効率性の問題とそれに関連する JavaScript_javascript スキルの for ループの最適化の詳細な調査
Underscore.js ライブラリ
1 日 (週) でループを何回書きましたか?
var i;
for(i = 0; i < someArray.length; i++) {
var someThing = someArray[i];
doSomeWorkOn(someThing);
}
もちろん無害ですが、醜くて奇妙で、特に文句を言うべきものではありません。しかし、この書き方はありきたりすぎます。
var i,
j;
for(i = 0; i < someArray.length; i++) {
var someThing = someArray[i];
for(j = 0; j < someThing.stuff.length; j++) {
doSomeWorkOn(someThing.stuff[j]);
}
}
間違ったコードを拡張しているのに、大量の if をスローする前に、すでに気が狂っています。
もう2年もループを書いていない。
「何言ってるの?」
それは本当です、悪い冗談です。実際には、何も書いていないわけではありません (もちろん、いくつか書きました)。なぜなら、私はループを書かず、コードの方が理解しやすいからです。
どうやって?
_.each(someArray, function(someThing) {
doSomeWorkOn(someThing);
})
さらに良いのは:
_.each(someArray, doSomeWorkOn);
これが underscorejs の動作です。すっきりしていて、シンプルで、読みやすく、短く、中間変数や大量のセミコロンがなく、シンプルで非常にエレガントです。
さらにいくつかの例を示します。
var i,
result = [];
for(i = 0; i < someArray.length; i++) {
var someThing = someArray[i];
// 打到这,我已经手疼了
if(someThing.isAwesome === true) {
result.push(someArray[i]);
}
}
繰り返しますが、ループを使用して時間を無駄にする典型的な使用例です。これらのサイトが反喫煙と菜食主義を推進しているにもかかわらず、これらの規定を見ると憤りを感じます。簡単な書き方を見てみましょう。
var result = _.filter(someArray, function(someThing) {
return someThing.isAwesome === true;
})
アンダースコア内のフィルター名と同様、わずか 3 行のコードで新しい配列を取得できます。
それとも、これらの配列を別の形式に変換しますか?
var result = _.map(someArray, function(someThing) {
return trasformTheThing(someThing);
})
上記の 3 つの例は日常生活では十分ですが、これらの関数はアンダースコアを表に置くには十分ではありません。
var grandTotal = 0,
somePercentage = 1.07,
severalNumbers = [33, 54, 42],
i; // don't forget to hoist those indices;
for(i = 0; i < severalNumbers.length; i++) {
var aNumber = severalNumbers[i];
grandTotal += aNumber * somePercentage;
}
アンダースコアバージョン
var somePercentage = 1.07,
severalNumbers = [33, 54, 42],
grandTotal;
grandTotal = _.reduce(severalNumbers, function(runningTotal, aNumber) {
return runningTotal + (aNumber * somePercentage);
}, 0)
これは最初は少し奇妙に思えるかもしれませんが、reduce に関するドキュメントを調べてその存在を知りました。私はループの使用を拒否しているので、これが私の第一選択です。上記はほんの紹介にすぎませんが、underscorejs ライブラリには素晴らしい機能もたくさんあります。
30 日間の未使用サイクル チャレンジ。
今後 30 日間はループを使用しないでください。不快で粗雑なものが大量にある場合は、それらをそれぞれまたはマップに置き換えてください。もう少し減らして使用してください。
Underscore は関数型プログラミングへの入り口であることに注意する必要があります。目に見える、目に見えない方法。良い方法です。
OurJS 注* 最新のブラウザは現在、filter、map、reduce の各メソッドをサポートしていますが、アンダースコア ライブラリは古いバージョンの IE との互換性を実現できます。以下は、ES5 ネイティブ メソッドを使用して記述された例です:
[3,4,5,3,3].forEach(function(obj){
console.log(obj);
});
[1,2,3,4,5].filter(function(obj){
return obj < 3
});
[9,8,5,2,3,4,5].map(function(obj){
return obj + 2;
});
[1,2,3,4,5].reduce(function(pre, cur, idx, arr) {
console.log(idx); //4 个循环: 2-5
return pre + cur;
}); //15
//sort方法同样很有用
[9,8,5,2,3,4,5].sort(function(obj1, obj2){
return obj1 - obj2;
});
for in および for ループ
誰かが、for in の効率が for ループの効率よりもはるかに低いと指摘しました。次に、大規模な配列を処理するときに、さまざまなブラウザーで for in、for ループ、および forEach を使用する効率をテストしてみましょう。
現在、ほとんどのオープンソース ソフトウェアは for ループで配列の長さをキャッシュします。一般的な見解では、一部のブラウザーでは Array.length が配列の長さを毎回再計算するため、通常は配列の長さを格納するために一時変数が使用されます。事前に次のように指定します。
for (var idx = 0, len = testArray.length; idx < len; idx++) {
//do sth.
}
キャッシュありとキャッシュなしのパフォーマンスの違いもテストします。
また、各テスト ループに合計演算を追加して、それが空のループではないことを示します。
for (var idx = 0, len = testArray.length; idx < len; idx++) {
//do sth.
