ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript 非同期 innerHTML 使用分析_JavaScript スキル
JavaScript 非同期 innerHTML 使用分析_JavaScript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:38:211782ブラウズ
もちろん、このタイムシェアリング ロード技術は単なる補助的な技術であり、ノードを追加する機能はありません。最近では、さらに特異な技術 非同期 innerHTML が再び開発されており、この分野の研究では外国人が非常に進んでいることを賞賛せずにはいられません。
コードをコピー コードは次のとおりです。
function asyncInnerHTML(HTML, callback) {
var temp = document.createElement('div'),
frag = document.createDocumentFragment();
temp.innerHTML = HTML;//追加するコンテンツが最初にここに配置されます。
(function(){
if(temp.firstChild) {
frag.appendChild(temp.firstChild);//その後、少しずつドキュメントフラグメントに移動します
setTimeout(arguments.callee, 0) ;//非同期呼び出しを使用して、div ノードが空になるまで自分でドキュメントの断片をつなぎ合わせます
} else {
callback(frag);//ここでノードを挿入する実際の操作が実行されます
}
})();
}
このテクノロジーの利点:
1. クロージャーを使用して IE6 のメモリ オーバーフローの問題を解決します
2. (fn,0) このハックは、ブラウザーがアニメーションを一時停止しないように操作をキューからドラッグします
3. ドキュメント フラグメントを使用して、ページのレンダリングの数を減らします
4. コールバック ノードは、次の方法で挿入できます。 DOM 標準メソッド (appendChild) (IE の table 、 tbody の innerHTML、tr、td などのタグは読み取り専用です)
使用法:
コードをコピー コードは次のとおりです:
var htmlStr = '
...
.. .
..
'; asyncInnerHTML(htmlStr, function(fragment){
// 'fragment' を通常のものとして扱うことができます
document.body.appendChild(fragment);
});
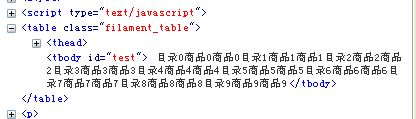
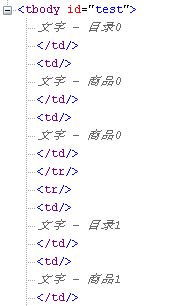
ただし、このメソッドはテーブルにノードを追加するときに機能するわけではありません。大失敗だと言われます。 IE8、IE6、FF3.5 ではレンダリング エラーが発生することがテストされていますが、chrome、safari4、opera10 などではテーブルを完全にレンダリングできます。 IE8 などがノードを文書フラグメントに転送すると、ノード損失が発生すると推定されています。
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
在FF3.5的firebug显示下,table新添加的节点,标签都丢失了。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。