フロントエンドの子供たちは皆、JavaScript にはディスク ファイルを操作する権限がないことを知っていますが、サーバーの子供たちは常にそれを軽蔑してきました。しかし、nodejs は私たちのフロントエンドを誇りに思っていると言えます。私は最近、node を勉強していますが、その強力な機能は人々をとても興奮させます。今日はファイルの読み取りと書き込みの仕組みを学びました。
まず、nodejs に付属する fs モジュールを導入する必要があります。
var fs=require("fs");
詳細については、Nodejs API を参照してください: http://www.w3cfuns.com/tools.php?mod=booknodejs
使用される主な方法は 2 つあります:
1. fs.readFile(ファイル名, [エンコーディング], [コールバック])
これはファイルの非同期読み取りです。filename はファイル パス、encoding はエンコード形式、callback はコールバック関数です。
ファイルのすべての内容を非同期的に読み取ります。例は次のとおりです:
fs.readFile('/etc/passwd', function (err, data) {
if (err) throw err;
console.log(data);
});
ここではローカル テスト ファイルを使用しています:
function readFile(){
console.log('--------开始读取文件--------');
var fs = require('fs');
fs.readFile('test.txt', 'utf-8', function(err, data) {
if (err) {
console.log("读取失败");
} else {
console.log(data);
return data;
}
});
console.log('--------读取结束--------');
}
2. fs.writeFile(ファイル名, データ, エンコーディング='utf8', [コールバック])
ファイルの書き込み:
function writeFile(data){
fs.writeFile("test2.txt",data,function(error){
if(error){
throw error;
}else{
console.log("文件已保存");
}
});
}
エラー コード: copyFile.js ファイル
var fs=require("fs");
function readFile(){
console.log('--------开始读取文件--------');
var fs = require('fs');
fs.readFile('test.txt', 'utf-8', function(err, data) {
if (err) {
console.log("读取失败");
} else {
console.log(data);
return data;
}
});
console.log('--------读取结束--------');
}
function writeFile(data){
fs.writeFile("test2.txt",data,function(error){
if(error){
throw error;
}else{
console.log("文件已保存");
}
});
}
function copyFile(){
var txt=readFile();
writeFile(txt);
}
copyFile();
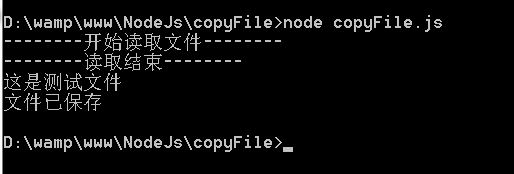
ターミナルでノード copyFile.js を実行した結果は次のとおりです:

注:
1. ファイルのエンコード。最初はローカルで新しい txt ドキュメントを作成しましたが、それをエディタで開くと、結果は常に文字化けしていました。次に、encoding を使用するのが最善です。そうでない場合は、バッファに従って読み込まれます。
2. 同期実行の問題。
上記のコードには問題があり、ファイルの読み取りと書き込みのメソッドを別々に記述しました。本来は test.txt ファイルの内容を test2.txt にコピーするつもりでしたが、ファイルの読み取りは非同期で実行されます。つまり、いつ実行されるかは誰にも分からないため、test.txt の結果は未定義になります。
正しい方法は、読み取り後にファイルを書き込むことです:
var fs=require("fs");
function copyFile(){
console.log('--------开始读取文件--------');
var fs = require('fs');
fs.readFile('test.txt', 'utf-8', function(err, data) {
if (err) {
console.log("读取失败");
} else {
writeFile(data)
return data;
}
});
console.log('--------读取结束--------');
}
function writeFile(data){
console.log(data);
fs.writeFile("test2.txt",data,'utf8',function(error){
if(error){
throw error;
}else{
console.log("文件已保存");
}
});
}
copyFile();
以上がこの記事の全内容です。皆様の学習のお役に立てれば幸いです。
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。
 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

メモ帳++7.3.1
使いやすく無料のコードエディター

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境






