ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptはスタイル属性を正確に取得する(その2)_JavaScriptスキル
JavaScriptはスタイル属性を正確に取得する(その2)_JavaScriptスキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:37:191158ブラウズ
コードをコピー コードは次のとおりです。
var rgb2hex = function(rgb) {
rgb = rgb.match((d ),s*(d ),s*(d ))$/);
return "#" tohex(rgb[1]) tohex(rgb[2]) tohex(rgb [3])
}
var tohex = function(x) {
var hexDigits = ['0','1','2','3','4',' 5', '6','7','8','9','A','B','C','D','E','F'];
return isNaN( x) ? '00' : hexDigits[(x - x % 16) / 16] hexDigits[x % 16];
}
コードをコピーします コードは次のとおりです。
if(style.search(/background| color/) != -1) {
var color = {
水色: '#0ff'、
黒: '#000'、
青: '#00f'、
グレー: '# 808080'、
パープル: '#800080'、
フクシア: '#f0f'、
グリーン: '#008000'、
ライム: '#0f0'、
マルーン: '#800000'、
ネイビー: '#000080'、
オリーブ: '#808000'、
オレンジ:'#ffa500'、
レッド: '#f00'、
シルバー: '# c0c0c0'、
青緑色: '#008080'、
透明: 'rgba(0,0,0,0)'、
白: '#fff'、
黄色: ' #ff0'
}
if(!!color[値]){
値 = カラー[値]
}
if(値 == "継承"){
return getStyle(el .parentNode,style);
}
if(/^rgb((d ),s*(d ),s*(d ))$/.test(value)){
return rgb2hex( value)
}else if(/^#/.test(value)){
value = value.replace('#', '');
return "#" (value.長さ == 3? value.replace(/^(w)(w)(w)$/, '$1$1$2$2$3$3') : 値);
基本的に、これは CSS の正確な値です。明らかにまだ多くの欠点がありますが、レイアウトと一般的に使用されるスタイルの両方が実装されています。ページ レンダリング モードを決定するために、定数 q も提供されます。便宜上、メソッド名は JQuery と同じ名前になっています (値を受け取ることのみが可能で、値を割り当てることはできません。時間があるときに、ゆっくりと addSheet 関数と統合していきます)。未来)。
var color = {
水色: '#0ff'、
黒: '#000'、
青: '#00f'、
グレー: '# 808080'、
パープル: '#800080'、
フクシア: '#f0f'、
グリーン: '#008000'、
ライム: '#0f0'、
マルーン: '#800000'、
ネイビー: '#000080'、
オリーブ: '#808000'、
オレンジ:'#ffa500'、
レッド: '#f00'、
シルバー: '# c0c0c0'、
青緑色: '#008080'、
透明: 'rgba(0,0,0,0)'、
白: '#fff'、
黄色: ' #ff0'
}
if(!!color[値]){
値 = カラー[値]
}
if(値 == "継承"){
return getStyle(el .parentNode,style);
}
if(/^rgb((d ),s*(d ),s*(d ))$/.test(value)){
return rgb2hex( value)
}else if(/^#/.test(value)){
value = value.replace('#', '');
return "#" (value.長さ == 3? value.replace(/^(w)(w)(w)$/, '$1$1$2$2$3$3') : 値);
基本的に、これは CSS の正確な値です。明らかにまだ多くの欠点がありますが、レイアウトと一般的に使用されるスタイルの両方が実装されています。ページ レンダリング モードを決定するために、定数 q も提供されます。便宜上、メソッド名は JQuery と同じ名前になっています (値を受け取ることのみが可能で、値を割り当てることはできません。時間があるときに、ゆっくりと addSheet 関数と統合していきます)。未来)。
コードをコピー
コードは次のとおりです:
(function(){
var isQuirk = (document.documentMode) ? (document.documentMode==5) ? true : false : ((document.compatMode=="CSS1Compat") ? false : true);
var isElement = function(el) {
return !!(el && el.nodeType == 1)
} var propCache = []; ! "v1" ? 'styleFloat' : 'cssFloat';
var Camelize = function(attr){
return attr.replace(/-(w)/g, function(all, Letter){
return Letter.toUpperCase();
}
var remember = function(prop) { // 意思: フォーム キャッシュをチェックアウト
