ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript_javascript スキルを使用してシンプルなカレンダー効果を作成する
JavaScript_javascript スキルを使用してシンプルなカレンダー効果を作成する
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:10:571282ブラウズ
この記事の例は全員と共有されます
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<title></title>
</head>
<body>
<script>
document.write("<table>");
document.write("<th colspan='7'>2016年3月</th>");
document.write("<tr id='titleCss'>");
document.write("<td>日</td>");
document.write("<td>一</td>");
document.write("<td>二</td>");
document.write("<td>三</td>");
document.write("<td>四</td>");
document.write("<td>五</td>");
document.write("<td>六</td>");
document.write("</tr>");
var num=1;
// for(var i=0;i<5;i++){
// document.write("<tr>");
//
// for(var j=0;j<7;j++){
// if(i==0 && j<2) document.write("<td></td>");
// else if(i==4 && j>=5) document.write("<td></td>");
// else document.write("<td>" + num++ +"</td>");
// }
// document.write("</tr>");
// }
document.write("<tr>");
document.write("<td></td>");
document.write("<td></td>");
for(var i=3;i<=33;i++){
document.write("<td>" + num++);
if((i%7)==0) document.write("</td></tr><tr>");
else document.write("</td>");
}
document.write("<td></td>");
document.write("<td></td>");
document.write("</tr>");
document.write("</table>");
</script>
</body>
</html>
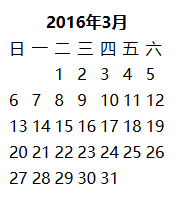
レンダリング:

この記事が JavaScript プログラミングを学習するすべての人に役立つことを願っています。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

