ホームページ >ウェブフロントエンド >jsチュートリアル >Aptana のデバッグ JavaScript グラフィック チュートリアル_JavaScript スキル
Aptana のデバッグ JavaScript グラフィック チュートリアル_JavaScript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:40:451185ブラウズ
前提条件として、Firebug プラグインと aptanadebugger プラグインをインストールする必要があります。ダウンロード アドレスは次のとおりです:
http://getfirebug.com/releases /firebug/1.2/firebug-1.2 .0.xpi
http://firefox.aptana.com/update/aptanadebugger。 xpi
デバッグの開始:
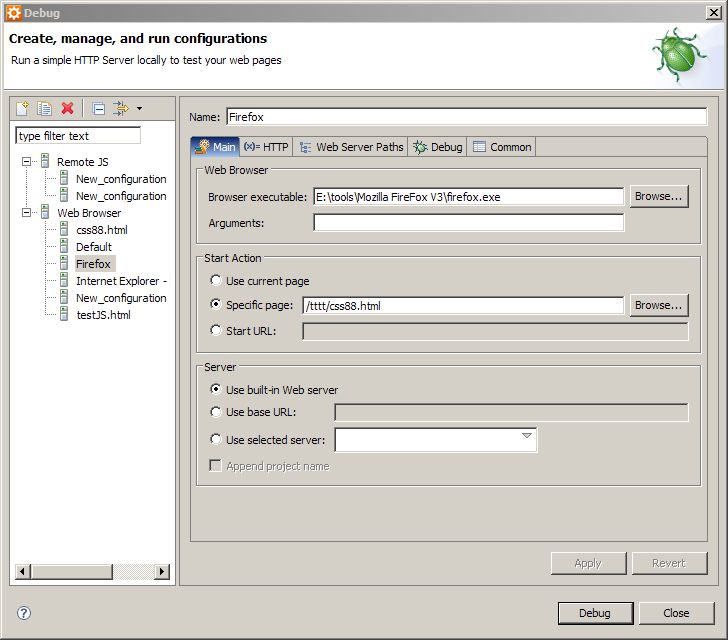
デバッグする必要がある HTML ファイルを選択し、[デバッグ形式] の下の [デバッグ...] を右クリックし、左側のメニューの [Web ブラウザ] で [デバッグ...] を選択し、右側の [メイン] タブの [ブラウザ実行可能ファイル] に firefox.exe ファイルへの正しいパスを必ず入力し、その他はデフォルトのままにしておきます。以下:
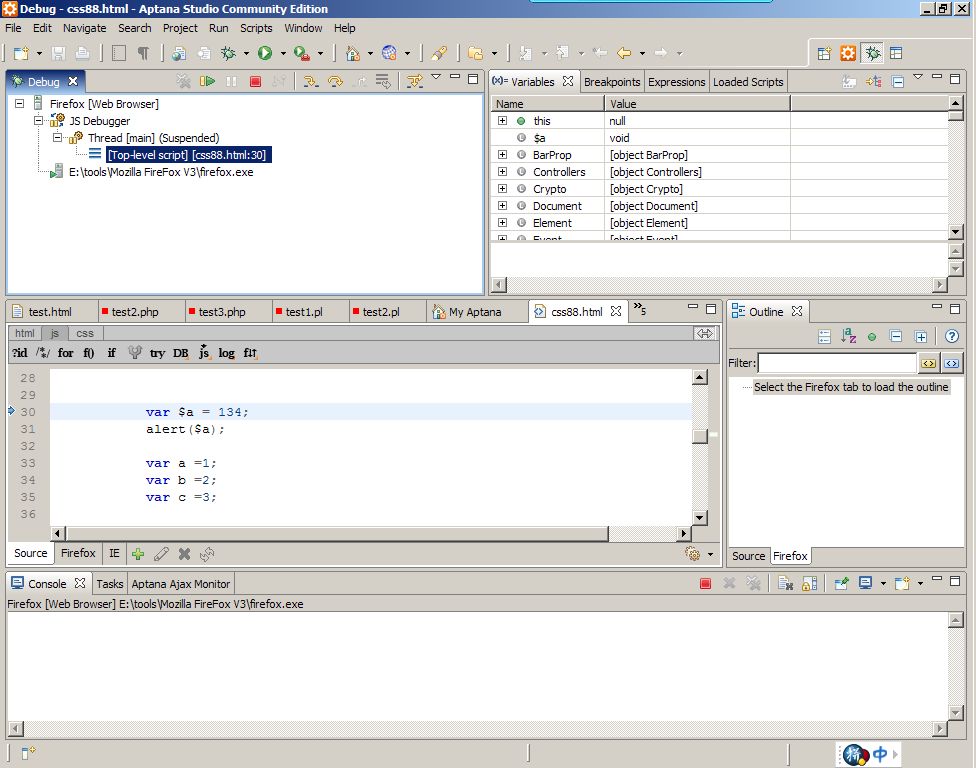
 以下に示すように、[デバッグ] ボタンをクリックしてデバッグ ビューに入ります (aptana は同時に Firefox ブラウザーを開きます)。 >
以下に示すように、[デバッグ] ボタンをクリックしてデバッグ ビューに入ります (aptana は同時に Firefox ブラウザーを開きます)。 >
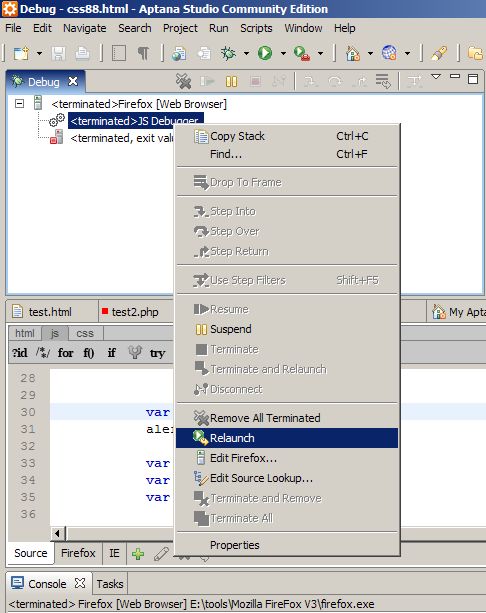
さらに: デバッグの実行時に応答がない場合は、図に示すように、右クリックして「再起動」を試してください。 :
デバッグの実行時に応答がない場合は、図に示すように、右クリックして「再起動」を試してください。 :
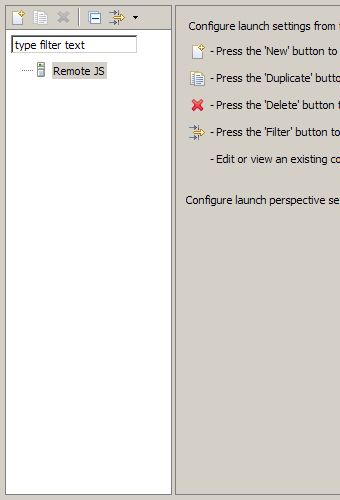