return propCache[prop] || prop] = prop == 'float' ? propFloat : Camelize(prop));
var getIEOpacity = function(el){
var filter; {
filter = el.style.filter.match(/progid:DXImageTransform.Microsoft.Alpha(.?opacity=(.*).?)/i);
}else{
filter = el .style.filter.match(/alpha(opacity=(.*))/i);
}
if(filter){
var value = parseFloat(filter[1]); if (!isNaN(value)) {
戻り値 ? 値 / 100 : 0;
}
}
var ConvertPixelValue = function(el, value) ){
var style = el.style,left = style.left,rsLeft = el.runtimeStyle.left;
el.runtimeStyle.left = el.currentStyle.left;
style.left = 値 || 0;
var px = style.pixelLeft;
style.left = left;//还原データブレ
el.runtimeStyle.left = rsLeft;//还原データブレ
return px "px"
}
var rgb2hex = function(rgb) {
rgb = rgb.match(/^rgb((d ),s*(d ),s*(d ))$/);
return "#" tohex(rgb[1]) tohex(rgb[2]) tohex(rgb[3])
}
var tohex = function(x) {
var hexDigits = [ '0'、'1'、'2'、'3'、'4'、'5'、'6'、'7'、'8'、'9'、'A'、'B'、'C ','D','E','F'];
戻り値は NaN(x) ? '00' : hexDigits[(x - x % 16) / 16] hexDigits[x % 16];
}
var getStyle = function (el, style){
var 値;
if(! "v1"){
//特殊处理IEの不透明度
if(style == "opacity"){
return getIEOpacity(el)
}
value = el.currentStyle[記憶(スタイル)];
//特殊処理IEの高さと幅
if (/^(height|width)$/.test(style)){
varvalues = (style == 'width') ? ['左', '右'] : ['上', '下']、サイズ = 0;
if(isQuirk){
return el[camelize("offset-" style)] "px"
}else{
var client = parseFloat(el[camelize("client-" style) ])、
paddingA = parseFloat(getStyle(el, "padding-" 値[0]))、
paddingB = parseFloat(getStyle(el, "padding-" 値[1]));
return (client - paddingA - paddingB) "px";
}
}
}else{
if(style == "float"){
style = propFloat;
}
value = document.defaultView.getComputedStyle(el, null).getPropertyValue(style)
}
//下面部分全部用来转换上面得出的非精确值
if (!/^d px$/.test(value)){
//转换可度量的值
if(/(em|pt|mm|cm|pc|in|ex|rem|vw| vh|vm|ch|gr)$/.test(value)){
return ConvertPixelValue(el,value);
}
//转换百分比,文字体は含まれません
if(/%$/.test(value) && style != "font-size"){
return parseFloat(getStyle(el. parentNode,"width")) * parseFloat(value) /100 "px"
}
//转换ボーダーの細中太
if(/^(border). (width)$/.test (スタイル)){
var s = style.replace("width","style"),
b = {
thin:["1px","2px"],
medium: ["3px","4px"],
thick:["5px","6px"]
};
if(value == "medium" && getStyle(el,s) == "none"){
return "0px";
}
return !!window.XDomainRequest ? b[値][0] : b[値][1];
}
//转换マージンのauto
if(/^(margin). /.test(style) && value == "auto"){
var Father = el.parentNode;
if(/MSIE 6/.test(navigator.userAgent) && getStyle(father,"text-align") == "center"){
var FatherWidth = parseFloat(getStyle(father,"width") ),
_temp = getStyle(father,"position");
father.runtimeStyle.postion = "相対";
var offsetWidth = el.offsetWidth;
father.runtimeStyle.postion = _temp;
return (fatherWidth - offsetWidth)/2 "px";
}
「0px」を返します;
}
//转换top|left|right|bottomのauto
if(/(top|left|right|bottom)/.test(style) && value == "auto"){
return el.getBoundingClientRect()[スタイル];
}
//转换颜色
if(style.search(/background|color/) != -1) {
var color = {
aqua: '#0ff',
黒: '#000'、
青: '#00f'、
グレー: '#808080'、
紫: '#800080'、
フクシア: '#f0f'、
グリーン: '#008000'、
ライム: '#0f0'、
マルーン: '#800000'、
ネイビー: '#000080'、
オリーブ: '#808000'、
オレンジ:'#ffa500'、
レッド:'#f00'、
シルバー:'#c0c0c0'、
ティール:'#008080'、
透明:'rgba(0,0 ,0,0)',
白: '#fff',
黄: '#ff0'
}
if(!!color[value]){
value = color[ value]
}
if(value == "inherit"){
return getStyle(el.parentNode,style);
}
if(/^rgb((d ),s*(d ),s*(d ))$/.test(value)){
return rgb2hex(value)
} else if(/^#/.test(value)){
value = value.replace('#', '');
return "#" (value.length == 3 ? value.replace(/^(w)(w)(w)$/, '$1$1$2$2$3$3') : value);
}
戻り値;
}
}
戻り値;//0px など
}
var css = function(){
var a = 引数;
if(a.length == 1){
return getStyle (this,a[0])
}
}
var _ = function(el){
var el = isElement(el) :document.getElementById(el); > vargene = !el.constructor ? el : el.constructor.prototype;
gene.css = css;
return getStyle(this,"width");
};
gene.height = function(){
return getStyle(this,"height")
}
if(! . _){ //JQuery の $ との競合を避けるために、クラス ライブラリ内の唯一のグローバル変数として _ を使用します
window['_'] =_;
_.q = isQuirk;
})()
使用法は次のとおりです:
コードをコピーします
コードをコピー
(function(){
var isQuirk = (document.documentMode) ? (document.documentMode==5) ? true : false : ((document.compatMode=="CSS1Compat") ? false : true);
var isElement = function(el) {
return !!(el && el.nodeType == 1)
} var propCache = []; ! "v1" ? 'styleFloat' : 'cssFloat';
var Camelize = function(attr){
return attr.replace(/-(w)/g, function(all, Letter){
return Letter.toUpperCase();
}
var remember = function(prop) { // 意思: フォーム キャッシュをチェックアウト
return propCache[prop] || prop] = prop == 'float' ? propFloat : Camelize(prop));
var getIEOpacity = function(el){
var filter; {
filter = el.style.filter.match(/progid:DXImageTransform.Microsoft.Alpha(.?opacity=(.*).?)/i);
}else{
filter = el .style.filter.match(/alpha(opacity=(.*))/i);
}
if(filter){
var value = parseFloat(filter[1]); if (!isNaN(value)) {
戻り値 ? 値 / 100 : 0;
}
}
var ConvertPixelValue = function(el, value) ){
var style = el.style,left = style.left,rsLeft = el.runtimeStyle.left;
el.runtimeStyle.left = el.currentStyle.left;
style.left = 値 || 0;
var px = style.pixelLeft;
style.left = left;//还原データブレ
el.runtimeStyle.left = rsLeft;//还原データブレ
return px "px"
}
var rgb2hex = function(rgb) {
rgb = rgb.match(/^rgb((d ),s*(d ),s*(d ))$/);
return "#" tohex(rgb[1]) tohex(rgb[2]) tohex(rgb[3])
}
var tohex = function(x) {
var hexDigits = [ '0'、'1'、'2'、'3'、'4'、'5'、'6'、'7'、'8'、'9'、'A'、'B'、'C ','D','E','F'];
