それほど複雑な実装ではありませんが、毎回これを行うのは面倒なので、この出力ウィンドウを自動生成する小さなスクリプトを作成しました。
コード
window.Babu = { };
Babu.Debugging = {};
Babu.Debugging.writeLine = function(format, arg1, arg2) {
var console = Babu.Debugging._getConsole(); .get_visible( )) {
var msg = format;
if (typeof msg !== "未定義" && msg !== null) {
var インデックス;
if (typeof msg == = "string ") {
var array = format.match(/{(d )}/g);
if (array) {
for (var i = 0; i index = array[i];
index = parseInt(index.substr(1,index.length - 2)) 1;
msg = msg.replace(array[i],引数[インデックス]);
}
}
}
}
var span = document.createElement("SPAN");
span.appendChild(document.createTextNode(msg) );
console._output.appendChild(document.createElement("BR"));
span.scrollIntoView(); >}
}
Babu.Debugging._getConsole = function() {
var console = Babu.Debugging._console;
if (!console) {
var div = document.createElement( "DIV" );
div.style.right = "3px";
div.style.bottom = "3px"; .width = "350px";
div.style.height = "180px";
div.style.color = "黒"; .style.border = "solid 2px #afafaf";
div.style.fontSize = "12px";
Babu.Debugging._console = div;
div = document.createElement("DIV");
div.style.backgroundColor = "#e0e0e0";
div.style.position = "absolute"; "0px" ;
div.style.right = "0px";
div.style.height = "16px";パディング = " 2px 2px";
console.appendChild(div);
console._toolbar = div = document.createElement(" ");
div.style.overflow = "auto";
div.style.whiteSpace = "nowrap";
div.style.position = "absolute";
div.style.left = "0px";
div.style.top = "20px"; .height = "auto";
console._output = div;
btn = document.createElement("SPAN"); .innerHTML = "縮小";
btn.style.margin = "0px 3px";
console._toolbar.appendChild(btn); .onclick = function() { if (console.get_collapsed()) console.expand(); else console.collapse(); }
btn = document.createElement("SPAN"); "クリア" ;
btn.style.margin = "0px 3px";
console._toolbar.appendChild(btn); Babu.Debugging .clearConsole;
btn = document.createElement("SPAN");
btn.style.cursor = "pointer"; .margin = "0px 3px";
console._toolbar.appendChild(btn);
btn.onclick = function() { Babu.Debugging.hideConsole() }
console.get_visible = function(); { return this .style.display !== "none" };
console.get_collapsed = function() { return !(!this._collapseState) };
console.collapse = function() {
if (! this.get_collapsed()) {
this._output.style.display = "none";
this._toolbar.childNodes[1].style.display = "none"; _toolbar.childNodes [2].style.display = "none";
this._toolbar.childNodes[0].innerHTML = "expand";
this._collapseState = { width: this.style.width, height : this.style.height }
this.style.width = "30px";
}
}
console.expand = function( ) {
if (this.get_collapsed()) {
this._output.style.display = "";
this._toolbar.childNodes[1].style.display = ""; this._toolbar .childNodes[2].style.display = "";
this._toolbar.childNodes[0].innerHTML = "折りたたむ";
this.style.width = this._collapseState.width; 🎜>this .style.height = this._collapseState.height;
this._collapseState = null;
}
}
コンソールに戻ります。 Debugging.showConsole = function() {
Babu.Debugging._getConsole().style.display = "";
}
Babu.Debugging.hideConsole = function() {
var console = Babu .Debugging._console;
if (コンソール) {
console.style.display = "none";
Babu.Debugging.clearConsole = function() {
var console = Babu.Debugging._console;
if (console) console._output.innerHTML = "";
}
呼び出しメソッドは非常に簡単です:
コードをコピー
コードは次のとおりです:
Babu.Debugging.writeLine("デバッグ情報");
Babu.Debugging.writeLine("パラメータ付きのデバッグ情報: パラメータ 1={0}、パラメータ 2={1}"、arg1 、 arg2);
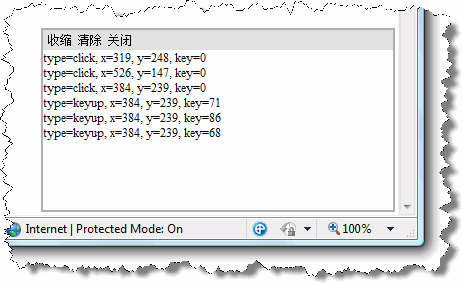
呼び出し後、固定位置のウィンドウがウィンドウの右下隅に自動的に表示され、対応するコンテンツが表示されます。以下のレンダリングをご覧ください:

 JavaScriptのデータ型:ブラウザとNodejsに違いはありますか?May 14, 2025 am 12:15 AM
JavaScriptのデータ型:ブラウザとNodejsに違いはありますか?May 14, 2025 am 12:15 AMJavaScriptコアデータ型は、ブラウザとnode.jsで一貫していますが、余分なタイプとは異なる方法で処理されます。 1)グローバルオブジェクトはブラウザのウィンドウであり、node.jsのグローバルです2)バイナリデータの処理に使用されるNode.jsの一意のバッファオブジェクト。 3)パフォーマンスと時間の処理にも違いがあり、環境に従ってコードを調整する必要があります。
 JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PM
JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PMjavascriptusestwotypesofcomments:シングルライン(//)およびマルチライン(//)
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール






