ホームページ >ウェブフロントエンド >jsチュートリアル >Javascript Web ページのウォーターマーク (非画像ウォーターマーク) 実装コード_JavaScript スキル
Javascript Web ページのウォーターマーク (非画像ウォーターマーク) 実装コード_JavaScript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:33:391341ブラウズ
1 概要
1.1 定義
一部の B/S 構造アプリケーション システムでは、ウォーターマークが必要なページが多数あります。一般的なものとしては、公文書システムや契約システムなどが挙げられます。 Web サイトの画像に透かしを追加することにはよく注意しますが、ページの透かしにはほとんど注意を払いません。 Google にアクセスしたところ、ページのウォーターマークに関する記事の数はほぼ 0 であることがわかりました。この記事では、Liuniu Trojan が Web ページのウォーターマークを作成した経験を共有します。
この記事では、次の状況について説明します: ウォーターマークを追加する方法は Javascript を使用して完了する必要があり、既存の機能に影響を与えずに元のページに簡単に追加できる必要があります。
1.2 期待される目標
画像透かし実装計画に関する限り、少なくとも次の目標が含まれることが期待されます:
1. 浮遊する半透明の画像透かしを実現する
2. 透かしを含むページ。 all 要素はすべて読み取り専用です (書き込み不可)
3. フレームを含むページでは、ページが拡大または縮小された後、サブページまたは親ページのウォーターマークの生成を制御できます。 (サイズ変更プロセス)、ページが更新されないことを前提として、ページ サイズに適応する新しいウォーターマークを再生成して、すべてのコンテンツがウォーターマークで覆われ、過剰なスクロール バーが生成されないようにする必要があります。透かし画像の範囲。
5. IE678 ブラウザをサポートします。他のブラウザはまだ考慮されていません。
1.3 レンダリング
暗号化前: 
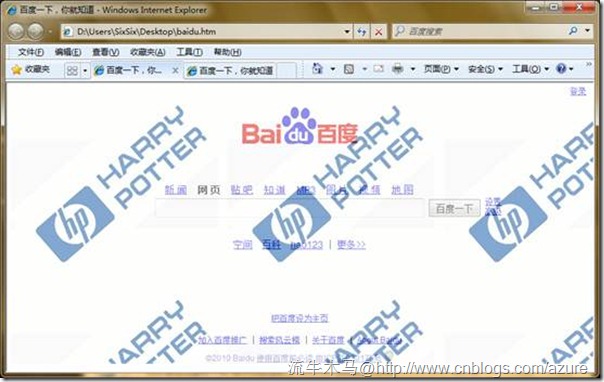
暗号化後:
 添付ファイル内のファイルを開いて表示できます。
添付ファイル内のファイルを開いて表示できます。
2 実装手順
2.1 基本的な考え方 暗号化処理は Javascript 関数の実行処理であるため、まず Javascript を使用して DOM オブジェクトを操作する方法を検討する必要があります。
既存の HTML ページで、Body ノードの下に新しい DOM オブジェクトを作成します。オブジェクトの長さと幅は、スクロール バーを生成せずにページ コンテンツ全体を確実にカバーできるように計算されています。元のページ上のオブジェクトを覆い、背景画像を設定し、透明に設定します。
新しい DOM 要素を作成します。
ドキュメント オブジェクトで createElement メソッドを使用します。要素を作成した後、その z-index を大きな整数に設定し、既存の Web ページの最大 z-index よりも大きくなるようにして、「カバレッジ」を完了します。
新しいオブジェクトのサイズを計算します。
clientWidth、scrollHeight、clientHeight の 3 つの DOM オブジェクト値を使用します。
通常、水平スクロール バーは Web ページに表示されないため、
Vertical は使用されません。スクロール バー これは非常に一般的です。
ページのコンテンツが完全にカバーされるようにするには、スクロール バーが表示されない場合は clientHeight を使用し、スクロール バーが表示される場合はscrollHeight を使用します。
透明度を設定します:
アルファ値を使用します。 Alpha は IE でサポートされている CSS フィルターです。
2.2 サイズ変更の詳細
以前にも触れた、非常に興味深い細かい詳細があり、それがサイズ変更プロセスです。
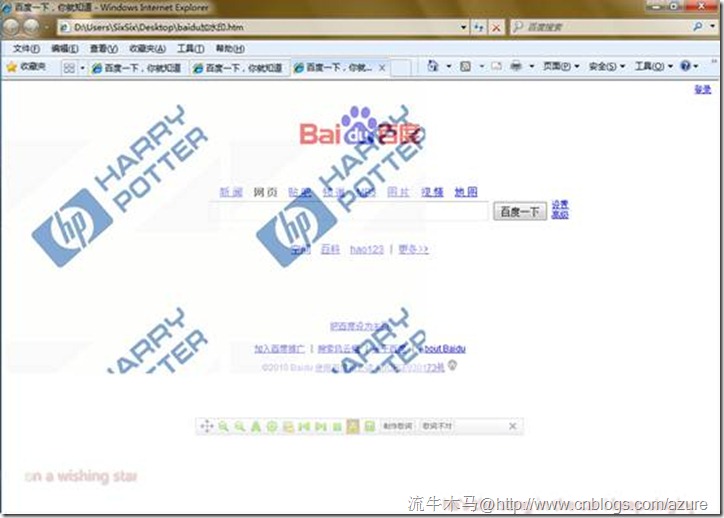
550px×400pxのページを開いたとき、当然550px×400pxのウォーターマークが生成されると想像してください。ただし、ユーザーが最大化すると、ページが更新されず、ウォーターマークを生成する関数が再実行されないため、以前に生成されたウォーターマーク画像は小さすぎます。
