ホームページ >ウェブフロントエンド >jsチュートリアル >Extjs 学習ノート 1: Extjs の最初の紹介: MessageBox_extjs
Extjs 学習ノート 1: Extjs の最初の紹介: MessageBox_extjs
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:37:16933ブラウズ

その中に新しい my ディレクトリを作成します。今後のすべてのサンプル ファイルはこのディレクトリに作成されます。
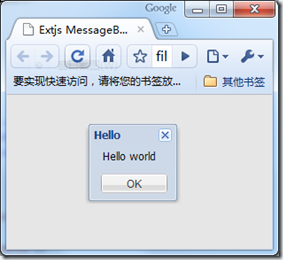
1.Hello world!
まず、Hello World Web ページの Extjs バージョンのコード全体を確認します:
コードをコピーします コードは次のとおりです:
>
実行後の結果は次のとおりです。
上記の js ファイルの導入順序を逆にすることはできません。そうしないと、正しい結果が得られません。 2.Ext.MessageBox Ext.MessageBox は、一般的なプロンプト ボックス機能を実装します。 Ext.Msg は彼とまったく同じオブジェクトですが、名前が異なります。 Ext.Msg には共通のalert、confirm、promt、show などのメソッドがあり、どれも非常にシンプルです。これについては、以下に例を示して説明します。 Extjs 関数のパラメーターは、通常のカンマ リストで区切ることも、パラメーター名を持つオブジェクト: パラメーター値を渡すこともできます。以下の例も反映されます。

コードをコピー
コードは次のとおりです。 head> Extjs メッセージボックス
;
<ボタンid='ボタン2' onclick='confirmClick()'>確認ボタン
;< ボタン id='Button3' onclick='promptClick()'>プロンプトボタン
Msg の各メソッドのパラメータは似ており、主にタイトルとプロンプトの設定、ボタンの設定です。 Msg のメッセージ ボックスは、JavaScript のデフォルトのプロンプト ボックスとは異なりますが、そのポップアップによって残りのコードの実行が妨げられることはないことに注意してください。ポップアップ ボックスを閉じた後にコードを実行するには、関数 fn をそれに渡す必要があります。最後の例は、プロンプト ボックスが表示された後も、次のコードが実行されていることを明確に示しています。ポップアップ ボックスが閉じられた後も、showOutput 関数が実行されます。 >
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

