まずは滝の流れについて学びましょう
滝の流れ、滝の流れレイアウトとも呼ばれます。これは、比較的一般的な Web サイトのページ レイアウトであり、視覚的なパフォーマンスは、ページ スクロール バーが下にスクロールすると、継続的にデータ ブロックを読み込み、現在の末尾に追加します。このレイアウトを採用した最初の Web サイトは Pinterest で、国内で徐々に人気が高まりました。 MeilishuoやTaobaoなど、中国のほとんどの新しいWebサイトは基本的にこのスタイルを使用しています。
これは私が実現した効果です。つまり、どんなにスクロールしても読み込まれません。滝のように流れて流れるだけ!

ここでは Js の実装方法についてのみ説明します
実装原則:
コンテナ内の既存のデータ ブロック要素を初めて計算します。 1. コンテナの合計幅 2. 列の幅 3. 列の最小数 列の数を取得した後、配列を使用してすべての高さを格納します。ボックスの最小の高さを見つけます。次に、シリアル番号に基づいて高さが更新されます。少し面倒に思えますが、実装は非常に簡単です。
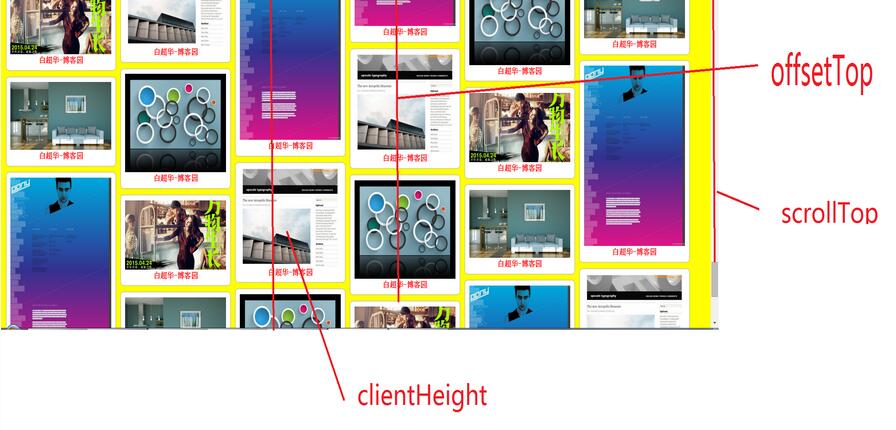
スクロール読み込みの場合: つまり、ある高さまでスクロールした後、データを読み込む必要があります。このようにして、現在のスクロール値と最小高さの値を比較することができます。データのロードをトリガーするかどうかを決定します。つまり、画像をロードする条件が満たされているかどうかを判断する関数を作成します。満たしている場合は、ロードを開始します。たとえば、最後のピクチャの offsetTop、ビジュアル エリアの高さ、スクロール距離を取得します。つまり、ピクチャの offsetTop がビジュアル エリアの高さとスクロール距離の合計より小さい場合、この時点でロードする必要があります。ただし、条件は任意に決定できます。次の図に示すように、画像が半分までスクロールされるまで待ってから読み込み条件をトリガーすることもできます。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>waterfall</title>
<script src="script.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
body {
background: yellow;
}
#container {
}
#container .pin {
padding-left: 15px;
padding-top: 15px;
float: left;
}
#container .div-box {
float: left;
border: 1px solid #ccc;
box-shadow: 0 0 5px #bbb;
background: #fff;
padding: 12px;
border-radius: 9px;
}
#container .div-box img {
width: 300px;
}
#container .div-box p {
text-align: center;
font-size: 20px;
font-weight: bold;
color: red;
}
</style>
<script>
</script>
</head>
<body>
<div id="container">
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/3.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/4.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/5.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/6.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/7.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/8.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/9.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/10.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/3.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/4.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/5.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/6.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
</div>
</body>
</html>
window.onload = function(){
var data = { //模拟后台数据 的一个JSON格式的文件
"data":[
{"src":"1.jpg"},
{"src":"2.jpg"},
{"src":"3.jpg"},
{"src":"4.jpg"},
{"src":"5.jpg"},
]
};
window.onscroll = function(){
if(checkScroll()){ //判断是否具备滚动加载得条件
var oParent = document.getElementById('container');
for(var i=0; i<data.data.length; i++){
var div1 = document.createElement('div'); //创建div元素
div1.className = 'pin'; //设置class
oParent.appendChild(div1);
var div2 = document.createElement('div');//创建div元素
div2.className = 'div-box';
div1.appendChild(div2);
var imgs = document.createElement('img');//创建img元素
imgs.style.width = '300px';
imgs.src = 'img/'+data.data[i].src; //设置读取路径
div2.appendChild(imgs);
var p = document.createElement('p');//创建p元素
p.innerHTML = '白超华-博客园';
div2.appendChild(p);
}
waterfall('container','pin'); //--注意 别忘了这句,当滚动时候就执行
}
}
waterfall('container','pin');
}
function waterfall(parent, box){
var oParent = document.getElementById(parent);//获取父级对象
var aBox = getByClass(oParent,box);//获取所有class为pin的盒子的集合
var boxWidth = aBox[0].offsetWidth;//获取一个盒子的宽
var pageWidth = document.body.clientWidth||document.documentElement.clientWidth;//获取可视区宽
var cols = Math.floor(pageWidth/boxWidth);//获得列数
var arrH = [];//用于存放盒子的高
for(var i=0; i<aBox.length; i++){
if(i<cols){//当小于第一列个数的时候
arrH.push(aBox[i].offsetHeight);
} else {
var minH = Math.min.apply(null,arrH);//得到数组中盒字的最小高度minH;
var index = getMinIndex(arrH,minH);
aBox[i].style.position = 'absolute';//设置绝对定位
aBox[i].style.top = minH+'px';//设置top,就是最小高度
aBox[i].style.left = aBox[0].offsetWidth*index+'px';//设置left,就是一个盒子的宽*index索引数
arrH[index]+=aBox[i].offsetHeight; //更新新添加盒字后的列高
}
}
}
//通过父级获取class
function getByClass(parent, classname){
var aClass = parent.getElementsByTagName('*');
var arr = [];
for(var i=0; i<aClass.length; i++){
if(aClass[i].className == classname){
arr.push(aClass[i]);
}
}
return arr;
}
//最小值的索引index
function getMinIndex(arr,val){
for( i in arr){
if(arr[i] == val){
return i;
}
}
}
//
function checkScroll(){
var oParent = document.getElementById('container');
var aBox = getByClass(oParent,'pin');
var lastBoxHeight = aBox[aBox.length-1].offsetTop;// 当滚到到这个距离时候就开始加载
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;//兼容的滚动距离
var documentHeight = document.documentElement.clientHeight; //页面高度
if(lastBoxHeight<scrollTop+documentHeight){
return true;
}
}
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

メモ帳++7.3.1
使いやすく無料のコードエディター

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。






