ID を取得: $(this).attr("id");
:使用法ではありません
1. 使用法をリストします
var firstFocusItem = null
//Type=Text
textElements.each(function) の要素を走査します。 (i) {
//TODO
});
2. 排他的な使用法
コードをコピーします
現時点では、not は id^=tb の以前の TB に基づいています: not 操作
BackGround-Color を元の色に戻します
background-color:透明な
Href の下線を削除し、訪問したスタイル
Li のポイント スタイルを削除します
li{margin:0; list- sytle:none}
現在のオブジェクトのスタイルで特定のスタイルを取得します
$("#divDept").css("display")
CSS バックグラウンド URL を表示できません
IE ブラウザのためと FF では処理パスが異なります。IE での boxy.css コードを次のように変更します。
コードをコピーします
.boxy-wrapper .top-left { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/boxy-nw.png') }
.boxy-wrapper .top-right { #background : none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/boxy-ne.png') }
.boxy-wrapper .bottom-right { #background: none; :progid: DXImageTransform.Microsoft.AlphaImageLoader(src='images/boxy-se.png'); }
.boxy-wrapper .bottom-left { #background: none; (src= 'images/boxy-sw.png'); }
IEでは正常に表示されます。
テーブル オブジェクトの取得
$("table[id=tableID]") または $("#tableID")CountDown の使用法
コードをコピー
if (result.Url != null) {
$("#transfer").countdown({
until: " 5s",
expiryUrl: result .Url,
onTick: function(periods){
$(this).text(periods[6])
}
}); 🎜>
Google Chrome の text() 値に問題があります。val() に変更してください
Google Chrome のウィンドウ最大化に問題があります
次の js コードは FF と IE で正常に動作します
コードをコピーします
コードは次のとおりです。
- 在Chrome中resizeTo,resize都是没有效果的。
- By Design we don't support resize/move for tabs, only constrained windows.
- javascript resizeTo bug
-
在google chrome/safari 中textbox默认是可以自由拉长的,为何控制不让其自由拉长。

解决方案:
CSS to disable resizing textarea { resize: none; } <textarea style="COLOR: #0000ff">name="<span style="COLOR: #8b0000">foo</span>"> textarea[<span style="COLOR: #0000ff">name</span>=foo] { resize: none; } HTML is <textarea id="<SPAN style=" color:>foo">) #foo { resize: none; }</textarea></textarea>
- JS压缩工具
http://www.brainjar.com/js/crunch/demo.html
缺点:
会把正则表达式中类似*/去除
Sample:
value = s.replace(/^0*/, '');
After Compress:
value = s.replace(/^0, '');
- parseInt() 和 Number() 兩個函數有什么不同?
http://hi.baidu.com/iloverobot/blog/item/bd3ed651ffd362868c5430bf.html
- JSON 问题
http://blog.csdn.net/chinaontology/archive/2007/12/30/2004871.aspx
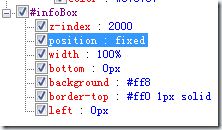
- CSS置底的提示框
- 大文件上传 进度条显示 (仿csdn资源上传效果)
http://www.cnblogs.com/zengxiangzhan/archive/2010/01/14/1647866.html
- 可编辑的Input
- jquery设置html头信息
http://home.phpchina.com/space.php?uid=155537&do=blog&id=182698
- jQuery与prototype(ajaxpro)冲突的解决方法
http://www.cnblogs.com/sxlfybb/archive/2009/06/04/1495995.html
- 利用jQuery + Handler(ashx) + LINQ 實現 Autocomplete
http://www.dotblogs.com.tw/puma/archive/2009/03/10/7426.aspx
- jquery ajax 中文乱码
- Ajax中文乱码原因分析及解决方案
http://hi.baidu.com/sihillver/blog/item/4d6f32f592920325bc3109d7.html
- 打造基于jQuery的高性能TreeView
- 利用jQuery实现更简单的Ajax跨域请求
- Jquery.Ajax 读取XML
<span style="COLOR: #800000">first</span> <span style="COLOR: #800000">of</span> <span style="COLOR: #800000">all</span> <span style="COLOR: #800000">sorry</span> <span style="COLOR: #800000">about</span> <span style="COLOR: #800000">my</span> <span style="COLOR: #800000">english</span>, <span style="COLOR: #800000">it</span>'<span style="COLOR: #800000">s</span> <span style="COLOR: #800000">not</span> <span style="COLOR: #800000">my</span> <span style="COLOR: #800000">native</span> <span style="COLOR: #800000">lengauge</span>... <span style="COLOR: #800000">i</span> <span style="COLOR: #800000">have</span> <span style="COLOR: #800000">a</span> <span style="COLOR: #800000">xml</span> <span style="COLOR: #800000">file</span> <span style="COLOR: #800000">that</span> <span style="COLOR: #800000">i</span>'<span style="COLOR: #800000">m</span> <span style="COLOR: #800000">reading</span> <span style="COLOR: #800000">with</span> <span style="COLOR: #800000">the</span> <span style="COLOR: #800000">sample</span> <span style="COLOR: #800000">code</span> <span style="COLOR: #800000">above</span>...<span style="COLOR: #800000">but</span> <span style="COLOR: #800000">when</span> <span style="COLOR: #800000">i</span> <span style="COLOR: #800000">try</span> <span style="COLOR: #800000">to</span> <span style="COLOR: #800000">read</span> <span style="COLOR: #800000">it</span> <span style="COLOR: #800000">from</span> <span style="COLOR: #800000">a</span> <span style="COLOR: #800000">service</span> <span style="COLOR: #800000">web</span> <span style="COLOR: #800000">page</span> (<span style="COLOR: #800000"><a href="http://www.google.com/ig/api?weather=Buenos%20A">http</a></span>://<span style="COLOR: #800000">www</span>.