標準的な怠け者として、すべてのブラウザのテスト結果をブラウザ ウィンドウに同時に表示し、簡単に比較できるように明確な表にリストできるテスト ツールを作成したいと考えています。
これは間違いなく実現します。時間を節約し、データを明確に記録して比較できる素晴らしいツールです。以下で私のアイデアについて説明します (後でこのツールを使用して JS の互換性の問題をテストするので、お楽しみに)
このツールには次のような特徴があります。完成しましたが、それは普遍的ではありません。バックグラウンドと組み合わせて使用する必要があり、データベースと対話する必要があります。また、バックグラウンド対話のパフォーマンスはあまり良くなく、通常のコンピューターでは耐えられません。 2G メモリ データベースを頻繁に操作するため、複数のブラウザ ウィンドウを直接開くことはできません) 公開サーバー上に置くと速度は許容範囲内ですが、サーバーがどれほど優れていても、すべての人にテストできるわけではありません。
このツールは、一部の人が想像しているように、複数のブラウザ エンジンを 1 つのソフトウェアに統合するものではありません。
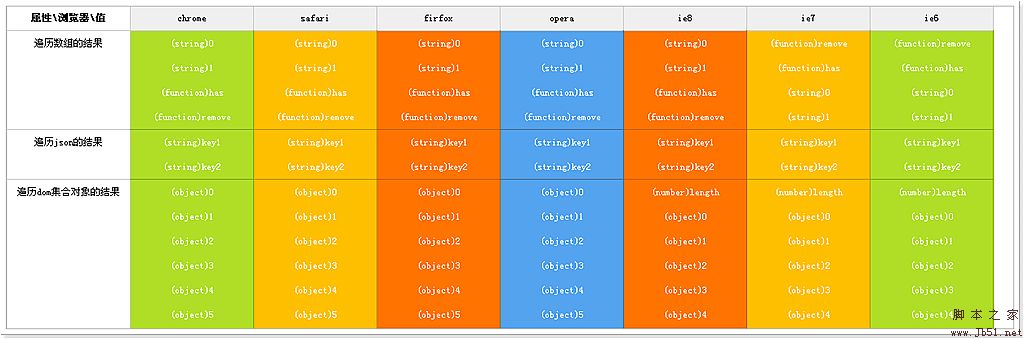
使用する場合は、js でテスト データとテスト メソッドを記述し、テスト インスタンスに転送するだけで、すべてのブラウザでこのウィンドウを 1 回開くだけで、js がデータをカウントし、データを保存します。そして、js は ajax を通じてすべてのデータを取得し、そのデータがテーブルに解析されて Web ページに表示されます。最終的に、コンピュータが十分に強力であれば、ブラウザ内のすべての Web ページにリストが表示されます。次のように、すべてのブラウザのテスト データを取得します。  その後、結果を比較できます。
その後、結果を比較できます。
原則:
まず、この関数をコンポーネントに抽象化します。コンポーネントは 3 つのパラメータを受け入れます。1 つは入力オブジェクト グループ、もう 1 つはテスト メソッドです。
後続のコンポーネントの初期化フェーズでは、コンポーネントは入力オブジェクト グループ内のすべてのオブジェクトをスキャンします。オブジェクトをテスト メソッドに渡し、テスト メソッドはテスト データを返し、コンポーネントはテスト結果をオブジェクトに記録します。 >
コードは次のとおりです。
。*/
(function(){
var CrossBrowserTest=function(testObjects,testMethod,config){
このコンポーネントは、コンポーネント内のオブジェクト パラメーターの形式とデータ ストレージの形式を処理し、文字列をバックグラウンドに送信します。 バックグラウンドによって返されるデータの形式には、次のような厳格な規制があります。
それら: testObject の形式は次のとおりです {"in1":{obj:**,des:"dd"},"in2":{obj:**,des :"dd"}}
の形式コンポーネント内のデータ ストレージは次のとおりです (this.data):{"in1":{des:"Description",data{"ie6":{outDes:"ie6 での出力結果"},"ie7":{outDes :"ie7 で結果を出力"}}},"in2":...}
データ送信時に json を文字列形式に変換する関数を使用します。 この関数は次のとおりです。
コードをコピーします
コードは次のとおりです。
r[r.length]=","
}
r[r.length- 1]="}"
}else{
r[0]="["
for(var i =0;i
r[r.length]=",";
}
r[r.length-1]="]"
}
return r.join(" ");
}
return o.toString();
}
PHP はバックグラウンドで、json_decode 関数を通じてこの json 文字列を PHP 配列に変換し、それをデータベースに保存します。
データベースからデータを取得するときに、PHP はデータベースからデータを取得して変換します。それを配列形式に変換し、json_encode 関数を使用して json 文字列に変換し、フロント デスクに渡します。フロント デスクは eval を使用してデータを取得します。
バックグラウンドで、json データが次のように分解されます。データのストリップを作成してデータベースに保存すると、データベースが頻繁に読み取られるため、パフォーマンスが低下します。
データベースには、主キー、オブジェクト主キー (さまざまなオブジェクトを区別するため)、ブラウザー タイプ (同じオブジェクトには異なるブラウザのテスト結果があります)、オブジェクトの説明、テスト結果、時間。
ブラウザ タイプのテストでは、次のメソッドが使用されます:
M.getBrowser=function(){
return {
//簡単にするために、この関数はブラウザのタイプを決定します。数値表現
//1.ie6;2.ie7; 3.ie8;4,Firefox;5.chrome;6.Opera;7.Safari;0 を返します。検出できないブラウザー
//他のブラウザーは、
thatOS:function(){
var useragent=navigator.userAgent.toLowerCase();
return (/MSIE 6/i.test(useragent)==true&&1)|| >(/MSIE 7/ i.test(useragent)==true&&2)||(/MSIE 8/i.test(useragent)==true&&3)||
(/Firefox/i.test(useragent)== true&&4)||
(/Chrome/i.test(useragent)==true&&5)||
(/Opera/i.test(useragent)==true&&6)|| .test(useragent)= =true&&7)||0
},
nowOsString:function(){
var useragent=navigator.userAgent.toLowerCase();
return (/MSIE 6/i) .test(useragent)= =true&&"ie6")||
(/MSIE 7/i.test(useragent)==true&&"ie7")||(/MSIE 8/i.test(useragent)== true&&"ie8")|
(/Firefox/i.test(useragent)==true&&"Firefox")||
(/Chrome/i.test(useragent)==true&&"Chrome") |
(/ Opera/i.test(useragent)==true&&"Opera")||
(/Safari/i.test(useragent)==true&&"Safari")||「申し訳ありませんが、 "
}
}
}()
データはオブジェクトの主キーとブラウザの種類で区別されます (固有のデータが取得できます)
次に、バックグラウンドから定期的にデータを取得するようにタイマーを設定します。取得されたデータはバックグラウンド データベースに保存され、データを取得した後、複数のブラウザからのデータが含まれる場合があります。 dom Build 関数とレンダリング関数を起動し、Web ページのコンテンツを更新します。
これを言うのは非常に抽象的ですが、このことを共有できないのが残念です。共有したくないわけではありませんが、実際には難しいです。しかし、興味がある場合は、ソース コードをダウンロードし、ソース コード内の SQL を mysql テーブルにインポートして、設定してください。 php ファイル内で変更します。再利用性を考慮すると、他のことをする時間がないので、カプセル化はあまり良くありません。
テスト コード パッケージのダウンロード
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

メモ帳++7.3.1
使いやすく無料のコードエディター

WebStorm Mac版
便利なJavaScript開発ツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)






