ホームページ >ウェブフロントエンド >jsチュートリアル >JQUERY Tabs プラグインを使用した IFRAMES_jquery のホスト
JQUERY Tabs プラグインを使用した IFRAMES_jquery のホスト
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:37:301032ブラウズ
必要なもの:
Windows XP/Vista/7/2003/2008
Visual Studio 2005 または 2008 (上記の Home Site プロジェクトの正しいバージョンをダウンロードします)
.NET Framework 2.0 および ASP .NET AJAX 1.0
現在、多くのブラウザーは、タブを使用してより多くの Web ページや Web サイトを閲覧する機能を提供しています。もちろん、これは複数のブラウザーを同時に開いておくことに代わる非常に便利な機能ですが、1 ページで複数の Web ページを閲覧できる機能が提供されれば素晴らしいでしょう。
たとえば、ホームページがさまざまな便利な Web ツールやサイトで構成されている場合、タブ ページは非常に便利です。フレームセットや IFRAME などの使用は、外部コンテンツをホストする一般的な方法です。これらの方法を使用すると、複数の Web ページを 1 つのページでホストできます。 しかし、それらを正しくレイアウトするのは簡単ではありません。 ページや IFRAME スクロールバーなどの問題への対処は言うまでもありません。
この記事では、外部データをホストし、ASP.NET、AJAX、JavaScript を使用して発生した問題に対処する基本的な解決策を提供します。
計画
主な目的は、外部データをホストするためのシンプルなソリューションを提供することです。このソリューションには次のような簡単な要件があります。
1. 簡単に閲覧できるタブ インターフェイスを提供します。
2. タブを追加する構成メソッドを提供します
3. 各タブ ページが構成されたページをホストできるようにします
基本的な技術要件は次のとおりです:
1. タブが選択されている場合にのみ外部データ コンテンツを読み込みます
2. 垂直スクロールバーが表示されるように設定されていることを確認し、処理する必要のあるデータがオーバーフローした場合にのみスクロールバーが表示されるようにします。
3. ソリューションが複数のブラウザーで動作できることを確認します
ソリューションの名前とメイン ページの名前は両方ともホーム サイト
分析
このソリューションでは、JQuery UI Tabs を使用して表形式のナビゲーション機能を実装することにしました。私も以前に商用のオープンソースのタブコントロールを使用したことがあります。ただし、JQuery UI Tabs は軽量で、実装が非常に簡単で、無料です。
JQuery とタブ コントロール、および .net によって提供される関数を除き、他のコントロールは必要ありません。プロジェクト全体の開発環境を統合し、開発言語として C# を選択するには、VS2005 で十分です。
IFRAME を使用して Web サイトのコンテンツをホストします。JQuery UI タブを使用して外部 Web ページをホストすることは、クロスサイト (別名クロスドメイン) のセキュリティ制限により直接機能しません。
設計
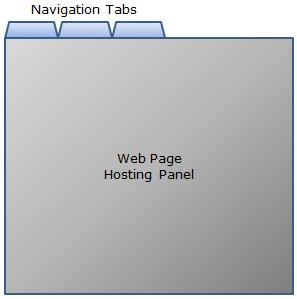
クライアントの視覚的な最小要件は次のとおりです。
このソリューションには 3 つの異なる機能モジュールが必要です。
構成モジュール
2. JQuery UI Tabs プラグインのタブ インターフェイスを使用します
3. IFRAME 要素を使用して Web ページ コンテンツをホストします。
構成モジュール:
必要な機能は、タブを構成可能にすることです。 私は最小限のものを選択し、タブの構成情報を XML ファイルに入れました。さらに一歩進んで、タブの動的な追加と削除を有効にすることもできましたが、この記事の第 2 部でこの機能を提供することにしました。
XML ファイルの形式は次のとおりです:
コード
パラメータの説明:
id = タブの一意の ID。この ID にはスペースを含めることはできません
displayName = タブ ヘッダーに表示される名前
path = クエリ パラメーターを含む URL、「http://」はオプションです。
構成ファイルの名前は、TabConfig.xml です。ソリューションの構成ファイルを更新するには、タブを手動で追加または削除する必要があります。
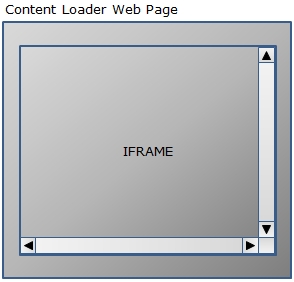
コンテンツローダー:
コンテンツローディングモジュールがない場合、タブページの内部リスト項目を設定するには IFRAME が必要であると言えます。しかし、IFRAME が各タブ リスト要素の子要素としてアンカーを使用して別のホスト Web ページにある場合、機能とテストの点で IFRAME より優れた制御はないと思います。コンテンツ ローダーを、IFRAME 要素を適切に設定するためのクエリ文字列パラメータを受け入れる汎用モジュールにします。パラメータは、要素の一意の ID と、ロードされるページの URL であるソース属性値です。
 コンテンツ ローダーのもう 1 つの設計要件は、IFRAME がページ全体をロードする必要があることです (スクロールは自動に設定されています)。さらに、スクロールバーの重複を避けるために、ページ本文は (スタイル属性を設定して) オーバーフローを非表示にする必要があります。特にブラウザのサイズを変更するとき。最後に、スクロールバーの処理はブラウザ間で行う必要があります。
コンテンツ ローダーのもう 1 つの設計要件は、IFRAME がページ全体をロードする必要があることです (スクロールは自動に設定されています)。さらに、スクロールバーの重複を避けるために、ページ本文は (スタイル属性を設定して) オーバーフローを非表示にする必要があります。特にブラウザのサイズを変更するとき。最後に、スクロールバーの処理はブラウザ間で行う必要があります。 タブ インターフェイス
タブ インターフェイスのコードは、JQuery UI タブのドキュメントから詳細なデモ コードを入手できます。 JQuery UI タブのドキュメントと JQuery UI タブの特定の実装の違いは、各タブ項目アンカーの href がコンテンツ読み込みページを指し、必要な Web ページを IFRAME に読み込むことです。
その他の要素
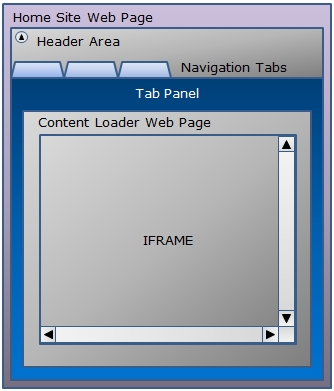
上のタグ。ヘッダー、ロゴ、さらにはリンクやメニュー項目を表示するために div を使用すると便利だと思います。より良い要件として、各タグによってホストされるページが最大限の視覚効果を発揮できるように、ヘッダーを折りたたみ可能にしたいと考えています。
最終的なデザイン レイアウトは次のとおりです:
コード/開発
コンテンツ ローダーから始めます。マークアップは次のとおりです:
 コード
コード