<span style="COLOR: #800000">google</span>.<span style="COLOR: #800000">com</span>/<span style="COLOR: #800000">ig</span>/<span style="COLOR: #800000">api</span>?<span style="COLOR: #800000">weather</span>=<span style="COLOR: #800000">Buenos</span>%<span style="COLOR: #800000">20A</span>...),<span style="COLOR: #800000">it</span> <span style="COLOR: #800000">doesn</span>'<span style="COLOR: #800000">t</span> <span style="COLOR: #800000">show</span> <span style="COLOR: #800000">anything</span>... <span style="COLOR: #800000">and</span> <span style="COLOR: #800000">if</span> <span style="COLOR: #800000">i</span> <span style="COLOR: #800000">write</span> <span style="COLOR: #800000">the</span> <span style="COLOR: #800000">same</span> <span style="COLOR: #800000">content</span> <span style="COLOR: #800000">of</span> <span style="COLOR: #800000">this</span> <span style="COLOR: #800000">page</span> <span style="COLOR: #800000">in</span> <span style="COLOR: #800000">a</span> <span style="COLOR: #800000">xml</span> <span style="COLOR: #800000">file</span> <span style="COLOR: #800000">in</span> <span style="COLOR: #800000">my</span> <span style="COLOR: #800000">pc</span>,
<span style="COLOR: #800000">it</span> <span style="COLOR: #800000">works</span> <span style="COLOR: #800000">perfectly</span>... <span style="COLOR: #800000">i</span> <span style="COLOR: #800000">dont</span> <span style="COLOR: #800000">know</span> <span style="COLOR: #800000">what</span> <span style="COLOR: #800000">am</span> <span style="COLOR: #800000">i</span> <span style="COLOR: #800000">doing</span> <span style="COLOR: #800000">wrong</span>
<span style="COLOR: #800000">i</span> <span style="COLOR: #800000">let</span> <span style="COLOR: #800000">u</span> <span style="COLOR: #800000">the</span> <span style="COLOR: #800000">code</span> <span style="COLOR: #800000">that</span> <span style="COLOR: #800000">i</span>'<span style="COLOR: #800000">m</span> <span style="COLOR: #800000">using</span> <span style="COLOR: #800000">maybe</span> <span style="COLOR: #800000">u</span> <span style="COLOR: #800000">could</span> <span style="COLOR: #800000">help</span> <span style="COLOR: #800000">me</span>
<span style="COLOR: #800000">function</span> <span style="COLOR: #800000">clima</span>(){
$.<span style="COLOR: #ff0000">ajax</span>(<span style="COLOR: #0000ff">{
type: "GET",
url: 'http://www.google.com/ig/api?weather=Buenos%20Aires',
dataType: "xml",
success: function(data){
var $weather = $(data).find('current_conditions')
console.log($weather)</span>;
}
});
}
<span style="COLOR: #800000">function</span> <span style="COLOR: #800000">clima</span>() {
$.<span style="COLOR: #ff0000">ajax</span>(<span style="COLOR: #0000ff">{
type: "GET",
dataType: "xml",
url: 'http://www.google.com/ig/api?weather=Buenos%20Aires',
success: function(xml) {
var weather = $(xml).find("current_conditions").find("temp_c").attr("data")</span>;
<span style="COLOR: #ff0000"> alert</span>(<span style="COLOR: #0000ff">"Prognostico para hoy: " + weather + " grados")</span>;
}
});
}
- FullSize:一个新的IMG标签属性(附带JQuery实现)
http://css9.net/wp-content/uploads/2009/04/fullsize/example.html
有关于$.ajaxSetup和$.get的问题
在Common.js中使用
$.ajaxSetup({ url: "<span style="COLOR: #8b0000">…..</span>", type: "<span style="COLOR: #8b0000">POST</span>", cache: <span style="COLOR: #0000ff">true</span>, dataType: "<span style="COLOR: #8b0000">json</span>" }); $.ajax({ data: { cityCode: cityCode, flag: flag }, success: <span style="COLOR: #0000ff">function</span>(areaList) { …} });在PageA页面引入Common.js
然后在脚本段中使用 $.get(url);
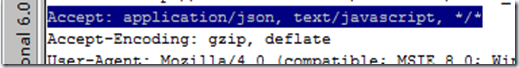
此处url调用的是一个aspx页面,显示结果为无数据加载!(正常情况:有数据加载。)
然后经过使用IE8的开发人员工具,进行Trace Error.最终发现原因错误信息(如下)
"Invalid JSON:
那么如何解决呢?
原因:
肯定是请求数据类型有问题?
解决方案:
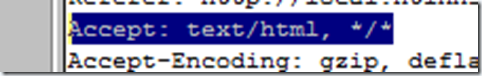
1.在Page A 页面脚本段 $.get(url,“html”);
因为$.get中的Data是可选项,现在确定原因之后,我们就来预定义好DataType
结果:OK
分析源由:
是因为$.ajaxSetup是用全局设定的,所以全局已经设定了DataType:JSON了。
那Page A 页面的$.get()肯定受及影响。
最终解决方案:
改Common.js,去掉ajaxSetup全局设定
$.ajax({ url: "…..", type: "POST", cache: true, dataType: "json",data: { cityCode: cityCode, flag: flag }, success: function(areaList) { …} });
结果:OK
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

Dreamweaver Mac版
ビジュアル Web 開発ツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。