ホームページ >ウェブフロントエンド >jsチュートリアル >jMessageBox jQueryベースのウィンドウplug-in_jquery
jMessageBox jQueryベースのウィンドウplug-in_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:39:541184ブラウズ
以下に示すように: 

ただし、これらのポップアップ ウィンドウのスタイルは非常に単調で設定できません。また、ウィンドウのタイトルもブラウザごとに異なるタイトルの内容を表示します。とても醜い!美意識の高い現代人にとって、これは大幅な割引です。
jQuery は今とても人気があり、人気がありますが、インターネット上で利用できる MessageBox に似たプラグインはまだないようです (あるいは、私が見つけていないだけかもしれません)。同様のモーダルウィンドウプラグインがありますが、これらは私が望んでいません。既製のものが存在しないため、以前に個人的な JS フレームワークに基づいて作成した MessageBox (この記事の JMessageBox) を移行するのに時間を費やす必要がありました。
CSS と JS を使用するのは非常に簡単です。 CSS はウィンドウのスタイルをカスタマイズするために使用されます (具体的な例については、記事の最後にあるソース コード パッケージ内の CSS スタイル ファイルを参照してください)。次の例のように、JS が呼び出しを担当します。 >
例 1: 単純な呼び出し
コードをコピー コードは次のとおりです:
jQuery.jMessageBox.show('Hello word!');
コードは非常に単純ですよね。メッセージボックスにその気持ちを感じましたか?ただし、この方法ではタイトルの内容を制御することはできません (実際には、設定パラメータを変更することでタイトルを変更できます)。「はい」ボタンをクリックするとウィンドウが閉じるだけです。 レンダリング:
 例 2: 通常の呼び出し
例 2: 通常の呼び出しコードをコピー Code As
jQuery.jMessageBox.show('System Message', 'Hello!');
コードも非常にシンプルですよね。タイトルの内容は変更できますが、この方法では「はい」ボタンをクリックするとウィンドウが閉じるだけで、その動作を制御することはできません。 レンダリング:
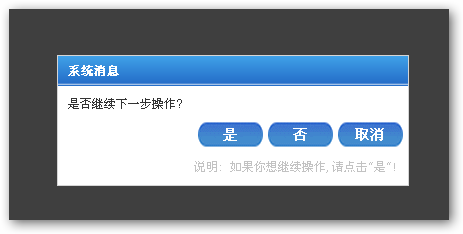
 例 3: 複雑な呼び出し
例 3: 複雑な呼び出しコードをコピー Code As
jQuery.jMessageBox.show({
width : 350,
title : 'システム メッセージ',
message : '次のステップに進みますか? ?',
yesButton : {
click : function(){
jQuery.jMessageBox.hide();
}
},
cancelButton : {
click : function (){
jQuery.jMessageBox.hide();
}
},
bottom : {
text : '注: 続行する場合は、[はい] をクリックしてください。 ,
click : function(){
alert('私をクリックしていますか?')
}
}
});
この例では、ウィンドウの幅、「いいえ」ボタンの動作、および「キャンセル」ボタンの動作を定義します。一番下。
レンダリング:

JMessageBox パラメーター定義
1. グローバル構成パラメーター: jQuery.jMessageBox.settings
注: グローバル構成パラメーターは初回のみ呼び出されます。 show メソッドの前、または単純な show メソッドを呼び出すとき!
width: ウィンドウのデフォルトの幅を設定します。デフォルト値は 350 です。
title: ウィンドウのデフォルトのタイトルを設定します。デフォルト値は空です。
bottomText: ウィンドウの下部にテキストの説明を設定します。デフォルト値は空です。
yesButtonText: [はい] ボタンのテキスト。デフォルト値は空です。
noButtonText: no ボタンのテキスト。デフォルト値は空です。
cancelButtonText: キャンセル ボタンのテキスト。デフォルト値は空です。
2. ウィンドウ構成パラメータ。
show メソッドが呼び出されるたびに (上記の例 3 など) ウィンドウ構成パラメータを渡して、表示されるウィンドウ スタイルを構成できます。
width: ウィンドウの幅を設定します。設定されていない場合は、グローバル構成パラメータの幅の値が使用されます。
height: ウィンドウの高さを設定します。設定されていない場合は、自動に設定されます (推奨)。
top: ウィンドウが表示されるときの上マージンの距離を設定します。
left: ウィンドウ表示時の左マージン距離を設定します。
注: 上と左の値は同時に設定するか、同時に設定する必要があります。設定しない場合 (推奨)、表示はデフォルトで固定され中央に表示されます。
title: ウィンドウのタイトルを設定します。設定されていない場合は、グローバル構成パラメータのタイトル値が使用されます。値が null または空の文字列に設定されている場合、タイトル バーは非表示になります。
メッセージ: ウィンドウに表示する内容を設定します。 設定されていない場合、または null または空の文字列に設定されている場合、コンテンツ領域は非表示になります。
yesButton: ウィンドウ内のはいボタンのテキスト (テキスト) とクリック後に処理されるイベント (クリック) を設定します。設定されていない場合、ウィンドウには [はい] ボタンが表示されません。
noButton: ウィンドウ内の no ボタンのテキスト (テキスト) とクリック後に処理されるイベント (クリック) を設定します。設定されていない場合、ウィンドウには「いいえ」ボタンが表示されません。
cancelButton: ウィンドウ内のキャンセルボタンのテキスト(テキスト)と、クリック後に処理されるイベント(クリック)を設定します。設定されていない場合、ウィンドウにはキャンセル ボタンが表示されません。
bottom: ウィンドウ下部のテキストバーの説明テキスト(text)と、クリック(click)後に処理されるイベントを設定します。設定されていない場合、ウィンドウの下部のテキスト バーは表示されません。
ソース コードとサンプルのダウンロード (サンプルには 2 つのウィンドウ スタイルがあります):
http://xiazai.jb51.net/200912/yuanma/jmessagebox.rar
width : 350,
title : 'システム メッセージ',
message : '次のステップに進みますか? ?',
yesButton : {
click : function(){
jQuery.jMessageBox.hide();
}
},
cancelButton : {
click : function (){
jQuery.jMessageBox.hide();
}
},
bottom : {
text : '注: 続行する場合は、[はい] をクリックしてください。 ,
click : function(){
alert('私をクリックしていますか?')
}
}
});
この例では、ウィンドウの幅、「いいえ」ボタンの動作、および「キャンセル」ボタンの動作を定義します。一番下。
レンダリング:

JMessageBox パラメーター定義
1. グローバル構成パラメーター: jQuery.jMessageBox.settings
注: グローバル構成パラメーターは初回のみ呼び出されます。 show メソッドの前、または単純な show メソッドを呼び出すとき!
width: ウィンドウのデフォルトの幅を設定します。デフォルト値は 350 です。
title: ウィンドウのデフォルトのタイトルを設定します。デフォルト値は空です。
bottomText: ウィンドウの下部にテキストの説明を設定します。デフォルト値は空です。
yesButtonText: [はい] ボタンのテキスト。デフォルト値は空です。
noButtonText: no ボタンのテキスト。デフォルト値は空です。
cancelButtonText: キャンセル ボタンのテキスト。デフォルト値は空です。
2. ウィンドウ構成パラメータ。
show メソッドが呼び出されるたびに (上記の例 3 など) ウィンドウ構成パラメータを渡して、表示されるウィンドウ スタイルを構成できます。
width: ウィンドウの幅を設定します。設定されていない場合は、グローバル構成パラメータの幅の値が使用されます。
height: ウィンドウの高さを設定します。設定されていない場合は、自動に設定されます (推奨)。
top: ウィンドウが表示されるときの上マージンの距離を設定します。
left: ウィンドウ表示時の左マージン距離を設定します。
注: 上と左の値は同時に設定するか、同時に設定する必要があります。設定しない場合 (推奨)、表示はデフォルトで固定され中央に表示されます。
title: ウィンドウのタイトルを設定します。設定されていない場合は、グローバル構成パラメータのタイトル値が使用されます。値が null または空の文字列に設定されている場合、タイトル バーは非表示になります。
メッセージ: ウィンドウに表示する内容を設定します。 設定されていない場合、または null または空の文字列に設定されている場合、コンテンツ領域は非表示になります。
yesButton: ウィンドウ内のはいボタンのテキスト (テキスト) とクリック後に処理されるイベント (クリック) を設定します。設定されていない場合、ウィンドウには [はい] ボタンが表示されません。
noButton: ウィンドウ内の no ボタンのテキスト (テキスト) とクリック後に処理されるイベント (クリック) を設定します。設定されていない場合、ウィンドウには「いいえ」ボタンが表示されません。
cancelButton: ウィンドウ内のキャンセルボタンのテキスト(テキスト)と、クリック後に処理されるイベント(クリック)を設定します。設定されていない場合、ウィンドウにはキャンセル ボタンが表示されません。
bottom: ウィンドウ下部のテキストバーの説明テキスト(text)と、クリック(click)後に処理されるイベントを設定します。設定されていない場合、ウィンドウの下部のテキスト バーは表示されません。
ソース コードとサンプルのダウンロード (サンプルには 2 つのウィンドウ スタイルがあります):
http://xiazai.jb51.net/200912/yuanma/jmessagebox.rar
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