}
キャッシュありとキャッシュなしのパフォーマンスの違いもテストします。
また、各テスト ループに合計演算を追加して、それが空のループではないことを示します。
テスト コードは次のとおりです。[実行] をクリックして表示します
HTML コード
<h4 id="browser"></h4> <table id="results" class="table"></table>
JavaScript コード
function () {
//准备测试数据, 有200万条数据的大数组
var testArray = []
, testObject = {}
, idx
, len = 2000000
, tmp = 0
, $results = $("#results")
, $browser = $("#browser")
;
$browser.html(navigator.userAgent);
$results.html('');
for (var i = 0; i < len; i++) {
var number = Math.random(); //若希望加快运算速度可使用取整:Math.random() * 10 | 0
testArray.push(number);
testObject[i] = number;
}
$results.append('<tr><th>测试代码</th><th>计算结果</th><th>所需时间,毫秒</th></tr>');
//测试函数
var test = function(testFunc) {
var startTime
, endTime
, result
;
startTime = new Date();
tmp = 0;
testFunc();
endTime = new Date();
//计算测试用例(Test Case)运行所需要的时间
result = endTime - startTime;
$results.append('<tr><td><pre class="brush:php;toolbar:false">{0}実行[しばらくお待ちください]
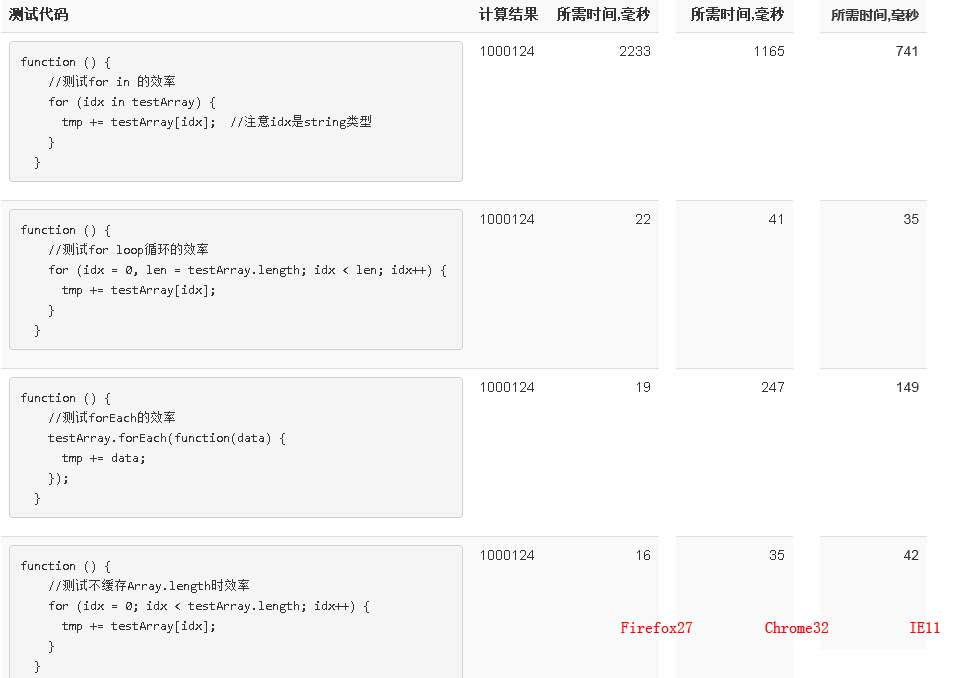
テスト結果
テスト結果は計算によって異なる場合があります。これは、私のマシンで実行されている Firefox、Chrome、IE のテスト結果の概要です。

以下は観察されたいくつかの結論です
- for in は for ループよりもはるかに遅く、Chrome では少なくとも 20 倍遅くなります
- FF は forEach (ES5) を最適化しており、そのパフォーマンスは for ループよりも優れていますが、Chrome/IEn のパフォーマンスは劣っています
- FF/Chrome の Array.length キャッシュは、直接使用するよりも少し遅くなります。 IE の最新バージョンを除いて、パフォーマンスの向上は最小限です (これは非常に予想外です)
- 場合によっては、FFのJSエンジンの性能がV8より優れていると思われる
 Java vs JavaScript:開発者向けの詳細な比較May 16, 2025 am 12:01 AM
Java vs JavaScript:開発者向けの詳細な比較May 16, 2025 am 12:01 AMJavaandjavascriptaredistinctlanguages:javaisusedforenterpriseandmobileapps、whilejavascriptisforinteractivewebpages.1)javaiscompiled、staticatically、andrunsonjvm.2)javascriptisisterted、dynamsornoded.3)
 JavaScriptのデータ型:ブラウザとNodejsに違いはありますか?May 14, 2025 am 12:15 AM
JavaScriptのデータ型:ブラウザとNodejsに違いはありますか?May 14, 2025 am 12:15 AMJavaScriptコアデータ型は、ブラウザとnode.jsで一貫していますが、余分なタイプとは異なる方法で処理されます。 1)グローバルオブジェクトはブラウザのウィンドウであり、node.jsのグローバルです2)バイナリデータの処理に使用されるNode.jsの一意のバッファオブジェクト。 3)パフォーマンスと時間の処理にも違いがあり、環境に従ってコードを調整する必要があります。
 JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PM
JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PMjavascriptusestwotypesofcomments:シングルライン(//)およびマルチライン(//)
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境






