ホームページ >ウェブフロントエンド >jsチュートリアル >ローカルファイルを直接操作するJavaScriptの実装コード_JavaScriptスキル
ローカルファイルを直接操作するJavaScriptの実装コード_JavaScriptスキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:40:491041ブラウズ
最近、Mozilla は、JavaScript スクリプトがローカル ファイルを直接操作できるようにする JavaScript API の立ち上げを目的としたドラフトを W3C に提出しました。ただし、セキュリティ上の懸念により、これは Firefox の最新ブラウザ バージョンですでに提供されています。 API ローカル ファイルへの限定的なアクセスのみが提供されます。
この API は、ローカル ファイル システムにファイルを非同期でロードできる FileReader オブジェクトを導入し、開発者がロードの失敗、進行状況、ロードの完了などのイベントにコールバック関数を割り当てることができるようにします。これは、ローカル ファイルから読み取るメソッドを提供します。またはバイナリ データを処理し、中止メソッドでいつでも操作を中断できます。
FileReader オブジェクトにより、ユーザーは以前のようにファイルをサーバーにアップロードして処理する必要がなくなります。実際、IE と Firefox には、ローカル ファイルにアクセスするための非標準メソッドがすでにいくつかあります。ただし、これらのメソッドは標準の JavaScript の動作ではありません。
FileReader オブジェクトには特別なアクセス許可は必要ありませんが、明らかなセキュリティ上の理由により、ファイル パスを使用した直接アクセスは許可されません。ユーザーがクリックして参照した後、このオブジェクトを選択する必要があります。ローカル ファイルを取得すると、JavaScript は DOM を通じてそのファイルを参照し、操作します。これは、ローカル ファイルを取得するにはユーザーによる手動の参加が必要となるため、このメカニズムにより API が比較的安全になります。
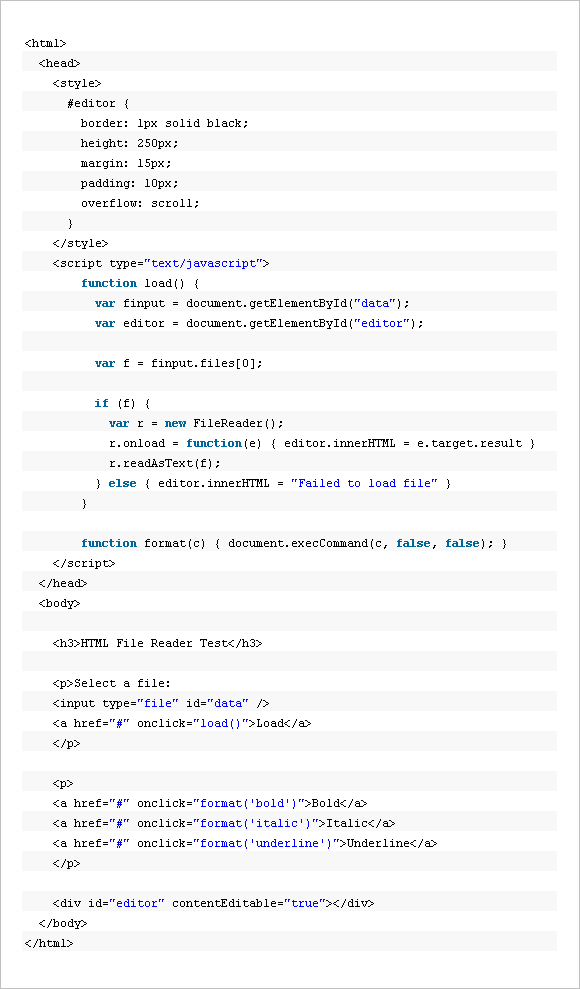
次の例では、この API を使用してローカル ファイルを開き、ファイルのコンテンツを div コンテナーに表示します。これにより、ユーザーがファイルのコンテンツを直接編集できるように、div に contentEditable 属性を追加することもできます。ただし、この API には、ファイルの内容をローカル ファイルに書き戻すメソッドが提供されていないため、編集した内容を保存できません。 
JavaScript への API の追加は大きな技術革新ではありませんが、Web アプリケーションの視野が広がり、Web プラットフォームでより多くの機能を実装できるようになります。