デバッグ オプション パネルに [Web ブラウザ] メニューがない場合があります。図に示すように、[リモート JS] メニューのみがあります:

解決策は次のとおりです:
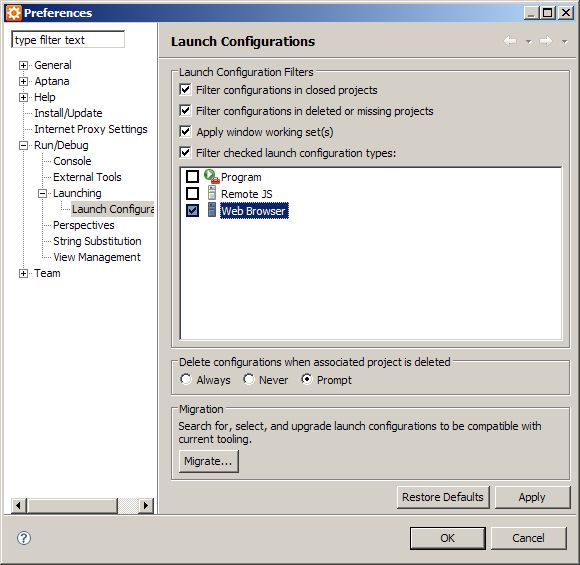
 「ウィンドウ」->「実行/デバッグ」->起動設定
「ウィンドウ」->「実行/デバッグ」->起動設定
チェックを外します。右側の「Webブラウザ」。
http://getfirebug.com/releases /firebug/1.2/firebug-1.2 .0.xpi
http://firefox.aptana.com/update/aptanadebugger。 xpi
デバッグの開始:
デバッグする必要がある HTML ファイルを選択し、[デバッグ形式] の下の [デバッグ...] を右クリックし、左側のメニューの [Web ブラウザ] で [デバッグ...] を選択し、右側の [メイン] タブの [ブラウザ実行可能ファイル] に firefox.exe ファイルへの正しいパスを必ず入力し、その他はデフォルトのままにしておきます。以下:
 以下に示すように、[デバッグ] ボタンをクリックしてデバッグ ビューに入ります (aptana は同時に Firefox ブラウザーを開きます)。 >
以下に示すように、[デバッグ] ボタンをクリックしてデバッグ ビューに入ります (aptana は同時に Firefox ブラウザーを開きます)。 >さらに:
 デバッグの実行時に応答がない場合は、図に示すように、右クリックして「再起動」を試してください。 :
デバッグの実行時に応答がない場合は、図に示すように、右クリックして「再起動」を試してください。 : デバッグ オプション パネルに [Web ブラウザ] メニューがない場合があります。図に示すように、[リモート JS] メニューのみがあります:

解決策は次のとおりです:
 「ウィンドウ」->「実行/デバッグ」->起動設定
「ウィンドウ」->「実行/デバッグ」->起動設定チェックを外します。右側の「Webブラウザ」。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。