戻り値は NaN(x) ? '00' : hexDigits[(x - x % 16) / 16] hexDigits[x % 16];
}
var getStyle = function (el, style){
var 値;
if(! "v1"){
//特殊处理IEの不透明度
if(style == "opacity"){
return getIEOpacity(el)
}
value = el.currentStyle[記憶(スタイル)];
//特殊処理IEの高さと幅
if (/^(height|width)$/.test(style)){
varvalues = (style == 'width') ? ['左', '右'] : ['上', '下']、サイズ = 0;
if(isQuirk){
return el[camelize("offset-" style)] "px"
}else{
var client = parseFloat(el[camelize("client-" style) ])、
paddingA = parseFloat(getStyle(el, "padding-" 値[0]))、
paddingB = parseFloat(getStyle(el, "padding-" 値[1]));
return (client - paddingA - paddingB) "px";
}
}
}else{
if(style == "float"){
style = propFloat;
}
value = document.defaultView.getComputedStyle(el, null).getPropertyValue(style)
}
//下面部分全部用来转换上面得出的非精确值
if (!/^d px$/.test(value)){
//转换可度量的值
if(/(em|pt|mm|cm|pc|in|ex|rem|vw| vh|vm|ch|gr)$/.test(value)){
return ConvertPixelValue(el,value);
}
//转换百分比,文字体は含まれません
if(/%$/.test(value) && style != "font-size"){
return parseFloat(getStyle(el. parentNode,"width")) * parseFloat(value) /100 "px"
}
//转换ボーダーの細中太
if(/^(border). (width)$/.test (スタイル)){
var s = style.replace("width","style"),
b = {
thin:["1px","2px"],
medium: ["3px","4px"],
thick:["5px","6px"]
};
if(value == "medium" && getStyle(el,s) == "none"){
return "0px";
}
return !!window.XDomainRequest ? b[値][0] : b[値][1];
}
//转换マージンのauto
if(/^(margin). /.test(style) && value == "auto"){
var Father = el.parentNode;
if(/MSIE 6/.test(navigator.userAgent) && getStyle(father,"text-align") == "center"){
var FatherWidth = parseFloat(getStyle(father,"width") ),
_temp = getStyle(father,"position");
father.runtimeStyle.postion = "相対";
var offsetWidth = el.offsetWidth;
father.runtimeStyle.postion = _temp;
return (fatherWidth - offsetWidth)/2 "px";
}
「0px」を返します;
}
//转换top|left|right|bottomのauto
if(/(top|left|right|bottom)/.test(style) && value == "auto"){
return el.getBoundingClientRect()[スタイル];
}
//转换颜色
if(style.search(/background|color/) != -1) {
var color = {
aqua: '#0ff',
黒: '#000'、
青: '#00f'、
グレー: '#808080'、
紫: '#800080'、
フクシア: '#f0f'、
グリーン: '#008000'、
ライム: '#0f0'、
マルーン: '#800000'、
ネイビー: '#000080'、
オリーブ: '#808000'、
オレンジ:'#ffa500'、
レッド:'#f00'、
シルバー:'#c0c0c0'、
ティール:'#008080'、
透明:'rgba(0,0 ,0,0)',
白: '#fff',
黄: '#ff0'
}
if(!!color[value]){
value = color[ value]
}
if(value == "inherit"){
return getStyle(el.parentNode,style);
}
if(/^rgb((d ),s*(d ),s*(d ))$/.test(value)){
return rgb2hex(value)
} else if(/^#/.test(value)){
value = value.replace('#', '');
return "#" (value.length == 3 ? value.replace(/^(w)(w)(w)$/, '$1$1$2$2$3$3') : value);
}
戻り値;
}
}
戻り値;//0px など
}
var css = function(){