状況は下の写真の通りです。右側と下側には透かしが入っておりませんのでご了承ください。  この状況に対処するには、ボディの onresize() 関数を処理する必要があります。以前の定義に onresize() 関数がない場合は、onresize() を直接追加します。以前に onresize() 関数があった場合は、それを変更します。
この状況に対処するには、ボディの onresize() 関数を処理する必要があります。以前の定義に onresize() 関数がない場合は、onresize() を直接追加します。以前に onresize() 関数があった場合は、それを変更します。
2.3 最終コード
フレーム ページが考慮する必要がある状況を考慮して、このメソッドにはターゲット ページ オブジェクト、ターゲット ページ文字列、および背景画像の 3 つのパラメーターが含まれます。
function GetWaterMarked(targetObj,jpgUrl,targetStr) {
var windowobj=targetObj;
var WaterMarkPicUrl=jpgUrl;
var controlWindowStr=targetStr;
if(windowobj.document.getElementById("waterMark") != null)
return;
var m = "ウォーターマーク";
var newMark = windowobj.document.createElement("div");
newMark.id = m;
newMark.style.position = "絶対";
newMark.style.zIndex = "9527";
newMark.style.top = "0px";
newMark.style.left = "0px";
newMark.style.width = windowobj.document.body.clientWidth;
if( parseInt(windowobj.document.body.scrollHeight) > parseInt(windowobj.document.body.clientHeight) )
{
newMark.style.height = windowobj.document.body.scrollHeight;
}else
{
newMark.style.height = windowobj.document.body.clientHeight;
}
newMark.style.backgroundImage = "url("waterMarkPicUrl ")";
newMark.style.filter = "alpha(opacity=50)";
windowobj.document.body.appendChild(newMark);
var markStr = "var sobj =" controlWindowStr ".document.getElementById('waterMark');sobj.style.width =" controlWindowStr ".document.body.clientWidth;sobj.style.height =" controlWindowStr ".document .body.clientHeight;";
if(windowobj.document.body.onresize != null)
{
var oldResiae = windowobj.document.body.onresize.toString();
var oldResiaeStr = oldResiae.substr(oldResiae.indexOf("{") 1);
var oldResiaeStr= oldResiaeStr.substr(0,oldResiaeStr.lastIndexOf("}"));
oldResiaeStr =";"マーク文字列;
windowobj.document.body.onresize = 新しい関数(oldResiaeStr);
}
else
{
windowobj.document.body.onresize = new Function(markStr);
}
}
3 原始的な面の処理
には、原始的な ボディに onload メソッドを追加する必要があります。例:
4 添付ファイル
演示地址 http://demo.jb51.net/js/js_wartermark/baidu_mark.htm
添付ファイル下ダウンロード
http://xiazai. jb51.net/201003/yuanma/js_wartermark.rar

