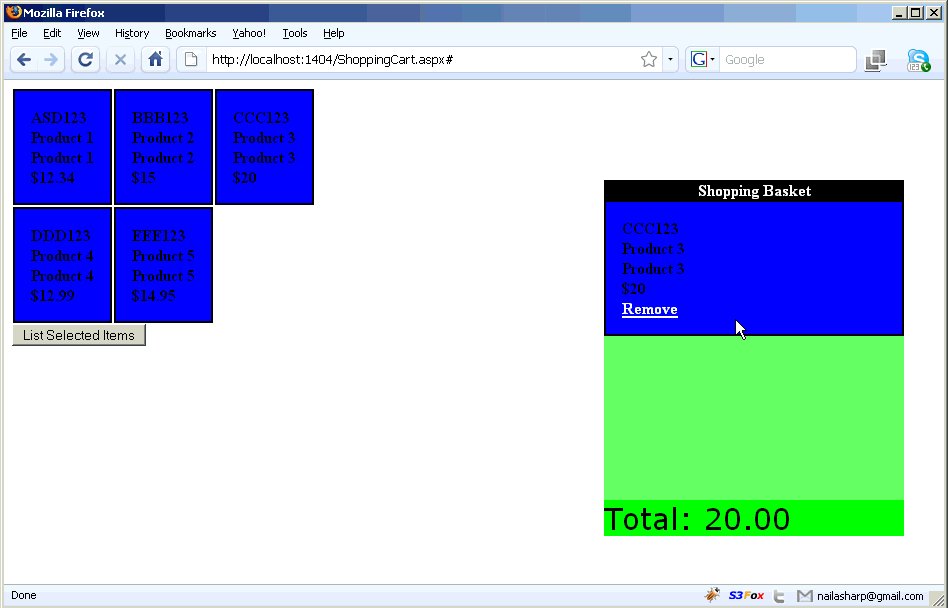
removeLink.onclick = function() {
$(".dropZone").children().remove("#"ippedItem[0].id);
updateTotal(productPrice * (
}
droppedItem[0 ].appendChild(removeLink);
updateTotal(productPrice); }
);
Accept パラメータ:Class="productItemStyle" で Div を表示
hoverClass パラメータ:DropZone に Product を配置したときのスタイル
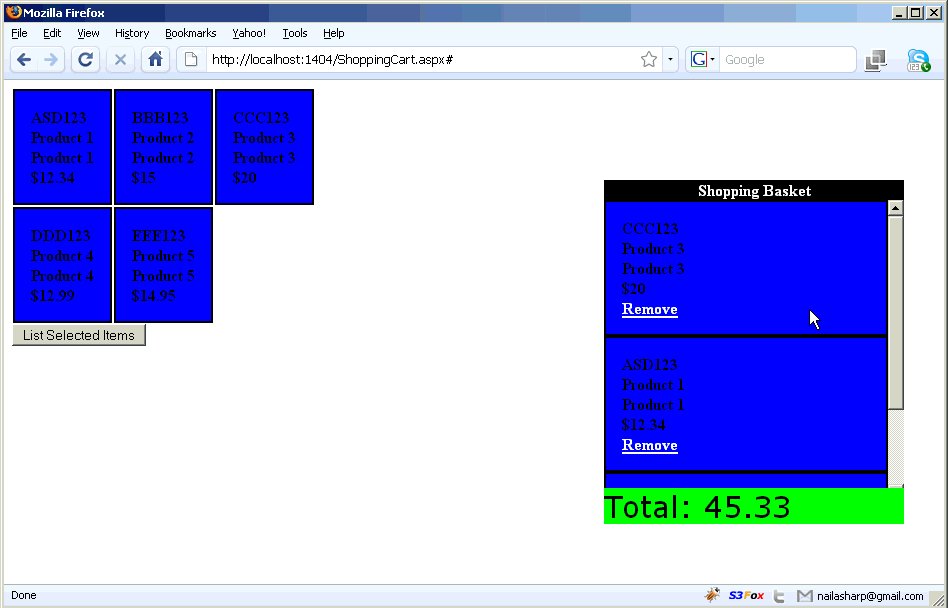
Drop 関数:DropZone に Product をドラッグ&ドロップしたときに起動される関数。この関数は主に、製品アイテムのクローン作成、価格の計算、削除ボタンの追加、および削除ボタンがクリックされたときにイベントをトリガーします。
価格計算 updateTotal() 関数
// 合計を更新します!
function updateTotal(price) {
total = parseFloat(price)
$("#total").html(total.toFixed(2)); (" .shoppingCartTotal").effect("bounce");
}
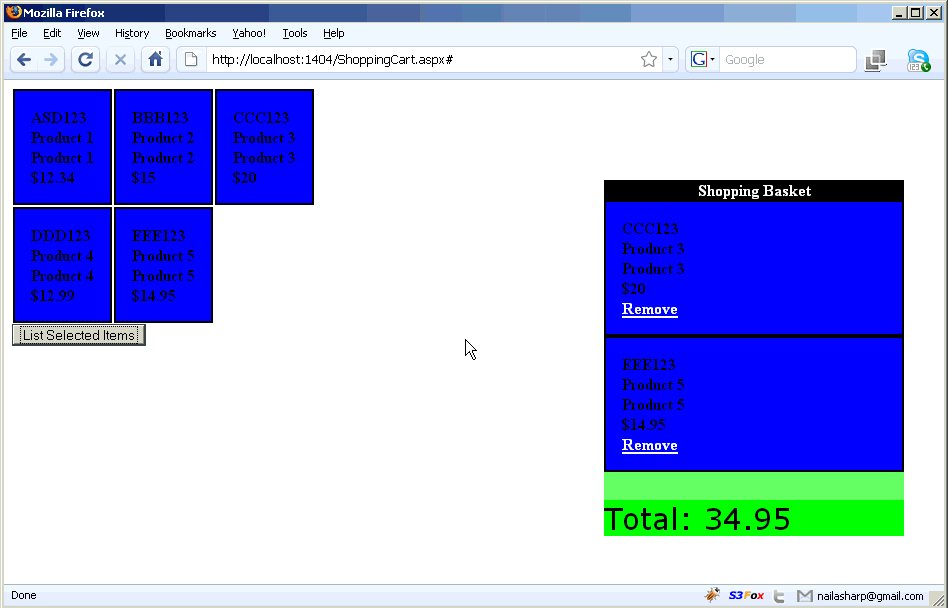
最終的な効果は次のとおりです:

英語の元のアドレス: http://www.codeproject.com/KB/aspnet/JQueryShoppingCart.aspx
$(".dropZone").children().remove("#"ippedItem[0].id);
updateTotal(productPrice * (
}
droppedItem[0 ].appendChild(removeLink);
updateTotal(productPrice); }
);
Accept パラメータ:Class="productItemStyle" で Div を表示
hoverClass パラメータ:DropZone に Product を配置したときのスタイル
Drop 関数:DropZone に Product をドラッグ&ドロップしたときに起動される関数。この関数は主に、製品アイテムのクローン作成、価格の計算、削除ボタンの追加、および削除ボタンがクリックされたときにイベントをトリガーします。
価格計算 updateTotal() 関数
コードをコピー コードは次のとおりです:
// 合計を更新します!
function updateTotal(price) {
total = parseFloat(price)
$("#total").html(total.toFixed(2)); (" .shoppingCartTotal").effect("bounce");
}

英語の元のアドレス: http://www.codeproject.com/KB/aspnet/JQueryShoppingCart.aspx
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

