ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript CSS改造学習 第5章 「アップロード」にスタイルを追加する_基礎知識
JavaScript CSS改造学習 第5章 「アップロード」にスタイルを追加する_基礎知識
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:34:091214ブラウズ
問題
Web サイトでは、入力ボックスは次のようになります。 
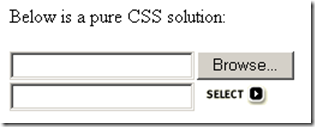
デザイナーは、アップロード部分を次のようにして、選択ボタンを追加することを希望する場合があります。しかし、通常の入力ボックスをアップロードボックスに変更したい場合は、まったく機能しません。ブラウザは多種多様であり、デフォルトのボタンのスタイルを設定することはほぼ不可能です。 
これは適切に設計されたアップロード ボックスとは言えませんが、私たちができる最善の方法です。
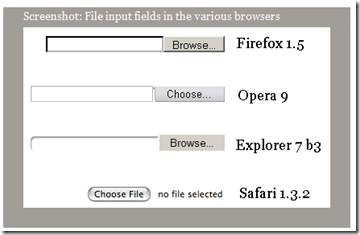
Safari のデザインが少し異なることに注意してください。 Safari チームはファイルを手動で入力する機能をオフにしたいと考えており、そのようなオーバーフローを心配している可能性があります。この設計の欠点の 1 つは、ユーザーがファイルを選択した後にアップロードをキャンセルできないことです。
解決策
読者Michael McGrady は、アップロード ボタンのスタイル設定の問題を解決する素敵なちょっとしたトリックを発明しました。このページのすべてのソリューションは彼によって考案されました。私は、position:relative、いくつかのコメントとテストを追加して、JavaScript に変換しただけです。
このテクニックを使用しない場合:
使ったらこうなりたい
見た目も良くなりましたね?
マグレディのメソッドはシンプルかつエレガントです:
1. 通常の <font face="NSimsun"><input type="file"></font> を設定し、position:relative 属性を含む要素に配置します。
2. 親要素にも通常の を追加し、スタイルを設定します。この通常の入力が と重なるように、絶対位置を設定します。
3. 次に、 の z-index を 2 に設定し、通常の入力で表示できるようにします。
4. 最後に、 の不透明度を 0 に設定します。このようにすると、 は非表示になり、下の入力/画像が表示されますが、[参照] ボタンをクリックすることはできます。ボタンが画像の上に配置されている場合、画像がクリックされたように表示されます。
実際に非表示の要素はクリックできないため、visibility:hidden は使用できないことに注意してください。クリックできる非表示の要素が必要です。
現時点では、この効果は純粋な CSS を通じて表示できますが、
にはまだ少し届きません。5. ユーザーがファイルを選択すると、通常の と同様に、表示される偽の入力ボックスに選択したファイルのパスが表示されます。 の内容をコピーするだけですが、JavaScript が必要です。
したがって、このテクノロジーは JavaScript なしでは完全に実装できない可能性があります。その理由については後ほど説明します。私はアイデア全体を JavaScript で書くことにしました。ファイル名を表示せずにアップロード ボックスを使用したい場合は、純粋な CSS を使用することもできますが、これは良い考えではありません。
HTML/CSS 構造
次の HTML/CSS 構造を使用する予定です:
div.fileinputs {
位置: 相対;
}
div.fakefile {
位置: 絶対;
左: 0px;
z-index: 1;
}
位置: 相対;
-moz-opacity:0 ;
フィルター:alpha(不透明度: 0);
z-index: 2;
実際のアップロード ボックスには相対的な位置属性もあり、z-index 値を設定できます。つまり、アップロード ボックスは偽の入力ボックスの上に表示される必要があります。次に、透明度を 0 に設定して非表示にします。
text-align:right にも注意する必要があります。Mozilla はアップロード ボックスの幅を設定できないため、参照ボタンが DIV の右端にあることを確認する必要があります。も右側にあり、実際のものの下にある必要があります。
幅、高さ、境界線などを設定するための CSS コードも必要になりますが、この例では書きませんでした。
なぜ JavaScript なのか?
