ホームページ >ウェブフロントエンド >jsチュートリアル >Javascript メディエーター パターンの例_JavaScript スキル
Javascript メディエーター パターンの例_JavaScript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:38:581173ブラウズ
質問:
ページ上では、ユーザーはさまざまな操作を行い、それぞれの操作の結果を表示する必要があります。どのように異なる結果を表示すればよいでしょうか。表示プロセスでは、ページ機能が追加および変更され続け、結果表示も増加し続けるため、問題を解決するにはこれらの変更に対処する最適な方法を使用する必要があることも考慮する必要があります。
解決策:
ネットワークディスクの開発中にこのような問題に遭遇しました。考えた結果、次の方法でこの問題を解決することにしました。

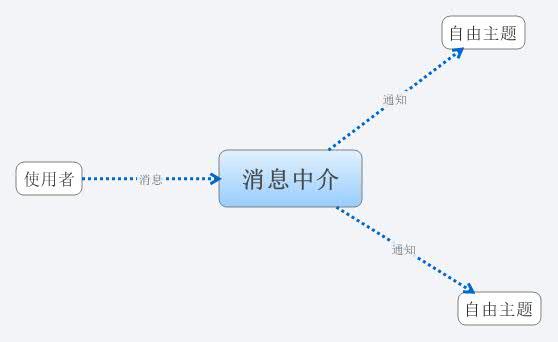
この図から、ユーザーの情報を受信して対応する表示テーマに送信するために仲介者が使用されることがわかります。これにより、表示方法が常に変更されるという問題を解決できます。テーマコードに問題がありますと表示されます。
この方法は、通常、仲介モデルと呼ばれるものです。仲介モデルについて詳しく知りたい場合は、Google または Baidu にアクセスして仲介モデルを検索してください。
コード:
さて、コードを書きました。もっと良い解決策がある場合は、コメントを残してください。
コードをコピー コードは次のとおりです:
/*
* 仲介
** /
var Mediator = function(){
var self = this;
this.Register = function(key,obj){
// Register Mediator
_messageObj[key] = obj;
},
this.Send = function(key,message){
//顧客キーに基づいて顧客に情報を送信します
if (_messageObj[key]) {
_messageObj[key].Receive(message)
}
}
}
/*
* 顧客の親クラス
**/
var MessageBase = function(key,mediator){
mediator.Register(key,this) //メディエーターを登録
}
/*
* 無料のテーマ1
** /
var MessageObj1 = function(key,mediator){
MessageBase.call(this,key,mediator) //親クラスを継承
this.Receive = function(message) ){
// 中間メッセージを受信
alert("Object1 " message);
}
}
/*
* 無料テーマ 2
**/
var MessageObj2 = function (key,mediator){
MessageBase.call(this,key,mediator); //親クラスから継承
this.Receive = function(message){
//仲介メッセージを受信
alert( "Object2 " message);
var med; //仲介者
var init = function(){
//顧客コード
med = new Mediator();
new MessageObj1("m1",med);
ウィンドウ。 onload = function(){
init();
}
使用法:
コードをコピー
コードは次のとおりです: test1< ;/a> < a href="javascript://" onclick="med.Send('m2','GoodBoy');">test2
ダウンロード:
http:// /xiazai.jb51.net/200912/yuanma/js_zhongjie.rar
http:// /xiazai.jb51.net/200912/yuanma/js_zhongjie.rar
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

