ホームページ >ウェブフロントエンド >jsチュートリアル >TreeViewコントロールのツリーデータノードを選択するJSメソッド(jquery)_jquery
TreeViewコントロールのツリーデータノードを選択するJSメソッド(jquery)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:35:231188ブラウズ
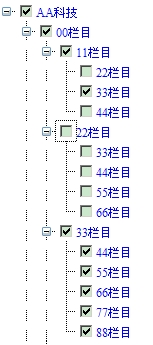
この方法によって達成される効果は、「ノードの選択状態が変更されると、現在のノードの選択状態の変更に応じて、その子孫ノードの選択状態も変更されます。現在のノードが選択されると、すべての祖先ノードも選択されます。キャンセルされた場合は、その兄弟ノードが選択されているかどうかに基づいて、その祖先ノードの選択状態が決定されます。
図に示すように:  コードは次のとおりです:
コードは次のとおりです:
コードをコピーします コードは次のとおりです:
jQuery(function(){
jQuery(":checkbox").click(function(){
var objNode = this;
var objNodeId=objNode.id;
var divObjId= objNodeId.substring(0,objNodeId.indexOf("CheckBox")) < /span>jQuery('#' divObjId ' input[type] ="チェックボックス"]').each( function(){
this.checked=objNode.checked;
}
);
jQuery("#" objNodeId).parents("div[ id]").each(function() {
var divId=this.id;
var cbId=divId.substring(0,divId.indexOf("Nodes")) "CheckBox";
var cbCount=jQuery('#' divId ' input :checked');
if(objNode.checked||cbCount.length==0)
{
var sId=document.getElementById(cbId); 🎜>if (sId)
{
sId.checked=objNode.checked;
}
}
});
jQuery(":checkbox").click(function(){
var objNode = this;
var objNodeId=objNode.id;
var divObjId= objNodeId.substring(0,objNodeId.indexOf("CheckBox")) < /span>jQuery('#' divObjId ' input[type] ="チェックボックス"]').each( function(){
this.checked=objNode.checked;
}
);
jQuery("#" objNodeId).parents("div[ id]").each(function() {
var divId=this.id;
var cbId=divId.substring(0,divId.indexOf("Nodes")) "CheckBox";
var cbCount=jQuery('#' divId ' input :checked');
if(objNode.checked||cbCount.length==0)
{
var sId=document.getElementById(cbId); 🎜>if (sId)
{
sId.checked=objNode.checked;
}
}
});
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