var a = 引数;
if(a.length == 1){
return getStyle (this,a[0])
}
}
var _ = function(el){
var el = isElement(el) :document.getElementById(el); > vargene = !el.constructor ? el : el.constructor.prototype;
gene.css = css;
return getStyle(this,"width");
};
gene.height = function(){
return getStyle(this,"height")
}
if(! . _){ //JQuery の $ との競合を避けるために、クラス ライブラリ内の唯一のグローバル変数として _ を使用します
window['_'] =_;
_.q = isQuirk;
})()
使用法は次のとおりです:
コードをコピーします
コードは次のとおりです。 window.onload = function(){ alert(_("ccc").css("background-color")) alert(_( "aaa").css(" width"))
alert(_(document.body).width()) }
これをドキュメントの学習に使用できます.body と document.documentElement。
これをドキュメントの学習に使用できます.body と document.documentElement。
コードをコピー
コードは次のとおりです。 function text(){ var body = ドキュメント .body,html = document.documentElement; _("w1").innerHTML = _(body).width();
_("w2").innerHTML = _(html)。 width() ; _("h1").innerHTML = _(body).height();
_("h2").innerHTML = _(html).height(); ("ml1 ").innerHTML = _(body).css("margin-left");
_("ml2").innerHTML = _(html).css("margin-left"); >_( "mr1").innerHTML = _(body).css("margin-right");
_("mr2").innerHTML = _(html).css("margin-right");
_("mt1").innerHTML = _(body).css("マージントップ");
_("mt2").innerHTML = _(html).css("マージントップ" );
_("mb1").innerHTML = _(body).css("margin-bottom");
_("mb2").innerHTML = _(html).css("margin- Bottom") ;
_("pl1").innerHTML = _(body).css("padding-left");
_("pl2").innerHTML = _(html).css("パディング左" ");
_("pr1").innerHTML = _(body).css("パディング右");
_("pr2").innerHTML = _(html)。 css("padding -right");
_("bl1").innerHTML = _(body).css("border-left-width");
_("bl2").innerHTML = _ (html).css("ボーダー左幅");
_("br1").innerHTML = _(ボディ).css("ボーダー右幅"); ").innerHTML = _(html).css("border-right-width");
_("qqq").innerHTML = !_.q ? "標準モード" : "特殊モード";
_(" t1").innerHTML = _(body).css("top");
_("t2").innerHTML = _(html).css("top"); ("l1" ).innerHTML = _(body).css("left");
_("l2").innerHTML = _(html).css("left"); ot1").innerHTML = body.offsetTop;
_("ot2").innerHTML = html.offsetTop;
_("ol1").innerHTML = body.offsetLeft;
_("ol2" ).innerHTML = html.offsetLeft;
_("ct1").innerHTML = body.clientTop;
_("ct2").innerHTML = html.clientTop; innerHTML = body.
_("cl2").innerHTML = html.clientLeft;
_("cw2").innerHTML = html.clientWidth;
_("ow1").innerHTML = body.offsetWidth;
_("ow2").innerHTML = html.offsetWidth;スクロール幅;
_("sw2").innerHTML = html.scrollWidth;
[Ctrl A すべて選択 注: 外部 Js を導入する必要がある場合は、更新して実行する必要があります ]
標準モード、Firefox ブラウザでは、Firefox の offsetWidth が clientWidth より大きくなく、clientWidth にはスクロール バーが含まれていないため (スクロール バーの幅は 17 ピクセルに固定されています)、offsetWidth の最大値は 1007 であることがわかります。 IE では、offsetWidth には clientWidth よりも 2 つのボーダーがあり、1024-1003-17=4 が 2 つの auto によって生成され、この auto が border の値になる必要があることがわかります。 IE は固定されており、次の方法では変更できません。
