ホームページ >ウェブフロントエンド >jsチュートリアル >CutePsWheel JavaScript ライブラリは、入力テキスト ボックスを、scroll Wheel_javascript スキルを使用して制御できる JS ライブラリになるように制御します。
CutePsWheel JavaScript ライブラリは、入力テキスト ボックスを、scroll Wheel_javascript スキルを使用して制御できる JS ライブラリになるように制御します。
- WBOYオリジナル
- 2016-05-16 18:35:03880ブラウズ
はじめに
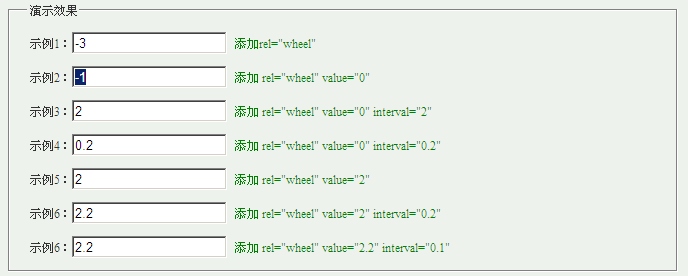
Photoshop のコントロール パネルでテキスト番号を入力するのと同じような効果を実現するため、名前は PsWheel です。数値タイプのテキスト ボックスの入力を制御し、マウス ホイールの上下スライドで値を変更するために使用されます。正の整数および 10 進数タイプのテキスト入力をサポートします。
IE/Firefox/Opera/Safari/Chrom と互換性があります
スクロール変更間隔の値を定義でき、整数と浮動小数点数をサポートします
ダブルクリックして初期値に戻します
3.92K、2.67 のみ圧縮後の K
コード
コードをコピー コードは次のとおりです:
/*
* CutePsWheel JS
* 説明:入力ボックスのテキスト タイプを制御する js ライブラリは、Photoshop のようにプラスまたはマイナスの値を指定できます
* 著者:walkingp
* サイト:http://www.51obj .cn/
* E-mail :walkingp@126.com
* 最終更新日:2010-2-5
*/
//ホイール スクロール イベントの初期化
var _orientValue=[ ];//方向の値
var _length=[];
function InitScrollFunc(){
var eles=GetObj(); 0;i
(function(i){eles[i].addEventListener('DOMMouseScroll',function(e){e.preventDefault( );e.stopPropagation();var direct =e.detaileles[i].addEventListener('blur',RemoveScrollFunc,false);
//eles[i].addEventListener('mouseover',SetFocus,false) );
}//W3C/ Mozila
(function(i){eles[i].onmousewheel=function(){ScrollFunc(event,eles[i]);}})(i);// IE/Opera/Chrome/Safari
(function(i){eles[i].ondblclick=function(){RestoreOrientValue(eles[i]);;}})(i); ){eles[i].onblur=function (){RemoveScrollFunc(eles[i]);;}})(i);//ホイール スクロール イベント
(function(i){eles[i]. onmouseover=function(){SetFocus(eles[ i]);}})(i);
/*値配列の初期化*/
if(eles[i].value!=""){
_orientValue.push(eles[i] .value);
}else{
_orientValue.push(0);
if(eles[i].getAttribute("interval") ){
_interval.push(parseFloat (eles[i].getAttribute("interval")));
if(eles[i].getAttribute("interval").toString().indexOf(". ")>0){
var __length=parseInt(eles[i].getAttribute("interval").toString().length) - parseInt(eles[i].getAttribute("interval").toString( ).indexOf("."))- 1;
_length.push(__length);//小数点以下の長さを取得する
}else{
_length.push(0); }
}else{
_interval.push(1);
_length.push(0);
}
}
/*オブジェクトのフォーカスを設定します*/
function SetFocus(obj){
obj.focus();
obj.select();
/*ホイール スクロール イベントを削除*/
function RemoveScrollFunc(obj) {
if(document.removeEventListener) {
obj.removeEventListener('DOMMouseScroll',ScrollFunc,false)
obj.removeEventListener('dblclick',RestoreOrientValue,false); document.detachEvent){
obj.detachEvent('onmousewheel',ScrollFunc);
obj.detachEvent('ondblclick',RestoreOrientValue);
}
/* テキスト ボックスを復元しますダブルクリック時の方向値 イベントトリガー*/
function RestoreOrientValue(obj){
var eles=GetObj();
for(var i=0;i
obj.value=_orientValue[i]
obj.select();
}
}
//コアfunction
function ScrollFunc(){/ /HTML DOM 用
var direct=0;
var e=arguments[0]||window.event;
if(window.event){
window.event.returnValue=false;
window.event.cancelBubble=true;//イベントバブルを停止します
}
if(e.wheelDelta){
direct=e.wheelDelta>0? 1:-1;
}
ScrollText(arguments[1],direct);
}
//ScrollFunc
関数 ScrollText(obj,direct){
obj による参照。 focus();
var _value= 0;
if(obj.value!=""){
_value=parseFloat(obj.value);
var eles=GetObj( );
for(var i= 0;i
if(direct>0){
_value = _interval[i];
}else {
_value-=_interval[i];
obj.value=_value.toFixed(_length[i]);//丸め結果を計算する
obj.select();// 選択ステータスを設定します
}
}
}
// 参照される関数、'rel' 属性を持つオブジェクトのみを取得します
function GetObj( ){
var objs=document.getElementsByTagName('input');
for(var i=0;i
elements.push(objs[i]);
}
return elements;
}
//WheelScroll 関数を追加します
(function AddLoadEvent(func){
var _oldonload=window.onload;
if(typeof window.onload! ='関数'){
ウィンドウ .onload=func;
}else{
window.onload=function(){
_oldonload();
}
})(InitScrollFunc);
レンダリング

リソース
クリックしてプレビューhttp://demo.jb51.net/js/cutePSWheel/demo.html
ダウンロードコード
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

