ホームページ >ウェブフロントエンド >jsチュートリアル >jquery1.4.2がリリースされました!主にパフォーマンスと API_jquery
jquery1.4.2がリリースされました!主にパフォーマンスと API_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:33:491040ブラウズ
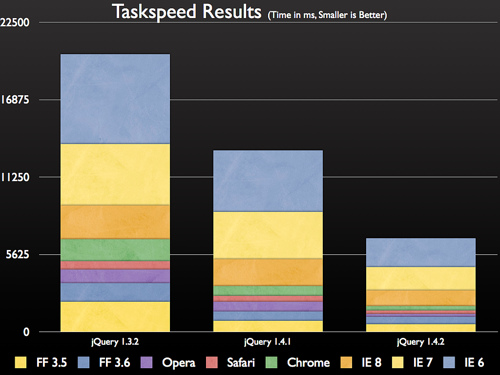
パフォーマンス: 下の写真を参照

Jquery 1.42 最新バージョン フレームワークのダウンロード
Web ページに直接導入することもできます:
http://ajax.googleapis.com/ajax/ libs/ jquery/1.4.2/jquery.min.js
http://ajax.microsoft.com/ajax/jQuery/jquery-1.4.2.min.js
新しいメソッド:
.delegate ( selector,eventType,handler )
この関数は確かに非常に便利です。指定されたオブジェクトにイベント リスナーをアタッチするために使用されます。
selector: セレクター
eventType: イベントの種類
handler: リスニング関数
Delegate このメソッドは、1.3.2 の .live( ) を置き換えるために使用されます。方法。この方法はライブよりも便利で、動的にイベントを追加する機能も実現できます。
次の例を見てください: ホバー イベントをテーブルの各 TD にバインドします
前の記述は次のとおりです:
コードをコピー コードは次のとおりです:
$("table").each(function(){
$("td", this).live(" hover", function( ){
$(this).toggleClass("hover");
});
});
あとはこれを実行するだけです:
コードをコピー コードは次のとおりです:
$("table").delegate("td ", "hover", function() {
$(this).toggleClass("hover");
});
これを行うには 1 行のコード
もちろん、.delegate() があるので、イベントのバインドを解除するために使用される unelegate() もあります。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

