ホームページ >ウェブフロントエンド >jsチュートリアル >jValidate jQuery ベースのフォーム検証プラグイン_jquery
jValidate jQuery ベースのフォーム検証プラグイン_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:39:331423ブラウズ
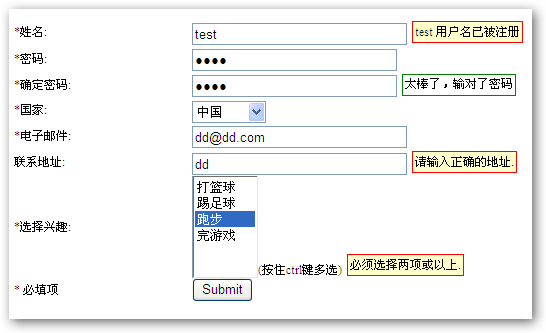
网上的各类表单验证插件的验证规则都是写在脚本里的,但我的插件的验证规则却是写在表单元素的属性里的。如下面的例子:
注意看上面代码中以“jv“开头的各种属性名,这些都是表单验证插件需要用的属性值。其中各属性代表的意思请阅读以下表:
1、form表格控件元素可使用的属性:
| 属性名 | 说明 |
| jvpattern | 用来验证控件值是否正确的正则表达式。(可不定义此属性) |
| jvcompareid | 需要与当前控件进行值相等比较的其它控件id。(可不定义此属性) |
| jvrequired | 表明当前控件值是否是必须的,也即是否允许当前控件值为空。如不定义此属性则默认为不可空,如果值为false或0则允许为空。(可不定义此属性) |
| jvmethod |
定义需要进行额外验证的方法。(可不定义此属性) 此属性值如果定义,则不需要输写“括号”,并且函数原型为: xx function(item){ //代码 //true表示验证成功,false表示验证失败。 return true/false; //或者带错误消息的返回 return {result:true/false, message:'错误消息'}; } 其中item参数是当前控件对象的jQuery实例。 |
| jvtipid |
显示验证提示信息的控件id。(可不定义此属性) 注:如果不定义此属性,并且未定义onerror或oncorrect函数则默认为alert提示 |
| jverrortip | 当验证失败时要显示的提示信息。(可不定义此属性) |
| jvcorrecttip | 当验证成功时要显示的提示信息。(可不定义此属性) |
| jvfocuson | 当验证失败后是否需要将光标移到控件上。(可不定义此属性) |
控件上必须定义:jvpattern、jvmethod、jvcompareid 三者之中的一个或多个,否则插件将不对对应的控件进行验证。
2、tip提示控件元素可使用的属性:tip提示控件即是某个表单控件jvtipid指定的控件。
| 属性名 | 说明 |
| jvnormalclass | 正常情况下显示提示信息时采用的css样式的classname。(可不定义此属性) |
| jvcorrectclass | 验证成功后显示提示信息时采用的css样式的classname。(可不定义此属性) |
| jverrorclass | 验证失败后显示提示信息时采用的css样式的classname。(可不定义此属性) |
コントロール ルールを設定した後、jValidate を直接アクティブにして呼び出して、フォームが送信される前に検証チェックを実行できます。
例:
またはパラメータを指定して呼び出します:
blurvalidate : true,
isbubble : false,
onerror : function(item,form){
$.jMessageBox.show('error', item.attr('jverrortip') );
}
});
設定可能なパラメータについては、次の表をお読みください:
| パラメータ名 | 説明 | ||||||||||||
| バブルです |
注: プロンプト情報がポップアップ ウィンドウに表示される場合は、一度に多数のプロンプトがポップアップ表示されてユーザーが嫌悪感を抱くのを避けるために、この値を false に設定することをお勧めします。 |
||||||||||||
| ブラーバリデート | 各コントロールがフォーカスを失ったときに即時検証が必要かどうかを設定します。デフォルト値は false です。 | ||||||||||||
| 空のチップ | 空のプロンプトを許可するかどうか。つまり、プロンプト情報を表示できない場合に、プロンプト コントロールが CSS クラスを変更できるかどうかを示します。デフォルト値は false です。 | ||||||||||||
| 正解 | コントロール値の検証が成功したときに処理メソッドが呼び出されます。定義されていない場合は、デフォルトの動作が採用されます。関数プロトタイプ: パラメータ item: 現在のコントロールの jQuery インスタンスを表します。: コントロールが配置されているフォーム インスタンスを表します。 | ||||||||||||
| エラー発生 | 制御値の検証が失敗したときに呼び出される処理メソッドが定義されていない場合は、デフォルトの動作が採用されます。関数プロトタイプ: 関数(アイテム、フォーム){ //コード } パラメータ item: 現在のコントロールの jQuery インスタンスを表します。 |


 関数(アイテム、フォーム){
関数(アイテム、フォーム){