つまり、標準モードでは、IE の html の幅は変更できません。 .2pxの境界線。つまり、私のプログラムには html の境界線を 2px で正しく表示できないバグがあり、恥ずかしいことなのです。
Quirks モードを見てみましょう。
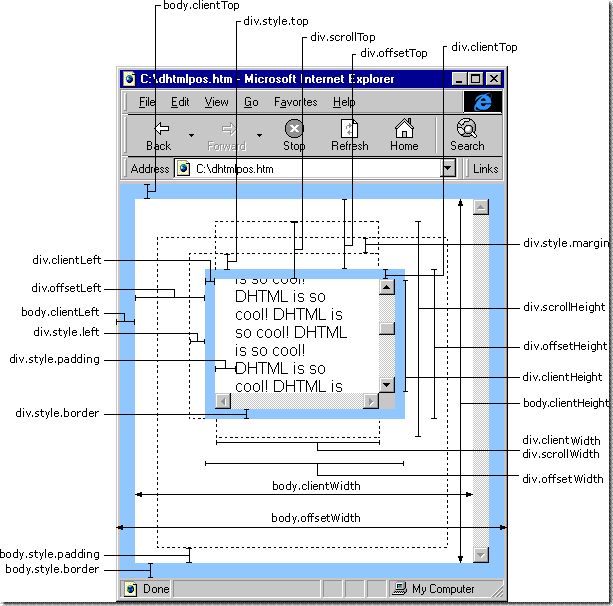
Firefox などにはいわゆる Quirks モードはありません。 document.body の clientTop と clientLeft に、謎の 2px が再び出現していることがわかりました。では、CSS に相当する quirks モードの document.body の clientTop と clientLeft の概念は何でしょうか? Microsoft が提供した古い画像を見てみましょう。当時、IE5 にはいわゆる標準モードと互換モードが存在しなかったので、この画像にあるものはすべて互換モードで表されていました。

clientLeft が borderLeft と同等であり、clientTop が borderTop と同等であることを理解するのは難しくありません。上記の border-left-width と border-right-width については、standard モードと quirks モードでのこの 2 つの要素の問題を考慮していないため、間違いです。 document.bodyの境界領域が1024pxになるので、html要素のfaceをどこに配置すればよいでしょうか? !申し訳ありませんが、Microsoft の初期の想定では、body 要素がドキュメントを表していました (これの強力な証拠は、クインク モードでは、Web ページのスクロール バーが body 要素に配置されていることです)。モデルに正確なモデルと、市場シェアを持たない Firefox の敗者が推進するさまざまな「標準」はすべて、Microsoft によって非常に不本意ながらサポートされています。 documentElement のようなこの面倒で愚かな名前は Microsoft によって付けられたもののように見えますか? ! Microsoft であれば、document.boy と同じくらい簡潔な html と呼ぶべきです。標準モードでは、scrollLeft を選択するときに document.documentElement.scrollLeft を使用する必要があることがわかりました。現時点では、quirks モードでは本文にスクロール バーがないため、Microsoft ではなく document.body を使用する必要があります。 documentElement にパッチを適用してドキュメントを追加しましたが (これは大変なことであり、Netscape が失敗したのも不思議ではありません)、スクロール バーの位置が変わるだけではありません。
http://www.jb51.net/article/21719.htm
_("h2").innerHTML = _(html).height(); ("ml1 ").innerHTML = _(body).css("margin-left");
_("ml2").innerHTML = _(html).css("margin-left"); >_( "mr1").innerHTML = _(body).css("margin-right");
_("mr2").innerHTML = _(html).css("margin-right");
_("mt1").innerHTML = _(body).css("マージントップ");
_("mt2").innerHTML = _(html).css("マージントップ" );
_("mb1").innerHTML = _(body).css("margin-bottom");
_("mb2").innerHTML = _(html).css("margin- Bottom") ;
_("pl1").innerHTML = _(body).css("padding-left");
_("pl2").innerHTML = _(html).css("パディング左" ");
_("pr1").innerHTML = _(body).css("パディング右");
_("pr2").innerHTML = _(html)。 css("padding -right");
_("bl1").innerHTML = _(body).css("border-left-width");
_("bl2").innerHTML = _ (html).css("ボーダー左幅");
_("br1").innerHTML = _(ボディ).css("ボーダー右幅"); ").innerHTML = _(html).css("border-right-width");
_("qqq").innerHTML = !_.q ? "標準モード" : "特殊モード";
_(" t1").innerHTML = _(body).css("top");
_("t2").innerHTML = _(html).css("top"); ("l1" ).innerHTML = _(body).css("left");
_("l2").innerHTML = _(html).css("left"); ot1").innerHTML = body.offsetTop;
_("ot2").innerHTML = html.offsetTop;
_("ol1").innerHTML = body.offsetLeft;
_("ol2" ).innerHTML = html.offsetLeft;
_("ct1").innerHTML = body.clientTop;
_("ct2").innerHTML = html.clientTop; innerHTML = body.
