ホームページ >ウェブフロントエンド >jsチュートリアル >Javascript コンストラクターとコンストラクター属性_JavaScript のヒント
Javascript コンストラクターとコンストラクター属性_JavaScript のヒント
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:36:491453ブラウズ
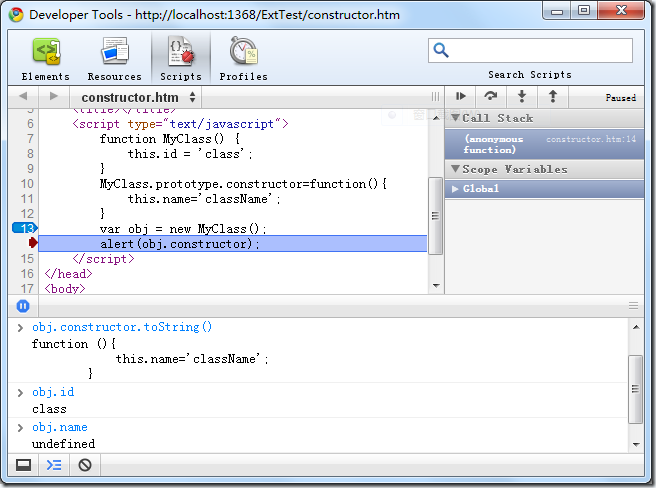
たとえば、Chrome で次のプログラムをデバッグすると、これが明確にわかります:
しかし、物事はそれほど単純ではありません。次のコードをもう一度見てください:

明らかに、この時点では、obj のコンストラクターはそれを作成した関数ではなくなり、obj.name も未定義であることに注意してください。コンストラクターを変更しても、コンストラクターによって生成されたオブジェクトには影響しません。本当の理由は、オブジェクトのコンストラクターはそのコンストラクターのプロトタイプ.コンストラクターであり、各関数にはデフォルトでプロトタイプがあり、それ自体を指すコンストラクター属性があります。 JavaScript の本来の設計は、各オブジェクトのコンストラクターが独自のコンストラクターを指すようにすることだと思いますが、上記のような例ではこれが破壊される可能性があります。さらに、この設計は実際には完璧ではありません。大きな問題は、継承時にコンストラクターのポインターを注意深く管理する必要があることです。最も単純な継承では、サブクラスのコンストラクターのプロトタイプを親クラスのインスタンスに設定でき、親クラスのインスタンスのコンストラクターは親クラスのコンストラクターであるため、サブクラスのプロトタイプのコンストラクターは親クラスのインスタンスに設定されます。 subclass は親クラスのコンストラクターであり、これによりサブクラスの各オブジェクトのコンストラクターが親クラスのコンストラクターになります。これは混乱を引き起こしやすいです。
最後に、前の記事で残った問題に戻りましょう。上記は、Extjs 公式 Web サイトで提供されている Observable の継承の例です。
Employee = Ext.extend(Ext.util.Observable, {
constructor: function(config){
this.name = config.name;
this.addEvents({
"fired" : true,
"quit" : true
});構成されたリスナーを * this* オブジェクトにコピーして、基本クラスの
// コンストラクターがそれらを追加します。
// スーパークラスのコンストラクターを呼び出して構築プロセスを完了します。 .
Employee .superclass.constructor.call(config)
}
});
この例では、親クラスのコンストラクター属性をオーバーライドできるかのような錯覚を与えます。サブクラスの変更 コンストラクターの動作の影響。これは、JavaScript に詳しくない人にとっては誤解を招きます。 Ext.extend のソース コードを詳しく見てみましょう:
for(var m in o){
this[m] = o [m];
}
};
var oc = Object.prototype.constructor;
return function(sb, sp, overrides){
if( sp)){
overrides = sp;
sb = overrides.constructor != oc ? : function(){sp.apply(this, argument);} / /ここに注意}
//以下省略…}()のコメント行に注目してください。 extend が overrides パラメーターにコンストラクター属性があることを検出した場合、つまり、サブクラスが親クラスのプロトタイプのコンストラクターを上書きしようとした場合、サブクラスをこの関数に直接設定します。これにより効果が得られる。ただし、この検出はこの if ステートメント ブロック内、つまり 2 パラメーター バージョンの extend でのみ行われることがすぐにわかりました。そのため、別の 3 パラメーター バージョンの extend を使用することは無効であるはずです。 テストするコードを作成します:
2 つの書き方があります。操作の結果は、1 つ目は未定義で、2 つ目は OK です。なるほど、同じ名前の関数でもパラメータの書き方が違うだけで実行効果が違うのですね、これはちょっと意外ですね。そして、Extjs の公式ドキュメントにはこれについて何も記載されていません。将来的には、誰もが 2 パラメータ バージョンを使用してみる必要があります。
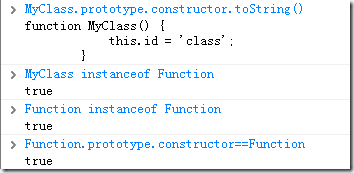
最後に、いくつかの式を見てみましょう。

最初の式は、関数のプロトタイプのコンストラクター自体です。これは上で説明したとおりです。問題はありません。2 つ目は、関数もオブジェクトであり、Function コンストラクターのオブジェクトであるということです。これは簡単に理解できます。3 つ目は、Function コンストラクター自体もオブジェクトであるということです。 Function コンストラクターのオブジェクト; 最後のものは実際にはと同じです 3 番目の同等物は、Function オブジェクトのコンストラクター自体です... Function がどのように構築されるのか本当に理解できません。鶏が卵を産み、卵が鶏を産む?さらに詳しく知りたい場合は、JavaScript 言語の特定の実装が必要になるため、ここでやめておきます。
ねえ、JavaScript 言語自体はまだ少し複雑です。 XMLHttpObject のおかげでこれほど人気がなかったとしたら、そうでなければ今でも暗い隅で密かに泣き続けていたことでしょう。
アプリケーション開発者は、独自のプログラムを作成するときにこれらの低レベルのものを使用しないかもしれませんが、JS フレームワークはこれらの高度な機能を多数使用しており、ドキュメントがどれほど詳細であっても、使用することはできません。これらのメソッドの機能と影響について 1 つずつ説明していきます。開発者は、何が起こったのか分からずに死ぬことがないように、これらのことを理解するために最善を尽くす必要があります。上記の Ext.extend 関数は一例です。


