ホームページ >ウェブフロントエンド >jsチュートリアル >javascript innerText および innerHtml application_javascript スキル
javascript innerText および innerHtml application_javascript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:35:41881ブラウズ
コードを見てください
document.getElementById("adiv").innerHTML=txt.join(" ");
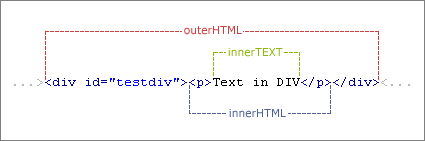
innerHtml を使用すると HTML にエスケープされます。太字で表示innerText を使用すると翻訳されず、すべてのタグが表示されます
js の ok 関数は、C# の StringBuilder に似ています。
js で配列を使用すると、文字列のパフォーマンスを向上させることができます。 ! ! !

声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