_("cl2").innerHTML = html.clientLeft;
_("cw2").innerHTML = html.clientWidth;
_("ow1").innerHTML = body.offsetWidth;
_("ow2").innerHTML = html.offsetWidth;スクロール幅;
_("sw2").innerHTML = html.scrollWidth;
[Ctrl A すべて選択 注: 外部 Js を導入する必要がある場合は、更新して実行する必要があります ]
標準モード、Firefox ブラウザでは、Firefox の offsetWidth が clientWidth より大きくなく、clientWidth にはスクロール バーが含まれていないため (スクロール バーの幅は 17 ピクセルに固定されています)、offsetWidth の最大値は 1007 であることがわかります。 IE では、offsetWidth には clientWidth よりも 2 つのボーダーがあり、1024-1003-17=4 が 2 つの auto によって生成され、この auto が border の値になる必要があることがわかります。 IE は固定されており、次の方法では変更できません。
コードをコピー コードは次のとおりです:
つまり、標準モードでは、IE の html の幅は変更できません。 .2pxの境界線。つまり、私のプログラムには html の境界線を 2px で正しく表示できないバグがあり、恥ずかしいことなのです。
Quirks モードを見てみましょう。
Firefox などにはいわゆる Quirks モードはありません。 document.body の clientTop と clientLeft に、謎の 2px が再び出現していることがわかりました。では、CSS に相当する quirks モードの document.body の clientTop と clientLeft の概念は何でしょうか? Microsoft が提供した古い画像を見てみましょう。当時、IE5 にはいわゆる標準モードと互換モードが存在しなかったので、この画像にあるものはすべて互換モードで表されていました。

clientLeft が borderLeft と同等であり、clientTop が borderTop と同等であることを理解するのは難しくありません。上記の border-left-width と border-right-width については、standard モードと quirks モードでのこの 2 つの要素の問題を考慮していないため、間違いです。 document.bodyの境界領域が1024pxになるので、html要素のfaceをどこに配置すればよいでしょうか? !申し訳ありませんが、Microsoft の初期の想定では、body 要素がドキュメントを表していました (これの強力な証拠は、クインク モードでは、Web ページのスクロール バーが body 要素に配置されていることです)。モデルに正確なモデルと、市場シェアを持たない Firefox の敗者が推進するさまざまな「標準」はすべて、Microsoft によって非常に不本意ながらサポートされています。 documentElement のようなこの面倒で愚かな名前は Microsoft によって付けられたもののように見えますか? ! Microsoft であれば、document.boy と同じくらい簡潔な html と呼ぶべきです。標準モードでは、scrollLeft を選択するときに document.documentElement.scrollLeft を使用する必要があることがわかりました。現時点では、quirks モードでは本文にスクロール バーがないため、Microsoft ではなく document.body を使用する必要があります。 documentElement にパッチを適用してドキュメントを追加しましたが (これは大変なことであり、Netscape が失敗したのも不思議ではありません)、スクロール バーの位置が変わるだけではありません。
http://www.jb51.net/article/21719.htm
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