JavaScript を使用する最初の理由は、ファイル パスを偽のテキスト ボックスにコピーすることです。
2 番目に、JavaScript は無意味な HTML コード
最後に、CSS を処理できない一部の古いブラウザでは、Netscape と IE4 でのファイル入力にアクセスできません。 CSS を持たないブラウザの場合、ユーザーには 2 つの入力ボックスが表示されますが、2 番目の入力ボックスが何のためのものであるか理解できません。
Netscape 4 の問題
Netscape 4 では、ユーザーにはボタンのみが表示されます。おそらく、position:absolute のせいだと思います。
IE4 の問題
IE4では、本来の「参照」ボタンに変な影がついてクリックできません。解決策はありません
Netscape 3 の問題
 CSS 機能を持たないブラウザ向け。それは機能しますが、2 つの入力ボックスはユーザーをイライラさせます。
CSS 機能を持たないブラウザ向け。それは機能しますが、2 つの入力ボックスはユーザーをイライラさせます。
ソリューション - JavaScript
 これらの問題の解決策は JavaScript です。JavaScript を通じて入力ボックスとボタンを生成します。現時点での最悪のシナリオは、JavaScript が実行できないことですが、それでもユーザーはファイルをアップロードできます。それほどきれいではありませんが、それでも機能します。
これらの問題の解決策は JavaScript です。JavaScript を通じて入力ボックスとボタンを生成します。現時点での最悪のシナリオは、JavaScript が実行できないことですが、それでもユーザーはファイルをアップロードできます。それほどきれいではありませんが、それでも機能します。
コードは次のとおりです:
JavaScript を通じてその他の要素を追加します。
var W3CDOM = (document.createElement && document.getElementsByTagName);
function initFileUploads() {
if (!W3CDOM) return;
var fakeFileUpload = document.createElement('div');
fakeFileUpload.className = 'fakefile';
fakeFileUpload.appendChild(document.createElement('input'));
var image = document.createElement('img');
image.src='pix/button_select.gif';
fakeFileUpload.appendChild(画像);
var x = document.getElementsByTagName('input');
for (var i=0;i
if (x[i].parentNode.className != 'fileinputs') 続行;
x[i].className = 'ファイルは非表示';
var clone = fakeFileUpload.cloneNode(true);
x[i].parentNode.appendChild(clone);
x[i].relativeElement = clone.getElementsByTagName('input')[0];
x[i].onchange = x[i].onmouseout = function () {
this.popularElement.value = this.value;
}
}
}
解決
場合は、W3C DOM をサポートしていません。 >
复制代
image.src='pix/button_select.gif';
fakeFileUpload.appendChild(画像);
その後、
でない限り、 のすべての入力が渡されます。 🎜>
もう一度検査: 結果 の父元素に fileinputs のクラスが存在しない場合、略記します。
复制代码
作成された入力フレームは、その後、 の親要素に追加されます。 🎜>
代码如下:
复制代
このようにして、ユーザーがアップロードされたファイルを変更すると、偽の入力ボックスに簡単かつ迅速にアクセスしてパスをコピーできます。
ここで質問があります。どのイベントを使用しますか?通常は、変更イベントを使用します。アップロードされたファイルが変更されると、偽の入力ボックスの値も変更されます。
しかし、Mozilla 1.6 はアップロード ボックスでのこのイベントをサポートしていません (Firefox はサポートしています)。そこで、ここに onmouseout イベントを追加します。 (IE でも実行できますが、Safari では実行できません)
this.popularElement.value = this.value 3 }
質問と拡張
もありますユーザーが「ファイルは後でキャンセルできません」を選択する質問です。
ユーザーがファイルを選択した後、突然そのファイルをアップロードしたくないと考えたとします。通常は、ファイル パスを削除するだけで十分です。しかし、私たちの場合、それは難しいです、試してみてください、削除することは可能ですが、通常は感じていることとは逆です。
そのため、ユーザーが偽の入力ボックスを変更することで、実際のアップロード パスも変更できるようにしたいと考えています。
許可の選択が可能です。ユーザーがアップロードされたファイルの一部を選択すると、偽の入力ボックスの内容全体が選択されます。
[code] x[i].onselect = function () { 2 this.popularElement.select(); 3 }
ただし、JavaScript のセキュリティにより、プログラムはアップロード パスを変更できません。ユーザーが変更できるようにする ボックスの内容を入力して、実際のアップロード パスを変更します。そこで、onselect イベントを放棄することにしました。
考えられる方法は、偽の入力ボックスにクリア ボタンを追加し、ユーザーがそれをクリックしたときに、元のアップロード ボックスを削除して新しいアップロード ボックスを作成することです。これは扱いにくいですが、ユーザーがアップロードしたくないファイル パスを削除します。これはうまくいかないと思いますが、コードのこの部分は私が書きませんでした。
クリック イベントのパス
一部の読者は、複雑な CSS を削除し、アップロード ボックスを完全に非表示にして、偽の入力ボックスのクリック イベントを本物のアップロード ボックスにバインドすることを提案しました。素晴らしいアイデアですが、上記よりもはるかに簡単です。
[code] fakeField.onclick = function () { 2 realField.click() 3 }
この click() メソッドを使用すると、フォーム項目をシミュレートできます。チェックボックスがクリックされたり、ラジオ ボックスが選択されたりします。ただし、Mozilla と Opera はこれをサポートしていません。その理由を知りたいのですが、このメソッドを追加する際の最大の不安は、ファイルを選択するためのダイアログ ボックスがポップアップ表示されることです。
したがって、この単純な方法は使用できません。
翻訳アドレス: http://www.quirksmode.org/dom/inputfile.html
転載のために以下の情報を保管してください
著者: Beiyu (tw:@rehawk)